Cómo Hacer una Buena Página de Inicio
La página de INICIO es, proporcionalmente y a día de hoy, tan o más valiosa que cualquier propiedad inmobiliaria. ¿Te imaginas cuántos millones de euros se deben de canalizar al día a través de las páginas de Inicio alrededor del mundo? Nunca un espacio tan pequeño pudo ser tan valioso por metro2.
Introducción
El impacto de la página de Inicio sobre el negocio es mucho más grande que lo que reflejan los datos de sus ventas o de sus visitas. Cada día cobran más importancia los conceptos de usabilidad, navegabilidad y experiencia de usuario, y todas ellas comienzan por la página de INICIO, pues esta es la página más visitada de tu web. Por algo la página de INICIO es la faz de tu negocio online y debe cumplir unos requisitos mínimos.
La página de Inicio es la página más importante en cualquier website, suele ser la que más vistas obtiene de todas las que componen la web. Pese a que es posible que los usuarios lleguen a ella a través de cualquier otra página, habitualmente lo que harán después es ir a la home o página de Inicio. Por ello esta página es la que debe dar a los usuarios una visión global clara de lo que va, de esto se trata la usabilidad y sus directrices o normas.
Por ello, mi intención en este post es precisamente darte esas directrices básicas para que la página de Inicio de tu web cumpla con unos mínimos estándares que proporcionen a su vez un mínimo de usabilidad, tan importante para Google. Lejos van quedando ya los días del linkbuilding, o del EDM (exact domain match) para que la calificación de tu web sea mejor. Lo que prima desde 2014 – 2015 es la usabilidad, la experiencia de usuario y el contenido, que por cierto, incluye algo en lo que en España aún no estamos muy "puestos": el Flesch readability. (El test Flesch readability es una fórmula que determina la facilidad de lectura de los textos. Google tiene cada vez más en cuenta si los textos de una web son fáciles de leer y comprender, y es que una de las pautas de accesibilidad al contenido web es que éste sea claro y simple en cuanto a lectura y comprensión. Que un texto sea legible ayuda a hacer el contenido, especialmente en la página de Inicio, más fácil de leer para todos y en especial para las personas con discapacidades para la lectura y/o cognitivas).
Por descontado y por repetición, sólo volver a mencionar que la apariencia es en lo último en que se debe pensar a la hora de diseñar tanto una página web como su página de Inicio. En el libro SEO para Principiantes dedico más detalle a este tema. El diseño en exceso u orientado por la moda de una web y de su página de Inicio, contradice habitualmente todo aquello relacionado con el comportamiento del usuario. No debemos transformar nuestra página web en la televisión. Aunque se ha avanzado mucho en el acercamiento entre la estética y la funcionalidad, y una cosa no quita la otra, quienes no conocen bien el mundo del marketing online siguen dando más importancia a la apariencia, mientras que debería ser al contrario. Si esto ocurre a lo ancho de una web, lo mismo ocurre con la página de Inicio.
La función de una página de Inicio es comunicar lo que la empresa es y el valor que ofrece tanto frente a la competencia como frente al negocio offline. Esto parece a simple vista algo obvio y fácil de llevar a cabo, sin embargo muchos equipos de diseño web pasan apuros y fracasan a la hora de crear una buena página de Inicio en este sentido por el simple hecho de que no están muy seguros de lo que es la usabilidad, de qué se compone una buena página de Inicio, o cuál es su función principal en referencia con las necesidades de la empresa.
A continuación detallo una serie de directrices para hacer una buena página de Inicio. Es posible que no el 100% de estas reglas básicas sean aplicables a todos los negocios o empresas online, ya que esto va en dependencia de los objetivos, necesidades o estilo del negocio en particular. No obstante, son pautas aplicables en su mayoría y se debería hacer lo posible para llevarlas a cabo.
