La generación de un índice de entradas automático para un blog es algo que muchos Bloggers anhelan utilizar en sus páginas: para crear índices con las recetas de cocina, con las películas y sus críticas, con las fotografías, los poemas, los escritos, las plantas, animales... un sinfín de conceptos que cada Blog maneja según su temática y que dada su cantidad es imposible exponer a los usuarios en la página principal.
La creación de un índice es algo tedioso pero existen scripts capaces de realizar esta tarea automáticamente partiendo del Feed de nuestro Blog y las etiquetas que hemos empleado en sus entradas. El script generador de índice se encarga de crearnos un índice que se actualiza con la última información que publiquemos sin que tengamos que realizar ninguna clase de mantenimiento especial o trabajo, simplemente ponerlo en la página que deseemos para que cuando los usuarios la llamen se construya el índice con todas las novedades cargadas y ordenadas alfabéticamente.
Así mismo, veremos como por medio de las nuevas vistas dinámicas de Blogger podemos contar con otra forma de mostrar todas nuestras entradas de manera indizada. Aprendamos a generar índices de las entradas de nuestro Blog.
Vamos a ver dos formas de utilizar índices "autogenerados" en Blogger: a) una por medio de un script que se incrusta en una página y b) otra empleando las vistas dinámicas de Blogger.
IMPORTANTE: dado que los scripts que se explican a continuación y las vistas dinámicas funcionan con el FEED del Blog, asegúrate de que lo tienes activado y configurado correctamente:
Debes tener activado el Feed del Blog completamente: dentro de Blogger asegúrate que en el menú de la izquierda, en "Configuración", en "Otros", tengas activada en la sección "Feed del sitio" la opción "Permitir feed del Blog" a "Completo" (el detalle en la pantalla inferior, te he marcado con un recuadro en rojo la configuración que debes tener puesta).
Paso a Paso, cómo insertar en tu blog un script de generación automática de índice de entradas por etiquetas:
CRÉDITOS sobre la solución del script que se va a utilizar:El script que a continuación se explica lo descubrí gracias a la magnífica web de Tito: www.complicacioneslasjustas.com. El script empleado para la explicación de Tito provenía de www.pazosblogger.com que lo realizó basándose en un widget de www.abu-farhan.com.EJEMPLO, DEMOSTRACIÓN: Aunque las etiquetas de Diarios de la nube no están pensadas montando un índice, si quieres ver en funcionamiento este script puede hacer "clic" aquí
INSERCIÓN paso a paso en tu Blog:1) El script siempre residirá en una página del Blog. Por ello, es conveniente que en primer lugar, dentro de Blogger creemos en nuestro Blog una página que albergará el citado índice:
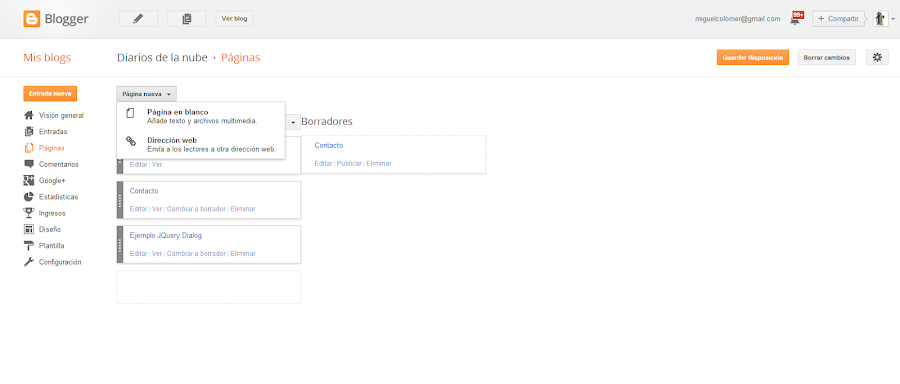
Dentro de Blogger en el menú de la izquierda accede a Páginas, se mostrará una página similar a la que te muestro en la parte inferior.
2) A continuación en la parte superior de la página que se te ha abierto al pulsar la opción de menú "páginas", fíjate en el botón gris de la parte superior llamado "Página nueva". Al pulsarlo verás una página como la que sigue:
3) Selecciona del desplegable que te ha salido al pulsar "Página nueva" la opción: "Página en blanco". De esta manera generarás una nueva página en el Blog a parte de las entradas que tienes en tu Blog.
Si quieres que en la página de índice que vas a crear no haya comentarios, fíjate en la zona derecha del editor de página. En la imagen superior he remarcado en rojo la zona "Configuración de página" donde al hacer "clic" se despliega el cuadro azul claro de opciones donde se encuentra "Comentarios". En "Comentarios" activa la opción "No presentar".
