Los componentes de suscripción por correo electrónico, sirven para que los usuarios que visitan un sitio web, puedan suscribirse a sus actualizaciones recibiéndolas por correo electrónico.
Se trata de una herramienta fundamental para cualquier blog o sitio web, pues crea un vínculo directo entre sus visitantes y su autor. Cuando el creador de la página web publica un contenido, éste llega a todos sus suscriptores, de manera que incluso aunque no visiten la página web, recibirán el artículo mediante el cual podrán volver a ella para revisar la nueva publicación.
Las utilidades de suscripción son fundamentales para fidelizar a los usuarios con un sitio web y mantener una comunicación más directa y estrecha entre su creador y sus seguidores.
¿Qué es un componente de suscripción por correo electrónico en una web?
Se trata de un elemento que se añade a una página web para que los usuarios que la visitan puedan recibir actualizaciones de la misma mediante correo electrónico.¿Cómo es un componente de suscripción por correo electrónico en una web?
Por un lado se añade un componente a la página web que contiene una presentación mediante la cual el usuario podrá introducir su correo electrónico para recibir las actualizaciones del sitio siempre que estas se produzcan.
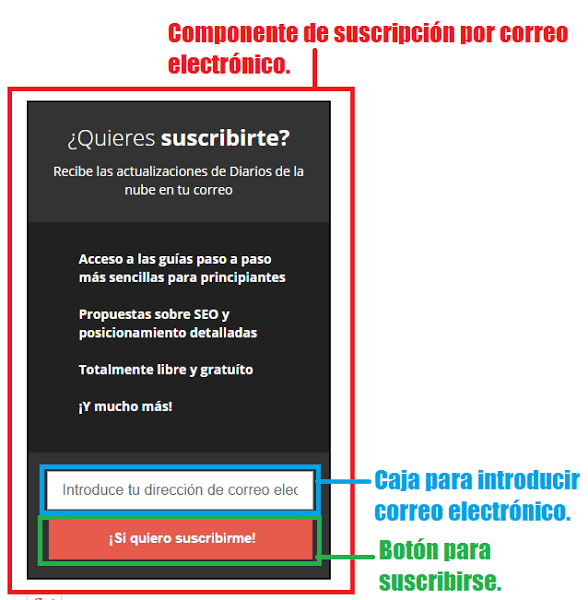
Los hay de muchos tipos y formas, por ejemplo en Diarios de la nube se encuentra en la barra de menú derecha, a continuación os presento cómo funciona:
¿Cómo funciona un componente de suscripción por correo electrónico en una web?
El funcionamiento interno de un componente de suscripción web es posible gracias al Feed del Blog.
Un Feed es un archivo informático construido bajo unos estándares de uso para Internet que contiene las actualizaciones que se realizan en el contenido de un sitio web. El Feed es una fuente de difusión de contenidos a la cual se suscriben clientes (que pueden ser programas o personas) que desean recibir los últimos cambios y actualizaciones que hemos realizado en nuestra publicación web.
Por ejemplo, en un Blog, cada vez que generamos una nueva entrada o realizamos una actualización, el Feed se retroalimenta con los cambios para proporcionárselos a todos los "clientes". Entre esos "clientes" tenemos desde aquellas personas que se han suscrito a tus cambios por correo electrónico, hasta el mapa del sitio que se actualiza automáticamente en las herramientas de webmasters del buscador.
En cada web se utilizan sistemas de Feed distintos, en Blogger por ejemplo se trabaja con FeedBurner.¿Cómo poner un componente de suscripción por correo electrónico en Blogger?
El componente de suscripción por correo electrónico que proporciona Blogger es muy sencillo:
Simplemente proporciona una "caja" para la introducción de datos y un botón mediante el cual el usuario puede suscribirse automáticamente.