Algo que tienes que tener claro es que tu página de Inicio es la primera y posiblemente la última oportunidad de causar una buena impresión en el usuario, atraerle y retenerle. Es parecido a la portada de un periódico o revista. La prioridad que asignen a las noticias en portada es clave para su venta. Lo mismo ocurre con una página de Inicio y sería bueno tratarla igual que la portada de los periódicos, con editores cualificados que determinen cuáles son las prioridades más altas que han de aparecer para asegurarse la retención del usuario y su curiosidad por adentrarse en sus páginas.
Aunque parezca una tontería, simples o pequeños cambios que se pueden hacer en una página de Inicio, pueden tener efectos drásticos. No hace falta implementar todas las reglas que voy a dar a continuación de un tirón. Puedes hacerlo poco a poco y ver cómo va impactando en tus datos (si es que mides tus datos).
Qué no encontrarás en este post
Para poder limitar el enfoque de este post a la página de Inicio concretamente, hay temas que no voy a tocar, bien porque ya los he tocado previamente en otros posts, bien porque se merecen más profundidad de la que podría abarcar aquí. Estos son los temas que no voy a tocar en la guía para hacer una buena página de Inicio.
No encontrarás detalles sobre el contenido de una página de Inicio
El contenido consta de texto e imágenes primordialmente. Esto es casi lo más importante de la página de Inicio, sin embargo es algo totalmente particular de cada negocio o empresa ya que incluye textos que reflejen sus objetivos, valores y misión, aunque no sea de forma explícita, además de las necesidades que tienen los usuarios que llegan a ella.
No encontrarás diseño web como tópico general
He limitado las directrices a aquellas que son críticas para una exitosa usabilidad de la página de Inicio aunque muchas de ellas seguramente mejorarían también la usabilidad de otras páginas de la web en cuestión. Si tienes una web en WordPress, te recomiendo el tutorial de WordPress para hacer una web o blog en menos de tres horas.
No encontrarás SEO como tópico general
Cuando hablamos de usabilidad, estamos hablando de optimización del posicionamiento orgánico y de la tasa de conversión como consecuencia, no obstante el SEO, CRO y estructura web, son temas aparte que requieren mucho más detalle del que verás en estas reglas para hacer bien tu página de Inicio. Para más información sobre SEO, te recomiendo el Tutorial SEO y muchos otros posts referentes al posicionamiento orgánico. También tienes una página que reúne los mejores posts de Coach2Coach ordenados por temática.
Guía para hacer una buena página de Inicio: 20 Reglas
Imagina la desorientación que sentirías si al entrar en una tienda no supieses de inmediato qué servicios o productos son los que allí se ofrecen. Pues lo mismo ocurre con tu página de Inicio o homepage. Debe comunicar de un vistazo al usuario
Dónde está
Para qué le sirve esa web y qué puede hacer en ella
Cómo obtener más información de forma fácil e intuitiva
Lo que tú haces, a qué te dedicas
Un error aquí es imposible de corregir ya. ¿Por qué iba un usuario a tratar siquiera de entenderla, hacer algo en ella o interesarse si no se lo pones "a huevo"? ¿Encima tienen que hacer ellos el esfuerzo de averiguar de qué vas? Se han realizado tests en los que se ha pedido a usuarios que mirasen una página de Inicio por unos minutos y en la mayoría de los casos no son capaces de contestar de forma satisfactoria a la pregunta: "¿Cuál es la finalidad de esta página de Inicio?".
Para comunicar de forma efectiva, la página de Inicio debe asignar el énfasis adecuado tanto a la marca como a las actividades que desea que se lleven a cabo una vez en dentro de la web.
Muestra el logo o nombre de la empresa en un tamaño razonable y en un lugar visible.
El primer lugar donde se mira en una pantalla de ordenador o dispositivo móvil es arriba a la izquierda. Esto lo demuestran las herramientas de eye-tracking. El logo o nombre debe ser lo suficientemente visible como para hacerse notar entre el resto de información, pero no exagerado.
Incluye una línea que resuma lo que hace la empresa.
