2015/2016
¡Hola gente !
Este post lo estoy escribiendo para enseñaros la forma correcta de agregar la caja de facebook a nuestro blog de blogger 2015.
El botón de "Me gusta" de facebook es la forma más rápida de poder compartir contenido con nuestros amigos y púbico.
cuando haces clic en el botón "Me gusta", indicaras que te gusta determinado contenido del blog que estas visitando de igual manera le puedes compartir para que este contenido llegue con más facilidad a más audiencia. . En esta caja que vas agregar de facebook en tu blog de blogger se va ver el botón "Me gusta" y el botón "Compartir" todo esto ayuda para que las personas (visitantes) puedan compartir en su facebook la información que tu publicas en tu blog. Es muy recomendado y fácil de aplicar.
1- Bueno lo primero que vamos hacer es entrar en : https://developers.facebook.com/docs/plugins/like-box-for-pages
Cuando hallamos entrado a la anterior pagina nos va salir esto:
Clic a la imagen para agrandar.
Cuando ya estas aquí vas a pinchar donde señala la flecha Page Plugin
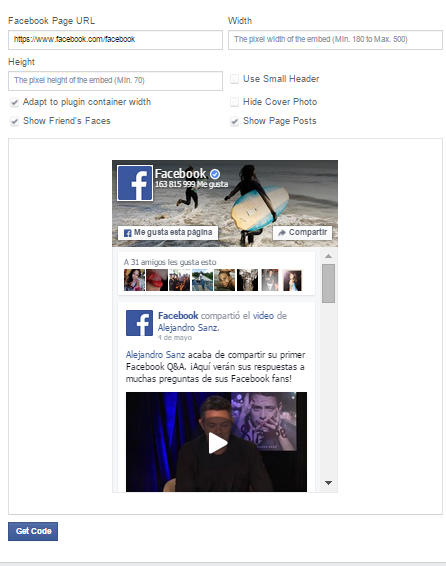
inmediatamente nos va salir esto:
3. Ahora vamos hacer algunos cambios de datos.
En el espacio de Facebook Page URL vas a ingresar tu dirección de la pagina de facebook que vas agregar.
El espacio de Width es el ancho que vas a definir para tu caja de facebook, eso depende del ancho de gadget.
Height, el es alto. de la caja de facebook que estamos agregando.
Si marcas la casilla Adapt to plugin container width, esta caja de facebook se ajustara automáticamente al ancho de su blog.
Show friend"s faces, si deseas que se muestre la foto de tus seguidores
Use small header, si queréis que se ponga la cabecera de vuestra pagina de facebook.
Marcas esta casilla Hide conver photo, si queréis que se oculte la cabecera de vuestro facebook.
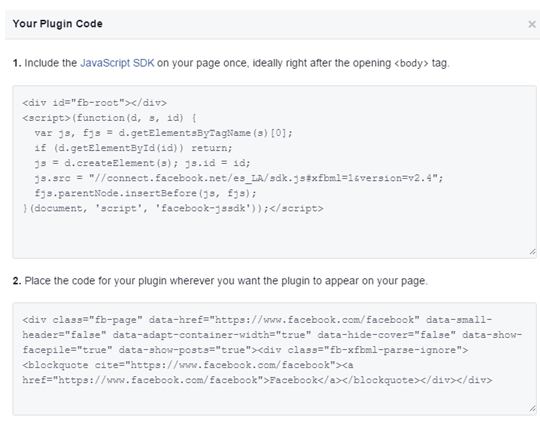
4. Vamos a dar clic en Get code y nos saldrá lo siguiente:
De estos dos códigos vamos a utilizar solo el segundo el primero no se va tener en cuenta para NADA.
Luego vamos a blogger/plantilla /html y con control + F buscar </body>
Y justo debajo de </body>pegamos el siguiente codigo HTML:
<div id="fb-root"/>
<script>
//<![CDATA[
(function(d, s, id) {
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.3";
}
//]]>
</script>
Ahora si, vamos a buscar el segundo código que nos ha generado facebook, y vamos a diseño, añadir Html, pegamos nuestro código, guardamos y terminamos.
Antes de que te marches quiero hacerte la siguiente pregunta:
¿Que te parecido este tutorial para agregar la caja de facebook 2015 en blogger? si te funciono?
GRACIAS POR TUS RESPUESTAS...
Att: Javier Rey...
Fuente: este post proviene de Blog de curaladiabetes2, donde puedes consultar el contenido original.
¿Vulnera este post tus derechos? Pincha aquí.
Creado: