El usuario ya es móvil, y Google lo sabe
Hoy en día, el móvil es ya el dispositivo más utilizado por los usuarios para acceder a internet. Según la última encuesta del EGM (Estudio General de Medios) el 50,5% de encuestados asegura que no podría vivir sin internet en su móvil, ¡más de la mitad!Google, el buscador utilizado por la inmensa mayoría de usuarios, está completamente al tanto de esta tendencia. Según dice en su página para desarrolladores “tener un sitio web optimizado para móviles se ha convertido en un requisito esencial de la presencia online”.
Por eso ha tomado algunas medidas para ayudar a los webmasters a hacer su sitio más “mobile-friendly”.
Por ejemplo, el nuevo informe de usabilidad móvil en Search Console, que seguro que ya has visto. ¿Cómo? ¿Que no utilizas Search Console? ¡Pues deberías! Te recomiendo este post donde se explica muy bien por qué
Volviendo al tema, el informe de usabilidad móvil de Search Console te muestra qué páginas de tu sitio presentan problemas cuando se visitan desde el móvil: ¡tienes que estar muy pendiente!
Además, Google te ofrece esta herramienta para comprobar cómo está de optimizada tu web para móviles. Primero hace un test instantáneo y gratuito a tu sitio, y después te hace las recomendaciones que necesitas implementar para optimizar la usabilidad móvil.
Mejor hacer caso a Google…
¿Por qué te cuento todo esto? Para hacerte la siguiente reflexión: Si Google se toma tantas molestias para que adaptes tu sitio al usuario móvil, ¡hazle caso!Google quiere darle al usuario lo que necesita, lo que está buscando. Si los usuarios salen despedidos de tu sitio porque no pueden navegar bien desde el móvil, tu web dejará de gustar a Google.
Que tu sitio no guste a Google, se traducirá en una caída en tu posicionamiento. Y ¿para qué vas a querer una web que nadie ve nunca? Ya te lo digo yo: para nada.
Así que pongamos manos a la obra para optimizar tu web para móviles. Si no tienes un perfil demasiado técnico, este es tu tutorial. Te voy a explicar paso a paso como hacer la optimización con Divi, que es el entorno web más fácil de usar de todos los que conozco. ¡Vamos allá!
¿Qué significa optimizar una web para móviles?
Las características de la navegación móvil exigen implementar una serie de medidas para garantizar una buena experiencia de usuario. Los aspectos más básicos son los siguientes:El tamaño de la pantalla es menor: hay que revisar que los elementos no salgan cortados y que todos los textos son legibles también desde el móvil.
Los botones y menús clicables también se verán más pequeños. Es necesario comprobar que tienen las dimensiones mínimas y también que no están demasiado cerca unos de otros para que el usuario pueda hacer clic fácilmente sobre ellos.
Las páginas cargan más lento desde el móvil, porque la velocidad de conexión es menor. La velocidad web tiene que estar optimizada.
No se puede utilizar software obsoleto que sea incompatible con navegadores móviles, como por ejemplo Flash.Estas son las recomendaciones más habituales que hace Google cuando revisa la optimización del sitio web para móviles.
Adaptar el tamaño de los elementos al dispositivo desde el que se accede a la página exige un buen manejo de la etiqueta “view-port”, pero para eso necesitas tener ciertos conocimientos técnicos.
Gracias a Divi, WordPress puedes hacer esas adaptaciones con solo unos pocos clics, sin tener que tocar nada de código. ¿Te gusta la idea? ¡Sigue el tutorial!
Tutorial: Como optimizar tu web para móviles con Divi
Para empezar, te recomiendo esta guía para crear tu web en WordPress, pues Divi es un tema WordPress. En la guía tienes todo explicado paso a paso, e incluso encontrarás enlaces a otros tutoriales sobre Divi que te facilitarán al máximo la tarea.Si estás empezando con Divi, te recomiendo que utilices un diseño ya creado de los muchos que ofrece la herramienta. Así solo tienes que centrarte en aprender el manejo y puedes dejar para más adelante lo de crear tu propio diseño.
Así que carga un diseño y haz clic sobre “Habilitar editor visual”. Lo primero que quiero que sepas del editor visual de Divi son dos cosas:
El contenido se organiza en secciones, filas y columnas, siendo la sección el más grande. La sección puede contener una o más filas y las filas una o más columnas. Dentro de cada uno de estos contenedores hay módulos (de texto, de vídeo, de imagen). Cuando pasas el cursor sobre cada uno de los contenedores o los módulos, se ilumina su contorno, y aparecen los botones para configurarlo.
Cuando haces clic sobre los tres puntos que hay en la parte inferior de la pantalla, aparece una botonera, un menú. A la izquierda tienes los iconos de PC, móvil y tablet que te permitirán previsualizar tu diseño desde diferentes dispositivos. Te será muy útil, pero cuando termines tu diseño, revísalo igualmente desde otros dispositivos con diferentes sistemas operativos (iPhone, Android) para asegurarte de que se ve perfectamente.