Suele ser el eslogan o similar. Debe ser breve, descriptiva de la actividad y al grano. Aunque sea muy bonita una frase del tipo "Esforzándonos por hacer un mundo mejor", no describe lo que hace la empresa. Utiliza esa frase para otra cosa.
Diseña una página de Inicio claramente distintiva.
Crea una página de Inicio que sea diferente del resto de páginas del sitio. A veces se cae en el error de tratar de resaltar todo, tanto en la página de Inicio como haciendo diseños similares en el resto de páginas. Esto es un error. El usuario debe saber en todo momento distinguir si está en la página de Inicio o en otra.
Resalta lo que hace tu empresa, desde el punto de vista del usuario.
Aunque para ti o tu empresa esté clarísimo, es posible que para el usuario no sea así. "Mercadona. Supermercados de confianza". También puedes resaltar en qué te diferencias de la competencia. "Si pagas más, es porque quieres" de Día fue sustituido por "Calidad y precio están muy cerca", sin embargo, no lo han hecho en su web.
Resalta la prioridad absoluta de una acción o punto de partida para el usuario.
Asigna un lugar y diseño prominentes a esa acción que supondrá el comienzo de la navegación del usuario por el resto de páginas. El verdadero desafío de esta directriz no reside en diseñar y colocar la llamada a la acción, sin en identificar qué llamada a la acción es la prioritaria. La mayoría, dada esta dificultad, decide insertar muchas, pensando que así el usuario, en alguna, pinchará. Error.
Evita poner calls to action múltiples.
Las llamadas a la acción, también llamadas calls to action, son puntos de partida que guían, orientan o dirigen al usuario hacia un lugar o acción determinados. Siguiendo con lo que decía en el punto 5, dado que supone un trabajo extra determinar LA ACCIÓN más prioritaria, la mayoría elige poner varias, lo cual es un error. El usuario se siente abrumado, no sabe a dónde dirigirse y abandona. Como mucho, identifica e inserta DOS ACCIONES.
Evita las distracciones
Esto se relaciona directamente con el punto anterior. Las distracciones en tu página de Inicio son, desde el punto de vista de la usabilidad, asesinas de las conversiones (¿no sabes qué son las conversiones? Visita mi post sobre qué es y cómo mejorar la conversión). Cuantas más opciones des al usuario de distraerse y deambular por la web, más se distraerá y deambulara, sin HACER nada que te gustaría que hiciese. Ofrecer demasiadas elecciones puede llevar al usuario a no elegir ninguna. Así que asegúrate de que tus DOS como máximo llamadas a la acción son reconocibles, visibles y accionables ipso facto, igual que el botón o enlace que lleve al usuario a realizarla. De nada sirve poner una súper llamada a la acción, si se te olvida poner el enlace o botón, o son demasiado pequeños o visibles.
Incluye enlaces internos hacia las tres o cuatro páginas más importantes (después de la página de Inicio, claro).
No tomes los enlaces internos hacia otras páginas como llamadas a la acción de las que hemos hablado arriba. Pese a que incluir un texto con un enlace yo lo considero una llamada a la acción si es sugerente o seductor, también es cierto que no son calls to action al uso. El propósito de incluir tres o cuatro enlaces a tus páginas más importantes es llamar la atención del usuario sobre las áreas, productos o servicios, más concretos, que pueden interesarle más específicamente. Por ejemplo: si la página de Inicio trata de un negocio de coaching, y tienes tres servicios de coaching distintos, enlaza a cada uno de ellos desde la homepage. De esta forma, no solamente pueden actuar de clarificadores de la información, sino también como llamadas a la acción no tan manifiestas y además crean una mejor estructura web interna tanto para el usuario como para Google.
No uses textos ancla del tipo "Haz clic aquí".
Aunque estamos centrándonos en la página de Inicio, esto sirve también para todas las páginas de tu web, tanto las estáticas como las entradas de tu blog. Evita los textos que no expliquen exactamente a dónde se va a dirigir el usuario. Si pones un enlace a un post sobre un Tutorial de SEO, hazlo como lo acabo de hacer, no poniendo "para saber más sobre la experiencia del usuario, ve a este enlace". Hay excepciones pero pocas. Siempre que puedas, evita esos textos ancla.
