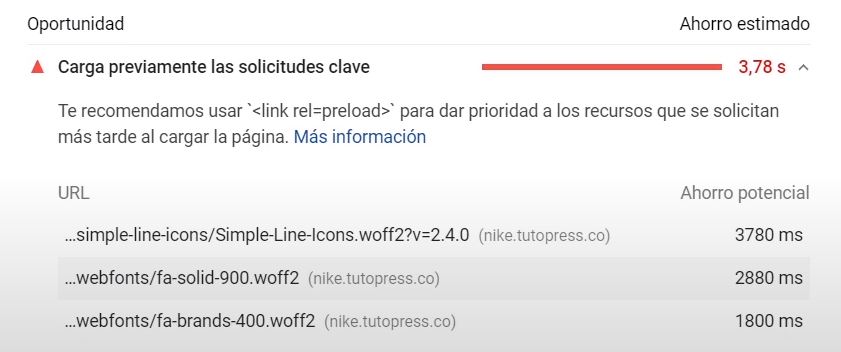
¿Por qué sale la recomendación de Cargar previamente las solicitudes clave?
Es muy común hoy en día que los sitios web usen fuentes personalizadas para dar un look mucho más personalizado e impactante a sus textos. Los métodos más comunes para cargar estas fuentes son cargarlas desde nuestro servidor o desde un servicio externo como Google Fonts.Las fuentes pueden ser requeridas desde archivos JavaScript o CSS, y tener las fuentes precargadas hace que mejore la experiencia de usuario, ya que podrá ver los textos correctamente renderizados de una manera más rápida.
Con esta técnica, los recursos comenzarán a cargar inmediatamente, lo que los deja listos para ser usados por el código de nuestro sitio web.
Paso 1: Instalar el plugin Autoptimize
El plugin Autoptimize es uno de nuestros preferidos aquí en Tutopress, ya que debido a su sencillez y a los buenos resultados que ofrece, se convierte en una herramienta que debe ser usada en casi cualquier proyecto web hecho en WordPress.Este plugin no solo permite optimizar y comprimir los archivos CSS, JS y HTML. También tiene unas características muy útiles al momento de optimizar nuestro sitio web como la carga diferida, eliminar emojis, optimizar Google Fonts, preconectar dominio y por supuesto la opción que usaremos hoy: Precarga de peticiones específicas para cargar previamente las solicitudes clave google speed insights.
Para instalar el plugin Autoptimize, dirígete al menú de plugins > añadir nuevo y en el buscador de plugins escribe “Autoptimize”.
Tutorial recomendado
Cómo optimizar WordPress y su velocidad de carga
Haz que tu sitio cargue más rápido para mejorar la experiencia de usuario y el posicionamiento en buscadores (SEO).¡Quiero aprender!
Configurando Autoptimize para corregir el error “Cargar previamente las solicitudes clave”
Antes que nada asegúrate de tener el informe de Google Speed Insights abierto para poder copiar los enlaces de las fuentes directo desde el informe en la sección “Cargar previamente las solicitudes clave”, deberías ver algo como:JS, CSS y HTML: esta pestaña te permitirá optimizar todo el código de tu sitio web, minificando y combinando el HTMl, CSS y Javascript para un mejor rendimiento.
Imágenes: aquí puedes agregar Lazy Loading o Carga perezosa a las imágenes de tu sitio web (muy recomendado).
CSS Crítico: esta es una opción pagada que no discutiremos en este tutorial.
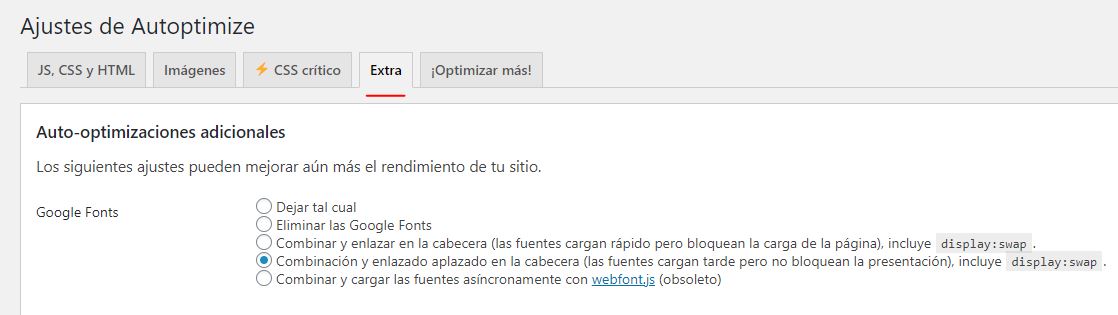
Extra: en esta pestaña encontrarás opciones extra para optimizar como fuentes, recursos estáticos, preconexión y precarga de solicitudes.
¡Optimizar más!: opciones pagadas del plugin.
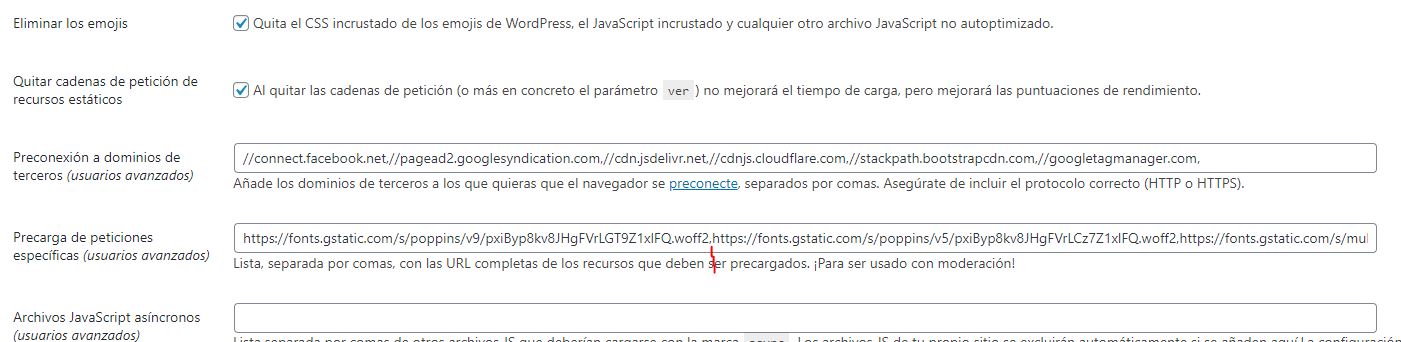
Dirígete de nuevo a Autoptimize y pega la URL que recién copiaste en el campo “Precarga de peticiones específicas (usuarios avanzados)”.
Repite el proceso y no te olvides de separar cada URL por una coma. Al terminar, debería verse más o menos así:
Si tienes alguna duda, puedes ver el video paso a paso que está al inicio de este post. No te olvides de compartir y dejar tu comentario.