Core Web Vitals analiza los problemas de la experiencia del usuario al medir tres áreas principales de la experiencia del usuario, que incluyen:
Largest Contenful Paint (LCP).
First Input Delay (FID).
Cumulative Layout Shift (CLS).
Cada métrica de los Core Web Vital nos da un punto de vista distinto sobre los elementos que afectan a la experiencia de usuario.
Estos datos debería ser usados por los desarrolladores web para poder optimizar mejor la page experience de nuestra web.
Largest Contenful Paint (LCP)
El Largest Contentful Pain (LCP) mide el tiempo que tarda en cargar el above the fold, es decir, el primer contenido que visualiza el usuario sin necesidad de hacer scroll.Este contenido puede estar formado por texto, imágenes, video, etc.
Aquí se mide el tiempo en segundos desde que se envía la solicitud hasta la presentación del contenido primario sin tener que bajar o hacer scroll dentro del sitio.
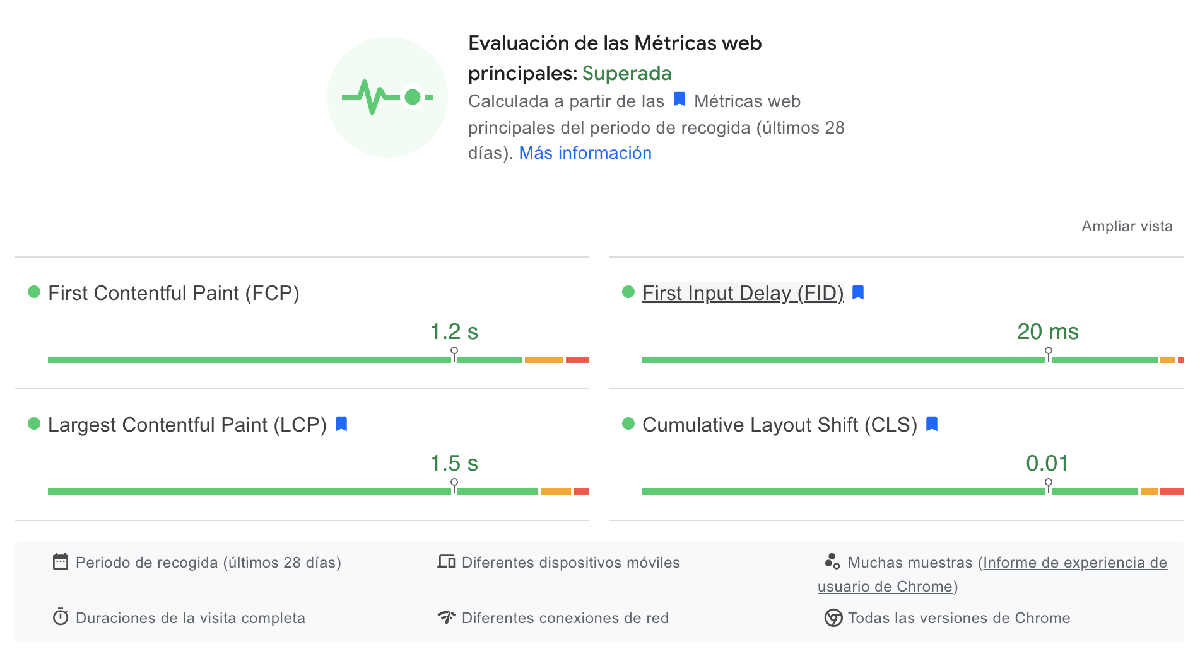
En la captura facilitada por Google podemos ver lo siguiente:
Poor (Pobre): para una carga que supere los 4 segundos.
Needs improvement (Necesita mejorar): para una carga hasta los 4 segundos.
Good (Bueno): para una carga inferior a los 2,5 segundos.
First Input Delay (FID)
El First Input Delay (FID) es la métrica que mide la respuesta de una página al cargar elementos. Esto significa que FID solo solo mide eventos como clics o acciones.Esta métrica es complicada de controlar debido a que afectarán variables como el dispositivo desde el que accede el usuario o la velocidad de internet del que dispone.
Nuevamente, Google nos muestra las condiciones de esta métrica para tenerlas en mente:
Poor (Pobre): para una interacción que supere los 0,3 segundos.
Needs improvement (Necesita mejorar): para una interacción hasta los 0,3 segundos.
Good (Bueno): para una interacción inferior a los 0,1 segundos.