Incluye un link y llamada a la acción para que contacten contigo
Siempre que sea posible en tu gestor de contenidos, y siempre que no destaque sobre LA ACCIÓN del punto 5, facilita y fomenta que el usuario entre en contacto contigo desde la página de Inicio, bien sea por teléfono, Skype, o correo electrónico.
No te vuelvas loca con el diseño, el SEO… En Coach2Coach te hacemos la web acorde a todas estas directrices
No te inventes palabras, por muy espectaculares que pienses que son
Quizá tienes un servicio o producto con un nombre muy original pero que no conoce nadie, o es en inglés, o sabe dios. Intenta sustituirlo en tu página de Inicio por un nombre más descriptivo aunque después lleve a la página con ese nombre. Por ejemplo, cuando hice mi primera web de coaching, me inventé el término coachsulting, una mezcla entre coaching y consultoría. Esta página recibía una décima parte de visitas desde la página de Inicio porque no se comprendía a primera vista.
Pon un mínimo de 300 palabras en el cuerpo de la página de Inicio
La página de Inicio es la más visitada, como hemos dicho. También por Google, por lo que hemos de asegurarnos de que se entera un poco, mediante esas palabras, de qué va nuestra web. Si queda fatal, no lo hagas. No obstante tu ratio HTML/texto se verá afectado.
No pongas cuarenta imágenes
Muchas imágenes no cumplen ninguna función, ni en la página de Inicio, ni en ninguna otra, a menos que se trate de un portfolio, tienda, etc. Con una o dos, basta, a menos que las imágenes hayan de co-relacionarse con los enlaces mencionados en el punto 7, o que vayan en un slider en la cabecera de la página de Inicio.
Que el menú de navegación principal sea bien visible y esté bien estructurado
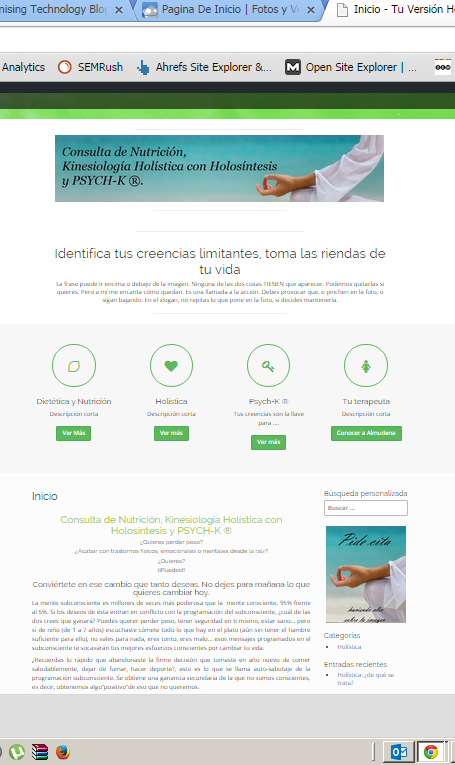
Ejemplo de una buena página de inicio con los elementos que debe llevar (y sin los que no!)
A veces, en un esfuerzo por nuestra parte, de plasmar la máxima información posible, caemos en el error de añadir páginas y páginas que después no caben en un menú principal. La función del menú de navegación, que debe estar presente, claro y visible, tanto en la página de Inicio como en el resto de página, es ayudar al usuario a descubrir y profundizar, no a hacerle un lío. Pon un máximo de 10 páginas, aunque esto ya me parece una exageración, con un máximo nivel de profundidad de subpáginas de dos.
