Al tener más archivos para cargar, el navegador va a tomar más tiempo para procesar todos estos elementos por lo que el usuario puede percatarse en una lentitud de la página.
Esto supone un problema de arranque o carga de la página que puede costarte no solo en posicionamiento, también en la tasa de rebote y perdiendo oportunidades con tus usuarios. En este tutorial podrás aprender de manera fácil una detección y correcta eliminación de estos recursos que pueden bloquear el renderizado que tanto afecta el rendimiento de tu página en el CMS WordPress.
También te puede interesar: Cargar previamente las solicitudes clave – Solución para WordPress
¿Cómo detectar los archivos que bloquean el renderizado de una página web?
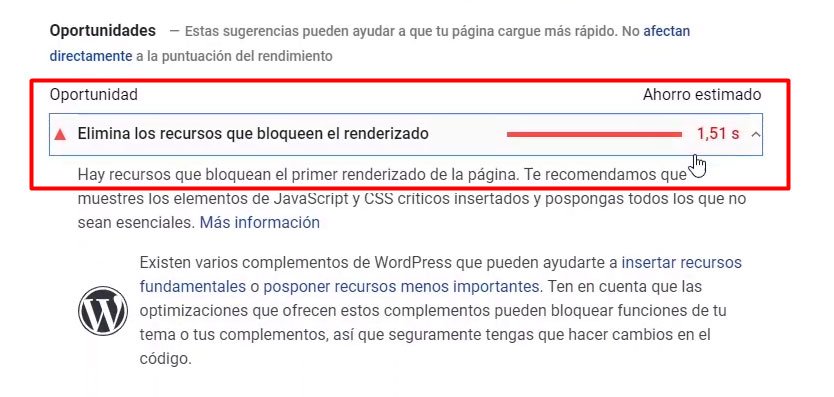
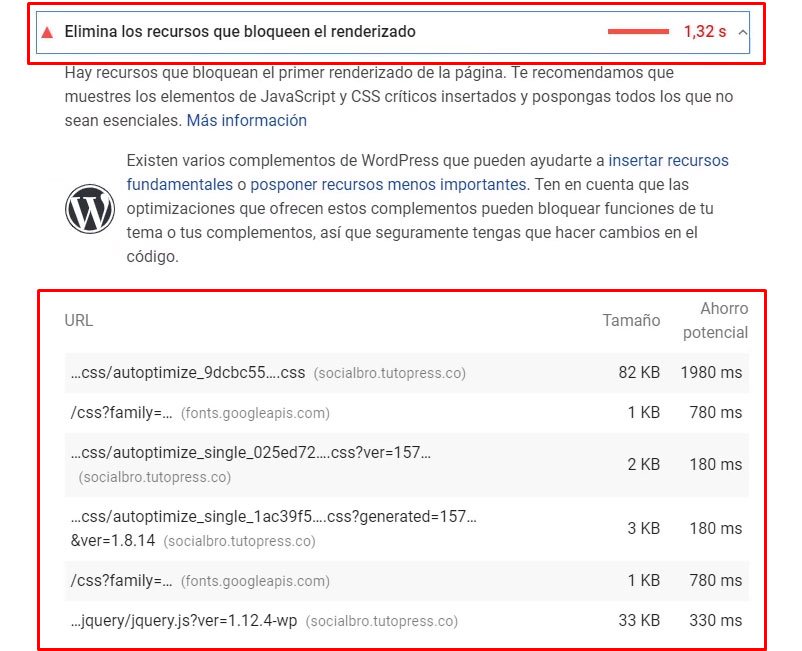
Existen diversas herramientas que te ayudarán en el diagnóstico en la velocidad de carga.En la imagen siguiente puedes ver un ejemplo de cómo detectar esos recursos que bloquean el renderizado con la herramienta Google PageSpeed Insights. Simplemente pega la url del sitio web en la barra y genera el reporte, a continuación despliegas la sección “Oportunidades” en la que aparecerá la recomendación “Elimina los recursos que bloqueen el renderizado”. Fijate que en nuestro ejemplo se muestra una lista de todos los recursos individuales que debes eliminar y la cantidad de tiempo (1,5 segundos) que puedes ahorrar en la cara por el simple hecho de eliminar estos recursos.