4) A continuación en la parte superior izquierda localiza un botón llamado "HTML". Ese botón sirve para que insertes el código HTML que desees utilizar en tu página. En este caso lo vamos a utilizar para introducir el script que compone el índice automático.
Ahora simplemente copia y pega el texto que a continuación te expongo con el script, te lo pongo en dos modalidades:
a) Con efecto "acordeón":
<link href="http://dl.dropbox.com/u/3373498/PazosBlogger/acc-toc.2.css" media="screen" rel="stylesheet" type="text/css"></link><script src="http://dl.dropbox.com/u/3373498/PazosBlogger/daftarisiv2-pack.2.js"></script><script src="http://NOMBRE_DE_TU_BLOG/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script><script type="text/javascript">var accToc=true;</script><script src="http://dl.dropbox.com/u/3373498/PazosBlogger/accordion-pack.2.js" type="text/javascript"></script>
b) Sin efectos:
<script src="http://dl.dropbox.com/u/3373498/PazosBlogger/daftarisiv2-pack.2.js">
</script>
<script src="http://NOMBRE_DE_TU_BLOG/feeds/posts/summary/-/propuestas?max-results=1000&alt=json-in-script&callback=loadtoc">
</script>
<script type="text/javascript">
var accToc=true;
</script>
5) Pulsa "Guardar" y después "Publicar" y ya tienes tu página de resumen lista.
6) Si necesitas añadirla a una opción de menú de tu Blog, a un botón, a un enlace o a lo que necesites, puedes ver la dirección de la página si al salir a la zona de "páginas" de Blogger, pulsas en el enlace "Ver" de la página que has creado con el índice.
Al pulsar "Ver", se te abrirá en el navegador la página y podrás copiar de la barra de direcciones del navegador la URL (el enlace, la dirección) a la nueva página que contiene el índice de tu blog para utilizarlo como una opción de menú o como desees que sea llamado desde tu Blog.
Paso a Paso, cómo insertar en tu blog un índice aprovechando las vistas dinámicas de Blogger:
Aclaraciones básicas sobre las vistas dinámicas y su utilización para contar con ellas como índices de todo tu contenido de forma automática:
¿qué son las vistas dinámicas?:
Las vistas dinámicas son un sistema de visualización de la información que posees en tu Blog que puede adaptarse a las necesidades del usuario según su elección. Tu Blog está dotado de una página principal en la que contienes el diseño y los gadgets de la plantilla que has utilizado para mostrar tus contenidos. Adicionalmente se han incorporado las vistas de las plantillas dinámicas para que tus usuario dispongan de la posibilidad de visualizar todas las entradas de tu Blog de una manera sencilla y eficiente, ofreciendo una alternativa a tu visualización personalizada que dota de mayor profundidad e interacción a tu Blog.¿Qué ventajas ofrece el uso de vistas dinámicas?La principal ventaja es dar un valor añadido a tus usuarios permitiéndoles utilizar nuevos sistemas de visualización de la información de tu Blog que les permitirán acceder a tus contenidos con la máxima eficiencia, montar un índice visual.
Las vistas dinámicas están realizadas con los últimos estándares de programación: HTML5, CSS3. Esto les permite tener una mayor flexibilidad de uso, un mejor rendimiento y una visualización dotada de animaciones y recursos que hacen más ameno el acceso a la información.
Respetan el contenido original diseñado por ti, añadiendo nuevas formas de buscar información para los usuarios.
¿Tiene desventajas?Sólo funcionan en navegadores modernos, los más antiguos no podrán acceder a este tipo de visualizaciones.
¿Cómo se activan las vistas dinámicas?Debes tener activado el Feed del Blog completamente: dentro de Blogger asegúrate que en el menú de la izquierda, en "Configuración", en "Otros", tengas activada en la sección "Feed del sitio" la opción "Permitir feed del Blog" a "Completo" (el detalle en la pantalla inferior, te he marcado con un recuadro en rojo la configuración que debes tener puesta).
¿Puedo utilizar vistas dinámicas simultáneamente a mi diseño de plantilla normal?Por defecto siempre que tecleen la dirección de tu Blog, a los usuarios lo primero que les aparecerá es la plantilla que tú hayas diseñado con los gadgets que hayas incluído.
Los usuarios sólo podrán acceder a las nuevas visualizaciones escribiendo en el navegador "[Nombre_del_blog].blogspot.com.es/view/[tipo de vista] o si tú les montas un acceso desde tu menú o desde cualquier gadget a tal efecto.