Para poderlo poner, sigue estos sencillos pasos:
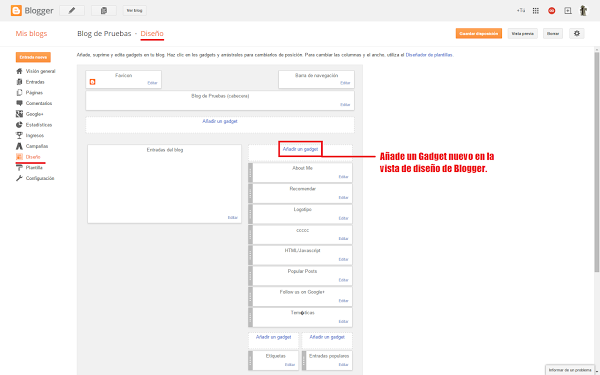
1) En el menú de la izquierda del interior de Blogger, haz "clic" en "Diseño". Dentro de la vista de diseño pulsa "Añadir un gadget" para añadir el nuevo componente.
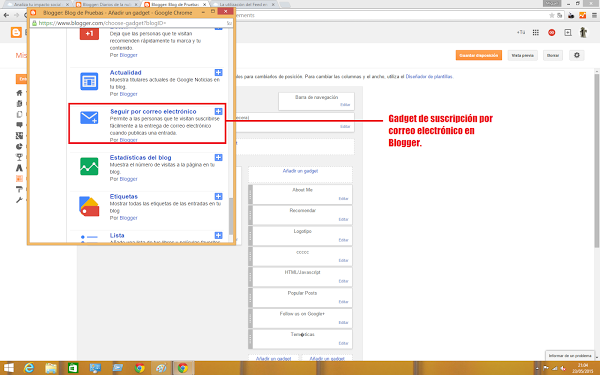
2) Selecciona el gadget "seguir por correo electrónico":
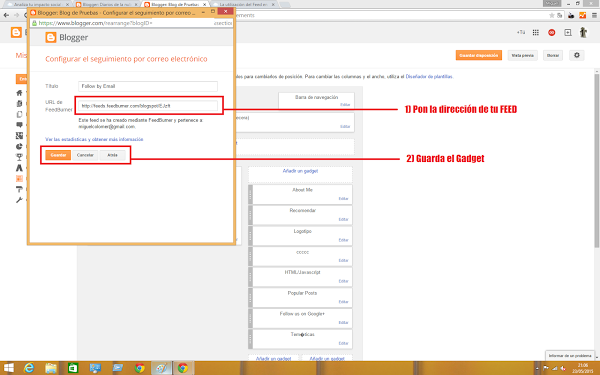
3) Introduce el título que deseas ponerle al componente, la dirección del Feed de tu Blog y por último el botón guardar para que quede asociado a tu Blog.
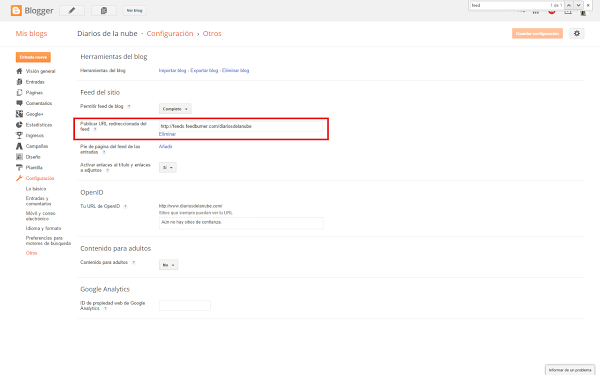
Si no encuentras la dirección de tu Feed, simplemente dirígete dentro del menú de la izquierda de Blogger a "Configuración" y después a "Otros" para fijarte en lo que ponga en el contenido "Publicar URL redireccionada del feed":
Cualquier duda que puedas tener sobre el Feed de tu Blog, no dudes en consultar: La utilización del Feed en Blogger.¿Cómo puedo personalizar mi componente de suscripción por correo electrónico en Blogger?
