Crear un menú en cualquier Blog es algo fundamental para organizar nuestros contenidos de manera que podamos presentarlos a nuestros usuarios de una manera estructurada y sencilla.
Hemos tratado con anterioridad cómo crear un menú sencillo en Blogger sin tener ninguna experiencia en programación, con simples opciones que agrupan entradas bajo las etiquetas de tu Blog y que se puede poner con suma facilidad.
En esta ocasión haremos de la manera más sencilla posible un menú con diversos submenús que permitan ampliar aún más la manera de organizar y exponer los contenidos en nuestro Blog.
¿Cómo vamos a crear un menú con submenús en Blogger?
El menú se forma por medio de dos elementos fáciles de entender:
- El Estilo o presentación del menú que se realiza mediante hojas de estilos (css).- La estructura del menú con sus opciones que se realiza programando un código muy sencillo de entender (HTML).Vamos a utilizar ambos conceptos de manera que, incluso aunque nunca hayas hecho nada de programación, sepas utilizarlos sin problemas. Simplemente sigue cada paso que a continuación te enumero y monta tu propio menú con submenús en Blogger.¿Qué tipos de menús podemos crear en un Blog?
Existen dos tipos de menús que suelen aparecer en cualquier Blog:
Menú simple
Básicamente un menú sin submenús, es un menú denominado "simple", es decir, que no tiene submenús y consta de un sólo nivel para organizar toda la información. Si quieres crear un menú sencillo, sin submenús y fácil de poner en tu Blog, no dudes en realizar esta guía paso a paso donde no tendrás ni que "tirar" una sola línea de código: Cómo poner un menú sencillo en blogger sin tener experiencia en informática o programación. Aquí tienes un ejemplo:
Home
Tecnología
Sobre mi
Contacto
Menú con submenús
El menú con submenús, presenta los contenidos de una manera más estructurada que el menú simple, porque por cada categoría ofrece distintos niveles de información que se agrupan en lo que llamamos submenús o subopciones.
Home
Tecnología
Hardware
Software
Sobre mi
Contacto
A continuación te ayudo paso a paso a crear tu propio menú con submenús en blogger.
Crea un menú con submenús en Blogger sin ser un experto en informática o programación:
1) Piensa en la estructura que le vas a dar a tu menú, cómo vas a conformar sus opciones y subopciones para ordenar tus contenidos y mostrárselos fácilmente a tus usuarios.
Para montar un menú, primero debes pararte a pensar en las categorías que van a organizar las entradas de tu Blog. Esas categorías serán las opciones del menú que vas a crear.
Cuando tengas claras las categorías que compondrán las opciones de menú, con ellas etiquetaremos cada entrada de tu Blog para que cuando pulsen en una determinada categoría, salgan todas las entradas que contienen su correspondiente etiqueta.
Un Ejemplo sencillo de organización en categorías basadas en etiquetas de tu Blog:
Pongamos por ejemplo que tienes un Blog de cocina y deseas estructuras tus entradas en las siguientes categorías:
postres, carnes, verduras y pescados.
Ahora sólo queda que etiquetes cada entrada de tu Blog para que se agrupe en su etiqueta. En las entradas que tengan que ver con postres pondrás la etiqueta postres, en las de carnes usarás la etiqueta carnes y así sucesivamente.
¿Cómo etiqueto las entradas en Blogger?
Para poner la etiqueta adecuada en cada entrada simplemente dentro de Blogger ve a la opción del menú de la izquierda "Entradas":
Ahora pulsa "Editar" en la entrada deseada para acceder a ella (como cuando escribes normalmente):
En la parte derecha del editor de entradas, he marcado en la pantalla anterior la zona donde debes hacer "clic" para etiquetar tu entrada. En este caso imagina que dentro del Blog de cocina del ejemplo esta entrada la vamos a poner en la categoría "postres", pues bastaría con darle al icono con forma de etiqueta y después escribir la etiqueta "carnes" y pulsar guardar.
Esto debes hacerlo con cada entrada, de manera que queden todas etiquetadas con la categoría (opción de menú) que luego mostrarás en el menú de tu Blog.
2) Una vez planificado el menú y sus categorías, ya puedes entrar en Blogger y montarlo. Dentro de Blogger, dirigiros a la opción de menú "plantilla" y pulsad "Editar HTML".