Adaptando el tamaño de los elementos a diferentes dispositivos:
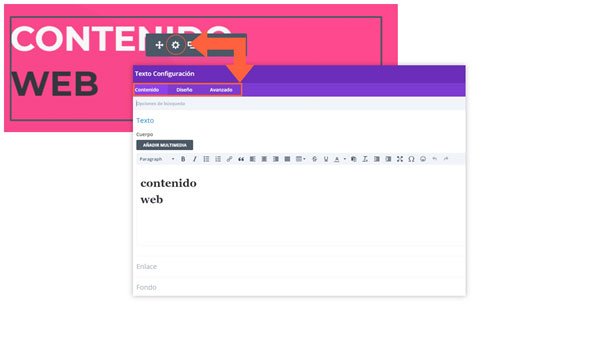
En los menús de los cada contenedor (sección, fila, módulo), está el icono de la rueda dentada. Si haces clic, se abrirá una ventana con 3 pestañas: Contenido, Diseño y Opciones avanzadas.Las modificaciones más importantes para adaptar el tamaño de los elementos a los diferentes dispositivos las encontrarás en la pestaña DISEÑO.
Y es que en casi todas las configuraciones de diseño, aparece la posibilidad de incluir valores diferentes para móvil, tablet o PC. Presta especial atención a las que tengan que ver con tamaños y márgenes:
Tamaño de los textos, tanto del cuerpo de texto como de títulos y subtítulos.
Altura de línea
Tamaño de imágenes
Relleno y márgenes
¿Cómo establecer valores diferentes según el dispositivo?
¡Fácil! Abre la pestaña del elemento que quieras modificar (Texto, Botón…). Cuando acerques el cursor del ratón al nombre de la opción verás aparecer el icono del móvil.Al hacer clic sobre él, aparecerán las tres pestañas para que puedas establecer diferentes valores en cada una. Puedes verlo con todo detalle en el breve vídeo a continuación:
VÍDEO
Lo mejor es mantener el mismo diseño a través de todos los canales, para ofrecer una imagen unificada. Mi recomendación es que utilices las opciones de la triple configuración única y exclusivamente para mejorar la usabilidad móvil de tu página web.
A la hora de establecer las dimensiones de los elementos, puedes utilizar píxeles o porcentaje. El porcentaje es un valor relativo y puede funcionar bien en todos los dispositivos, ya que con él especificas qué tanto por ciento de la pantalla visible quieres que ocupe el elemento.
Más configuraciones en “Contenido”:
En la pestaña “Contenido” también encuentras algunas configuraciones para optimizar el diseño de tu web para móviles.Las configuraciones variarán en función del tipo de contenedor o módulo de que se trate, pero una de las revisiones más habituales que necesitas hacer es la del fondo.
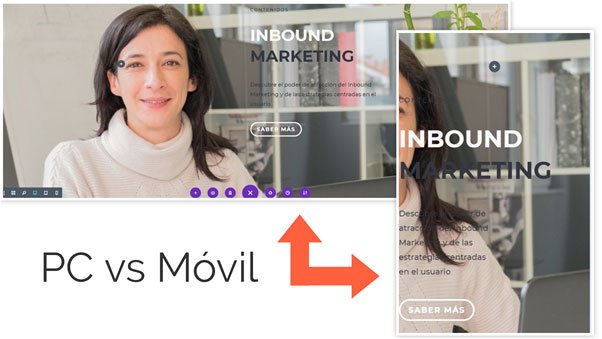
¿Has puesto una imagen de fondo con un texto al lado que se ve genial en el PC? ¡Ojo! Es posible que en el móvil aparezca de forma muy diferente. Veamos un ejemplo:
Si no tenías claro lo de revisar el diseño desde el móvil, ahora sí, ¿verdad? ¡Mucho cuidado con esto!
Por suerte, la gran facilidad de uso de Divi es la solución. También permite configurar fondos diferentes según el dispositivo.
Del mismo modo que vimos en el vídeo, hay que abrir la pestaña “Fondo” y pasar el cursor junto al texto “Fondo” para ver el icono del teléfono. Haciendo clic sobre él, se mostrará la triple pestaña “Escritorio, tableta, teléfono”.
Haz pruebas para ver cómo queda mejor tu diseño. Algo que suele funcionar muy bien es quitar la imagen de fondo en los dispositivos móviles, y utilizar el color de tu marca o bien un degradado para sustituirla.
¿Qué te ha parecido el tutorial? ¿Conoces otros trucos para optimizar tu web para móviles? Si nos lo cuentas en comentarios, ayudarás a mejorar este post
The post appeared first on Tutopress.