Inserción de las vistas dinámicas que pueden emplearse como índices en tu Blog:
1) Cómo visualizar una vista dinámica:
Todos los tipos de visualización que a continuación te muestro, puedes probarlos directamente en tu Blog escribiendo en el navegador la URL como a continuación te explico:
[Nombre_de_tu_blog].blogspot.com.[pais]/view/[Nombre_de_tipo_de_vista_dinámica]Por ejemplo, para visualizar el Blog Diarios de la nube con la vista dinámica tipo Flipcard tendrías que teclear en la barra de direcciones:
http://diariosdelanube.blogspot.com.es/view/flipcardSi tu Blog es de dominio no Blogspot, simplemente añade "view" y el tipo de vista que prefieras.
2) Alternativas para ofrecer al usuario el acceso a una vista dinámica:Veamos posibles opciones donde ofrecer los nuevos tipos de visualización e Blogger sin que el usuario tenga que teclear nada en la barra del navegador:a) Utilizando el menú:Puedes añadir a tu menú de Blogger la opción de activar este tipo de visualización por medio de un href. Es decir, en tu gadget de opciones de menú o en un gadget de javascript/HTML puedes incluir un href que active el tipo de visualización: Por ejemplo en Diarios de la nube he incluído en el gadget del menú una opción más para acceder a las vistas dinámicas llamada "Flipcard", aparece marcada en rojo:<ul id="menu"><li><a href="http://diariosdelanube.blogspot.com/search/label/tecnologia">Tecnología</a></li><li><a href="http://diariosdelanube.blogspot.com.es/p/contacto_11.html">Contacto</a></li><li><a href="http://diariosdelanube.blogspot.com.es/view/flipcard">Flipcard</a></li></ul>b) Utilizando imágenes o iconos:También puedes si lo prefieres asociarlo a un icono o imagen cuyo "href" sea <a href="http://diariosdelanube.blogspot.com.es/view/flipcard">Flipcard</a> para que al pulsarlo el usuario pase al nuevo tipo de visualización. En general puedes hacerlo de la mejor forma que encuentres y que más acorde quede con tu tipo de Blog.
3) Ahora elige el tipo de visualización dinámica que más pueda convencerte para montar un índice de tus entradas y exponerlas como tal a los usuarios:
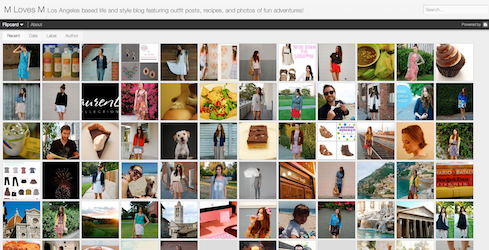
3.1 Vista dinámica aprovechada como Índice visual "Flipcard": la visualización más atractiva desde mi punto de vista. Ofrece la visualización de todas las imágenes de las entradas principales a tus usuarios. Si pasan el ratón por encima de una imagen, éste se "dará la vuelta" para mostrar el texto del resumen de entrada.
¡Pruébala!: http://www.diariosdelanube.com/view/flipcard
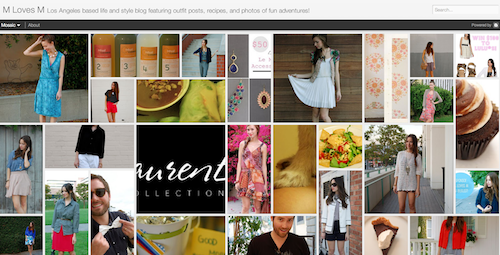
3.2 Vista dinámica aprovechada como Índice visual Mosaic: mostrará las entradas a tus usuarios en forma de mosaico.
¡Pruébala!: http://www.diariosdelanube.com/view/mosaic
3.3 Vista dinámica aprovechada como Índice Sidebar: La más eficiente. En el lateral derecho se mostrarán todas las entradas con una imagen en miniatura de portada. Al pulsar en cualquier de ellas, a la derecha del menú se mostrará el detalle de la entrada.
¡Pruébala!: http://www.diariosdelanube.com/view/sidebar
3.4 Vista dinámica aprovechada como Índice visual Snapshot: IDEAL para FOTOGRAFÍA. Muestra las imágenes de las entradas a modo de diapositivas
¡Pruébala!: http://www.diariosdelanube.com/view/snapshot
¡Eso es todo!, ahora ya dispones de múltiples maneras de ofrecer a tus usuarios índices con todas tus entradas, para que puedan visualizar todos los contenidos que ofreces en tu Blog.