3) En el código fuente de vuestra etiqueta añadid justo antes de la etiqueta "</head>" el siguiente código fuente que le da formato al menú (es la hoja de estilo), se trata de un menú de la web cssmenumaker.com que no requiere Javascript para funcionar. Cuando lo hayáis pegado salir guardando la plantilla:
<style type="text/css">#cssmenu2 ul {margin: 0; padding: 7px 6px 0; background: #7d7d7d url(http://cssmenumaker.com/sites/default/files/menu/96/overlay.png) repeat-x 0 -110px; line-height: 100%; border-radius: 1em; font: normal .8em/1.5em Arial, Helvetica, sans-serif; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0 1px 3px rgba(0,0,0, .4); -moz-box-shadow: 0 1px 3px rgba(0,0,0, .4);}
#cssmenu2 li {margin: 0 5px; padding: 0 0 8px; float: left; position: relative; list-style: none; }
#cssmenu2 a,
#cssmenu2 a:link {font-weight: bold; color: #e7e5e5; text-decoration: none; display: block; padding: 8px 20px; margin: 0; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; text-shadow: 0 1px 1px rgba(0,0,0, .3); }
#cssmenu2 a:hover {background: #000; color: #fff;}
#cssmenu2 .active a,
#cssmenu2 li:hover > a {background: #666 url(http://cssmenumaker.com/sites/default/files/menu/96/overlay.png) repeat-x 0 -40px; color: #444; border-top: solid 1px #f8f8f8; -webkit-box-shadow: 0 1px 1px rgba(0,0,0, .2); -moz-box-shadow: 0 1px 1px rgba(0,0,0, .2); box-shadow: 0 1px 1px rgba(0,0,0, .2); text-shadow: 0 1px 0 rgba(255,255,255, 1); }
#cssmenu2 ul ul li:hover a,
#cssmenu2 li:hover li a {background: none; border: none; color: #666; -webkit-box-shadow: none; -moz-box-shadow: none;}
#cssmenu2 ul ul a:hover {background: #8f8f8f url(http://cssmenumaker.com/sites/default/files/menu/96/overlay.png) repeat-x 0 -100px !important; color: #fff !important; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; text-shadow: 0 1px 1px rgba(0,0,0, .1);}
#cssmenu2 li:hover > ul {display: block;}
#cssmenu2 ul ul {display: none; margin: 0; padding: 0; width: 185px; position: absolute; top: 40px; left: 0; background: #ddd url(http://cssmenumaker.com/sites/default/files/menu/96/overlay.png) repeat-x 0 0; border: solid 1px #b4b4b4; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0 1px 3px rgba(0,0,0, .3); -moz-box-shadow: 0 1px 3px rgba(0,0,0, .3); box-shadow: 0 1px 3px rgba(0,0,0, .3);}
#cssmenu2 ul ul li {float: none; margin: 0; padding: 3px; }
#cssmenu2 ul ul a {font-weight: normal; text-shadow: 0 1px 0 #fff; }
#cssmenu2 ul:after {content: .; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;}
* html #cssmenu2 ul {height: 1%;}</style>
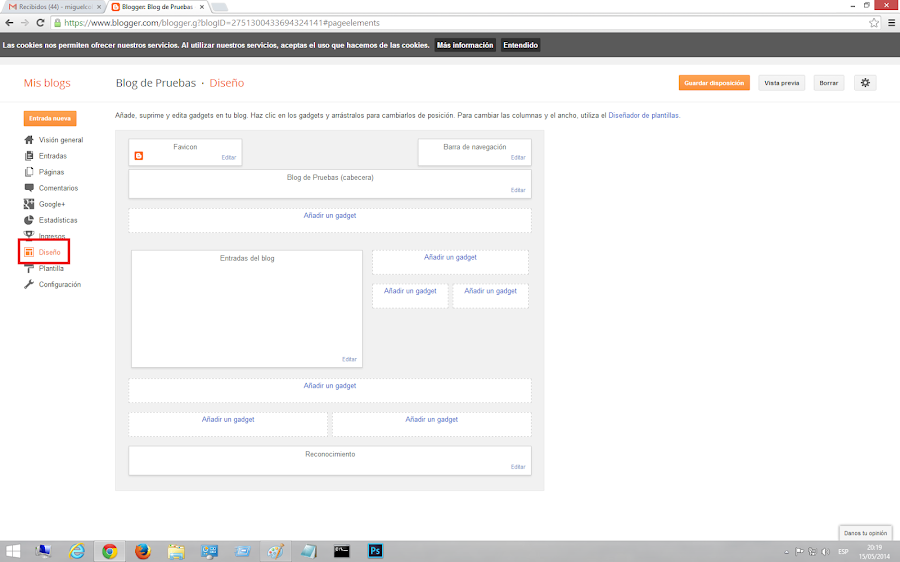
4) Ahora, dirígete en Blogger a la pantalla principal y en el menú izquierdo de opciones pulsa en "Diseño" tal como muestro en la pantalla inferior.
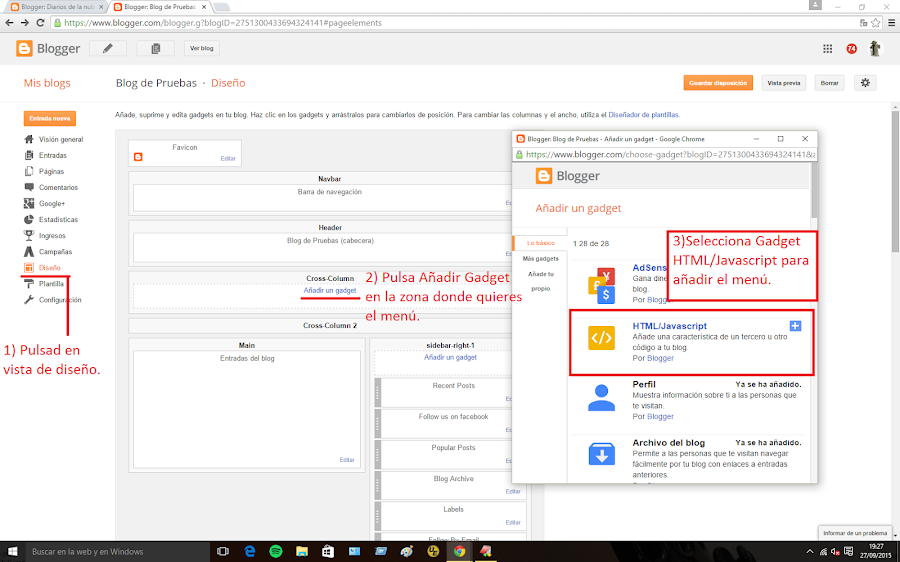
5) Haz "clic" en cualquier punto donde ponga "Añadir un gadget", especialmente si se encuentra bajo la cabecera del título (CONSEJO: si lo pones en otro punto de la vista de diseño, el menú se adaptará a la forma de ese punto y no tendrá el aspecto alargado y horizontal).
6) En la vista de diseño y añadid un gadget <Javascript/HTML> donde queráis que resida el menú. Tratad de ponerlo en la parte más superior del Blog, justo debajo de la cabecera, por ejemplo.
7) Dentro del código del gadget HTML/Javascript, edita el código con la estructura del menú que deseas, aquí tienes un ejemplo de cómo debe formarse ese código:
<div id="cssmenu2">
<ul>
<li><a href="http://LA_URL_PRINCIPAL/
<li class="has-sub "><a href="LA_URL_A_CATEGORÍA1">
<ul>
<li><a href="LA_URL_A_SUBCATEGORÍA1">
<li><a href="LA_URL_A_SUBCATEGORÍA2">
</ul>
</li>
<li><a href="LA_URL_A_CATEGORÍA2">
<li><a href="LA_URL_A_CATEGORÍA3">
</ul>
</div><div id="cssmenu2"> Sirve para que el menú coja la presentación y aspecto que marcaban las hojas de estilo que pusiste en el paso 3).
Cada <li class="has_sub "> contendrá otros submenús o subopciones. Así pues en donde está la opción "Tecnología", hemos incluído dos subopciones: Product 1 y Product 2. El resto de enlaces del menú como Home, About o Contact permanecerán en la primera línea de opciones del menú.
El enlace a la página o a la instrucción "/search" (mirar ejemplo en menú de un sólo nivel) que nos sirve para localizar entradas con nombres de etiquetas determinados o nombres absolutos de las entradas ".html" a las que deseemos llamar. Tal como explicamos en el paso 1, cada search/ buscará las etiquetas que correspondan a las categorías que montaste. Cuando el usuario pulse sobre una opción con "search/etiqueta", se le aparecerán en pantalla todas las entradas del Blog que tengan esa etiqueta.
Después, tras el cierre de la etiqueta de "href", encontraremos el literal que desamos asignar a la opción del menú. Un "<li class="has-sub" indica que contiene subenlaces en su interior donde podremos poner por fin los subniveles con las temáticas en las que deseamos dividir la opción principal.Un ejemplo de cómo preparar el código para adaptarlo a las opciones de menú que vayas a utilizar
Si quieres un ejemplo para ayudarte a montar tu código, es así de sencillo. Imagina que tienes un Blog de cocina y quieres dividir en dos categorías: Carnes y Pescados. Pero además, quieres que dentro de carnes aparezcan: platos con ternera, platos con cerdo... y en pescado: platos con lubina, platos de atún. Lógicamente quedaría organizado así:
Menu principal:
Carnes:
Platos con ternera
Platos con cerdo
Pescados:
Platos con lubina.
Platos con atún.
Su organización a código es tan sencilla como esto:
<div id="cssmenu2"><ul>
<li><a href="http://LA_URL_PRINCIPAL/
<li class="has-sub "><a href="URL_CATEGORÍA1/search/carnes">
</div>Así, tienes el mismo menú que en la parte superior pero traducido al sencillo código que meterías en tu Gadget HTML/Javascript según se explica en el paso 5 y 6. Después de /search/ va cada etiqueta que ordena cada concepto que agrupas por cada opción.
¡Eso es todo!, cualquier duda me tienes en los comentarios para ayudarte.