Cumulative Layout Shift (CLS)
El CLS mide el desplazamiento de elementos desde que cargan en una posición inicial entre dos fotogramas renderizados, controlando la estabilidad visual.De forma más simple, el CLS nos dice si el contenido como textos, botones, imágenes, etc se mueven mientras los usuarios visualizan el contenido.
En el caso de que nuestra web contenga elementos que se desplacen puede provocar que los usuario tengan una mala experiencia, debido a que la web irá cambiando conforme el usuario la visualiza.
Para alcanzar la perfección en este Core Vital debes asegurarte de cumplir con la nota recomendada por Google:
Poor (Pobre): para una estabilidad visual que supere los 0,3 segundos.
Needs improvement (Necesita mejorar): para una estabilidad visual hasta los 0,25 segundos.
Good (Bueno): para una estabilidad visual inferior a los 0,25 segundos.
¿Cómo medir los Core Web Vitals?
Para medir los Core Web Vitals puedes usar Page Speed Insights.Dentro de Page Speed puedes encontrar dos mediciones de Core Web Vital
Experimentos de campo
Datos de experimento
Por otra parte, Google Search Console también nos proporciona datos de campo donde puedes ver claramente las deficiencias del sitio en cuanto a la experiencia del usuario, en la sección de experiencia en la página.
¿A qué dispositivos afectan los Core Web Vitals?
Las métrica de Core Web Vitals influyen tanto a la versión escritorio como a la versión móvil de nuestro sitio web.En muchas ocasiones podemos obtener un buen resultado en uno de los dos dispositivos, pero en el otro no. Esto debería ayudar al desarrollador a comprender qué debe optimizar.
¿Los Core Web Vitals influyen en SEO?
A día de hoy las métricas de Core web Vital no influyen a nivel de SEO, o no lo hace como otros factores como los backlinks, intención de búsqueda en SEO, los meta title o el enlazado interno entre otros.Esta métrica la podríamos considerar como un factor de desempate en el caso en el que dos web tenga una optimización on page similar y tengan la misma autoridad, está métrica servirá como desempate.
A día de hoy no he visto ninguna gran influencia de los Core web Vital en las SERPs de Google, esto no quiere decir que tengamos que olvidarnos de estas métricas.
¿Cómo mejorar los Core Web Vitals?
Para optimizar los Core Web Vitals tendrás que tener en cuenta distintos factores o herramientas:Hosting para Core Web Vitals
Uno de los aspectos más importantes de cara a optimizar los Core Web Vital es el alojamiento web que usamos.En el caso de elegir un alojamiento poco optimizado con discos de lectura lentos, baja potencia o con más clientes de los que puede soportar dentro del mismo servidor, será muy complicado optimizar nuestras métricas.
Te recomiendo Webempresa como alojamiento web para optimizar estos datos.
Tema o plantilla para Core web Vitals
Hoy en día casi todas las plantillas están bastante bien optimizadas para conseguir buenos resultados en los Core Web Vital de Google, pero en algunas es más sencillo conseguir buenos resultados que en otras.En mi caso uso Generatepress, una de las plantillas más ligeras en WordPress con las que conseguirás unas grandes métricas con solo unas pocas configuraciones.
Optimizador de imágenes
Uno de los grandes enemigos del WPO es la optimización de las imágenes, y es que usar imágenes pesadas y poco optimizadas puede afectar en gran medida a nuestros tiempos de carga.Para la optimización de imágenes tenemos dos opciones:
Optimizar imágenes antes de subirlas a nuestro servidor.
Optimizar imágenes una vez están subidas a nuestro servidor.
En el segundo caso te recomiendo el plugin de Optimzador.io, uno de los mejores plugins para WordPress a la hora de optimizar imágenes.
Optimizador de código y caché
Mi herramienta favorita en WordPress a la hora de optimizar la velocidad de mi web es con un buen plugin que gestione la caché web.WPRocket es de las herramientas más conocidas dentro del mundo WordPress, mejorando los tiempos de carga de nuestra web con solo un clic.
Dispone de funcionalidades como la optimización de JS, CSS y HTML que hará que nuestra web vuele y batamos todas las métricas de Core Web Vitals.
Podremos retrasar la entrega de imágenes y videos con el lazy-load, haciendo que la carga de nuestra web sea más rápida.
CDN
Si los visitantes de nuestra web pertenecen a distintos países es posible que se vean afectadas nuestras métricas de CWV al estar nuestro servidor en un país concreto.Con una CDN replicaremos nuestra web en distintos servidores y ésta será servida desde el servidor más cercano desde el que quiera acceder nuestro usuario.
La geolocalización no será un problema a la hora de optimizar los CWV.