El componente de Diarios de la nube está completamente personalizado porque he retocado los estilos que conforman la caja y el botón para la suscripción:
El componente es totalmente adaptable (responsive), te acompaño una imagen del mismo:
El código para que lo puedas añadir a un Gadget HTML es:
<div id="subscribers">
<div class="subscriptionboxtitle">
<h4><span class="thin">¿Quieres</span> suscribirte?</h4>
<p>Recibe las actualizaciones de Nombre de tu web en tu correo</p>
</div>
<div id="whatyouget">
<ul class="whatyougetwith">
<li>Acceso a las guías paso a paso más sencillas para principiantes</li>
<li>Propuestas sobre SEO y posicionamiento detalladas</li>
<li>Totalmente libre y gratuíto</li>
<li>¡Y mucho más!</li>
</ul>
</div>
<div class="subscriptionsingup">
<form action="http://feedburner.google.com/fb/a/mailverify" id="subscribe" method="post" onsubmit="window.open( "https://feedburner.google.com/fb/a/mailverify?uri=NOMBREDETUFEED", "popupwindow", "scrollbars=yes,width=550,height=520");return true" target="popupwindow">
<input id="subscriptionbox" name="email" onblur="if ( this.value == "" ) { this.value = "Introduce tu dirección de correo electrónico..."; }" onfocus="if ( this.value == "Introduce tu dirección de correo electrónico...") { this.value = ""; }" type="text" value="Introduce tu dirección de correo electrónico...">
<input name="uri" type="hidden" value="NOMBREDETUFEED">
<input name="loc" type="hidden" value="es_ES">
<input id="subscribebutton" type="submit" value="¡Si quiero suscribirme!">
</form>
</div></div> Sus hojas de estilo son:
.subscriptionsingup {
padding: 20px;
background: #333;
}
#subscriptionbox {
padding: 10px 15px 10px 15px;
width: 223px;
text-shadow: none;
font-size: 16px;
color: #666666;
margin-bottom: 7px;
}
#subscribebutton {
background: #E65B4B;
border: none;
font-weight: 700;
color: #fff;
width: 256px;
padding: 15px;
text-shadow: none;
font-size: 15px;
cursor: pointer;
padding-right: 10px;
margin-left: 2px;
-webkit-box-shadow: rgba(0,0,0,0.3) 0px 2px 2px -1px;
-moz-box-shadow: rgba(0,0,0,0.3) 0px 2px 2px -1px;
box-shadow: rgba(0,0,0,0.3) 0px 2px 2px -1px;
text-shadow: 0 1px 0 rgba(122, 122, 122, 0.85);
}
.thin {
text-shadow: none;
font-weight: 300;
}
#subscribers {
float: left;
width: 300px;
background: #0091d6;
border: 2px solid #000;
}
#whatyouget {
background: #222121;
padding: 20px;
}
ul.whatyougetwith li {
background: url(http://1.bp.blogspot.com/-fA5DTNvODYY/Ubi4KXvAePI/AAAAAAAABdc/b_VVQIe7v-w/s600/checkmarkk.png) no-repeat;
margin: 10px;
padding-bottom: 10px;
text-shadow: none;
font-size: 14px;
line-height: 20px;
text-shadow: none;
font-weight: 700;
color: #fff;
overflow: hidden;
padding-left: 25px;
}
.whatyougetwith ul {
margin: 30px 30px 0 25px;
padding: 0 0 0 25px;
}
.subscriptionboxtitle {
height: 110px;
padding: 10px;
background: #333;
}
.subscriptionboxtitle p {
text-shadow: none;
font-size: 14px;
padding: 0px;
margin: 0px;
line-height: 20px;
color: #fff;
margin-top: 5px;
text-align: center;
}
.subscriptionboxtitle h4 {
text-shadow: none;
font-weight: bold;
font-size: 24px;
margin: 0px;
padding: 0px;
text-align: center;
line-height: 25px;
color: #fff;
padding-top: 15px;
padding-bottom: 10px;
}Eso es todo, cualquier duda me tienes en los comentarios para ayudarte.