Elimina los recursos que bloquean el renderizado de tu página web
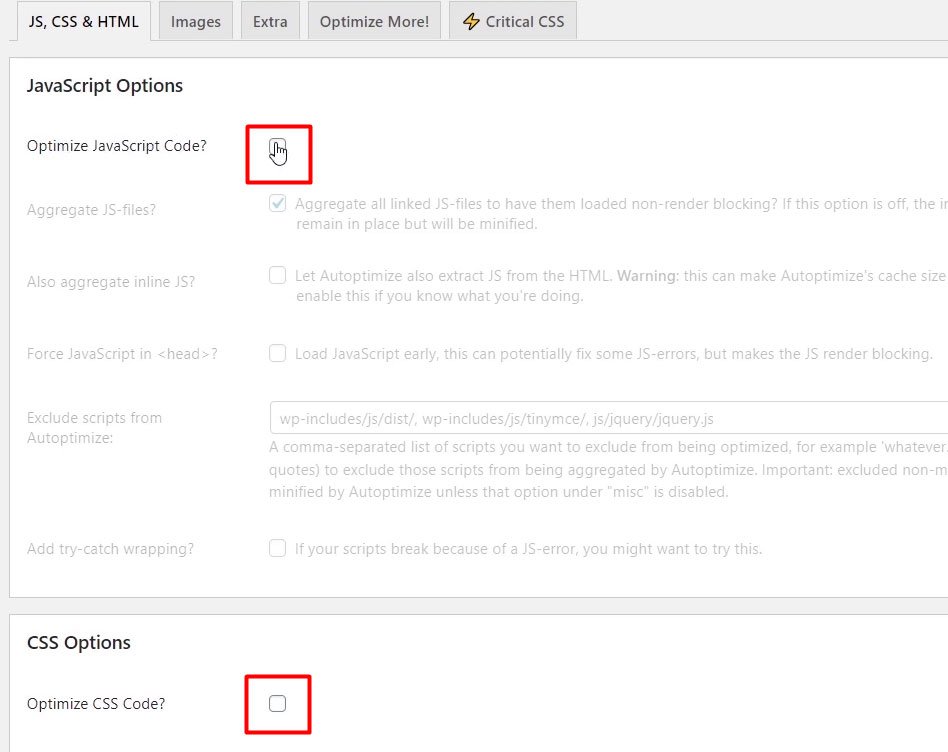
Para eliminar los recursos que bloquean el renderizado de su sitio web tan solo debemos irnos al administrador de WordPress. Vamos a buscar la herramienta Autoptimize, procedemos a instalarlo y luego a activarlo.Comprueba el estado de tu sitio web
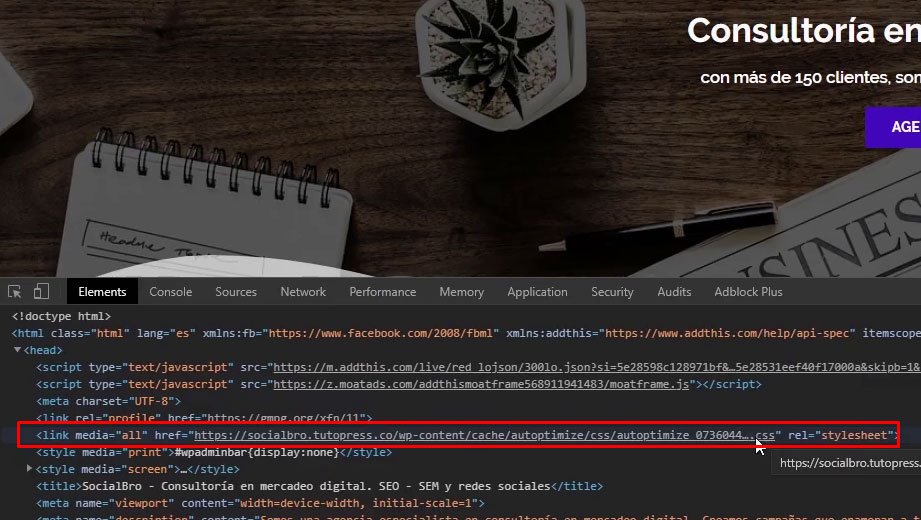
Una vez guardados los cambios lo que haremos será ir a nuestro sitio web y actualizarlo. Esto se hará para comprobar que ningún elemento o estilo haya sido afectado por la minificación de los códigos.Puedes acceder con la herramienta inspeccionar para constatar que se encuentran los archivos Autoptimize para CSS y JavaScript.
Vuelve a analizar el sitio web con Google Speed Insight
Esta reducción supone una mejoría en el tiempo de carga que resulta vital para el SEO ya que significa una mejoría en la experiencia de usuario y disminución de la tasa de rebote; los usuarios tienden a abandonar una página al notar lentitud en la carga y visualización.
¿Qué es lo que hace el Plugin Autotimize por ti?
Básicamente el plugin busca minificar los recursos en CSS JavaScript y HTML de un sitio web, y por minificación entendemos como la reducción del peso de los estos recursos a través de la eliminación y simplificación de los datos innecesarios o redundantes.Como puedes ver este plugin gratuito resulta de suma utilidad ya que la minificación contribuye a la compresión de código optimizando los recursos que se van a cargar en tu sitio web.
Puedes acceder a este tutorial en YouTube y no olvides suscribirte para más contenido donde te enseñamos cómo construir y optimizar tu sitio web de WordPress.