Adobe Kuler
Yo defiendo la creación de una paleta de colores como un primer paso para crear la identidad visual de tu marca. Únicamente debes utilizar esos colores en elementos y cosas relacionadas con tu marca. Sin embargo, a veces hay personas que no son muy habidas con las combinaciones de colores, yo suelo ser muy así, por eso siempre construyo mis paletas en Adobe Kuler, una página web desarrollada por Adobe e ideal para hacer combinaciones de colores.
Además, si los colores que quieres se encuentran en una imagen, puedes subir esta a Adobe y la página te dice sus colores. Una opción perfecta si la paleta que quieres la has visto en Pinterest, por ejemplo, ya que al subir la imagen te aparecen cinco cursores que vas moviendo hasta situarlos en los colores que deseas.
Creative Market
Es una página que verdaderamente adoro. Se respira creatividad por todas partes y siempre vas a encontrar algo que no te habías dado cuenta de que necesitabas hasta que lo has visto, por eso mismo hay que tener cuidado con esta web. En esta página se venden desde imágenes hasta cliparts, fuentes, plantillas, efectos de photoshop…
Lo mejor de todo es que si te registras podrás descargar todas las semanas seis cosas gratuitas que van cambiando de una semana a otra, suelen ser fuentes, imágenes y cliparts, pero a veces también hay plantillas de WordPress, PowerPoints, plantillas de currículums… Además, registrándote también recibirás un código de un 10% de descuento.
Todas las cosas que adquiero de esta web suelo emplearlas en los diseños porque quedan muy bien, por ejemplo, en la página de servicios de la web puedes ver iconos campestres que adquirí de esta plataforma.
Google Fonts
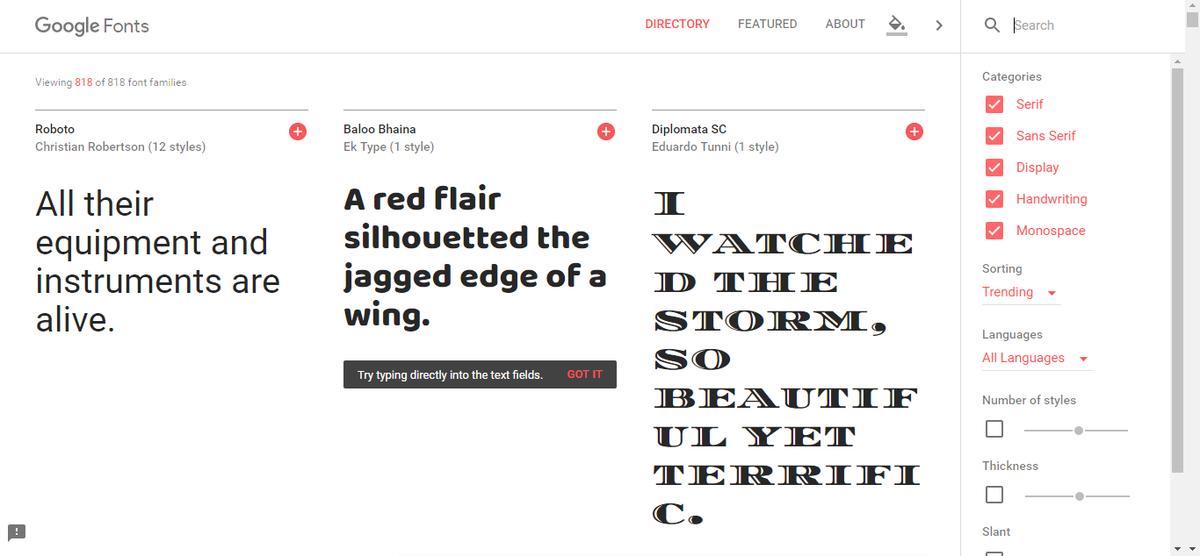
Creo que se ve ya de lejos para que utilizo esta herramienta, hay muchas personas que están totalmente en contra de utilizarla y prefieren comprar la fuente y cargarla en la plantilla. Sin embargo, yo soy de las partidarias de utilizar Google Fonts en los diseños, primero por la facilidad que te supone elegir una fuente y utilizarla en la web, sin tener que cargar toda la fuente en tu plantilla; y segundo, porque son tipografías muy bonitas, algunas incluso se han llegado a popularizar, como la Raleway.
Otra ventaja que tiene esta plataforma es que en una de sus últimas actualizaciones apareció la opción de ver que tipografías que combinaban mejor con X tipografía, otro plus si no eres un genio combinando tipografías.
Unsplash
A menudo nos encontramos artículos sobre bancos de imágenes gratuitos, de todos los que siempre aparecen mencionados en el que más confío y más uso es Unsplash. Suelo tirar de sus fotos tanto para mi web como para diseños de otras web, principalmente, porque a diferencia de muchos de los bancos supermencionados, las fotos de este me parecen muy modernas y de verdad que no suelo encontrar ninguna imagen que no me guste.
El otro motivo para usar este banco, que quizá sea el que más pesa, es que son directos. En su política te dicen claramente que si usas sus fotos no tienes que mencionar la referencia y que las puedes modificar, en cambio, en otros bancos, tienes que ir con pies de plomo y comprobando siempre las licencias de cada foto, lo que te quita mucho tiempo.
Spotify
Y te preguntarás: “¿Qué hace esta tonta metiendo una aplicación de música entre las herramientas?” No, no se me ha ido la cabeza, es que no sabes lo mucho que cambia diseñar una web con música que sin ella. Como siempre digo, el trabajo de diseñador web es un trabajo creativo, no mecánico, y la música potencia y hace crecer mucho la creatividad.
Por lo que a la hora de diseñar tu web es muy importante contar con unos cascos y una lista de reproducción que de verdad te guste cerca.
WordPress
Bien, ya te he hablado de tipografías, una banda sonora acorde, imágenes, decoración y colores, ahora ha llegado la hora de hablarte del lienzo donde plasmar todas estas cosas.
Hace un tiempo, cuando comencé en el mundo del diseño web, trabajaba con código puro, es decir, todo lo que creaba lo hacía directamente desde código, sin ayuda de plataformas como WordPress. Pero con el tiempo me dí cuenta de que yo creaba cosas que los clientes no sabían utilizar, por tanto dejé ese camino y me centré en especializarme totalmente en WordPress. Me costó tres meses dominar el tema pero a día de hoy solo suelo trabajar en esa plataforma: creando o modificando plantillas y enseñando a utilizarlas al cliente.
La conclusión es que si quieres algo que de verdad sea útil y te ahorre tiempo debes montarlo en WordPress. Si quieres más información sobre WordPress puedes leer mi página de comienza aquí.
Como puedes ver en un santiamén te has llevado cinco herramientas super útiles para poder diseñar tu web y un poquito de música para poner banda sonora al proceso. Se trata de herramientas que de verdad yo uso en cada diseño que llevo a cabo y que me ahorran un montón de tiempo y de dolores de cabeza, ya que, como he dicho, yo soy un pelín desastre para crear paletas de colores cuyos colores no se “peleen” con los del resto de la paleta.