No des por sentado que todo el mundo sabe…
Cuando estamos familiarizados nosotros mismos con ciertos conceptos, como el scrolling o avanzar en un slider, damos por hecho que todo el mundo lo está también. Error. Al usuario hay que ponerle las cosas lo más fáciles posible. No des por hecho que harán scroll down (desplazarse hacia abajo) hasta el final, que saben lo que significa "Read more", etc. Soluciona estos pequeños elementos para obtener un mejor rendimiento de tu página de Inicio. De hecho, se han puesto de moda las webs en las que solamente hay una única página, con diferentes secciones. Hay que desplazarse hacia abajo por los siglos de los siglos, y para tu página de Inicio, esto no es bueno para la experiencia del usuario. El siguiente post es de la web nomensa.com y trata sobre este tema (en inglés): el scrolling infinito no es una buena idea.
No incluyas elementos innecesarios
Hay webs por ahí que insisten en incluir en su página de Inicio o en el resto de sus páginas widgets con un calendario, con la previsión del tiempo, una lista de enlaces hacia otras webs… Vamos a ver, mi web no tiene nada que ver con la climatología, la gente suele saber más o menos en qué día vive, y que haya webs interesantes por el mundo,… en fin. Lo de las webs amigas, por favor, está no sólo totalmente pasado de moda, sino que además puede perjudicar a tu posicionamiento y al de aquellos a quienes enlazas, así, en masa. Estas cosas totalmente innecesarias y arbitrarias son distracciones que no añaden NADA bueno, sino todo lo contrario. Fuera todas. Incluidas nubes de etiquetas, imágenes que no llevan a ninguna parte y tonterías por el estilo. De hecho soy defensora de JAMÁS poner barras laterales en tu página de Inicio, a menos que añadan valor. En la página de Inicio que ves al lado, que estoy terminando esta semana, ves que los elementos son los justos. Están los enlaces a las páginas importantes, una llamada a la acción (pide cita), claridad… y sobre todo, transmite serenidad, algo que resuena con la dueña de la web.
No incluyas nada en Flash ni JavaScript
Google no los lee. Google solamente habla HTML. Incluso una imagen que insertes en tu página de Inicio o cualquier otra página, si no le añades el atributo ‘alt’ de título, Google no sabrá que existe. Ve al siguiente post para saber más sobre cómo funciona y cómo Google indexa tu web.
No pongas ningún enlace externo en la página de Inicio
Aunque parezca obvio, no lo es tanto. De hecho, si pones una barra lateral en tu página de Inicio con una lista de "mis sitios favoritos", con enlaces a un puñado de webs que no son la tuya, estás incitando a la gente a que se vaya. Lo mismo ocurre si pones anuncios o banners a otras webs. ¡Jamás pongas enlaces hacia otras webs en tu página de Inicio!
Cuidado con los atributos de los titulares
Las meta etiquetas atribuyen una importancia X a tus textos. Por ejemplo la etiqueta H1 suele ser para titulares de cabecera, los H2 para subtítulos, etc. He visto muchas webs que, tanto en su página de Inicio como en el resto, abusan de ciertos atributos, no solamente de los títulos H1, H2, etc., sino del tamaño de letra, de la negrita, etc. Al final está todo resaltado, con lo que no resalta nada. Evita esto a toda costa y no repitas en la misma página el H1. Para más info sobre las meta etiquetas y el contenido de tu página de Inicio, visita el post que te explica cómo hacer contenido SEO Friendly.
El pie de página
Siempre que te sea posible, elimina del pie de página (sea el mismo o no en tu página de Inicio y el resto de tus páginas) los créditos a WordPress, Google, o algunos buscadores. No añaden valor ni para ti ni para ellos. Añade aquí siempre que puedas, por ejemplo, tu dirección postal, datos de contacto, últimas entradas del blog, etc.
Espero que estas directrices te hayan sido útiles. Si necesitas más información o tienes alguna consulta, no dudes en comentar abajo o contactar conmigo. Estaré encantada de atenderte.
No te vuelvas loca con el diseño, el SEO… En Coach2Coach te hacemos la web acorde a todas estas directrices
La entrada 20 Reglas para Hacer una Página de Inicio es un artículo original de Web Coaching.