Muy útil en casos en los que deseas mostrar diferentes ángulos de un producto, un caso en el que se muestre el antes y el después, crear contenido interactivo o en cualquier otra situación que desees.
El truco no es nuevo, pero hoy es más sencillo de aplicar y utilizar tanto en páginas web como en correos electrónicos, sin conocimientos técnicos y en sólo un par de minutos.
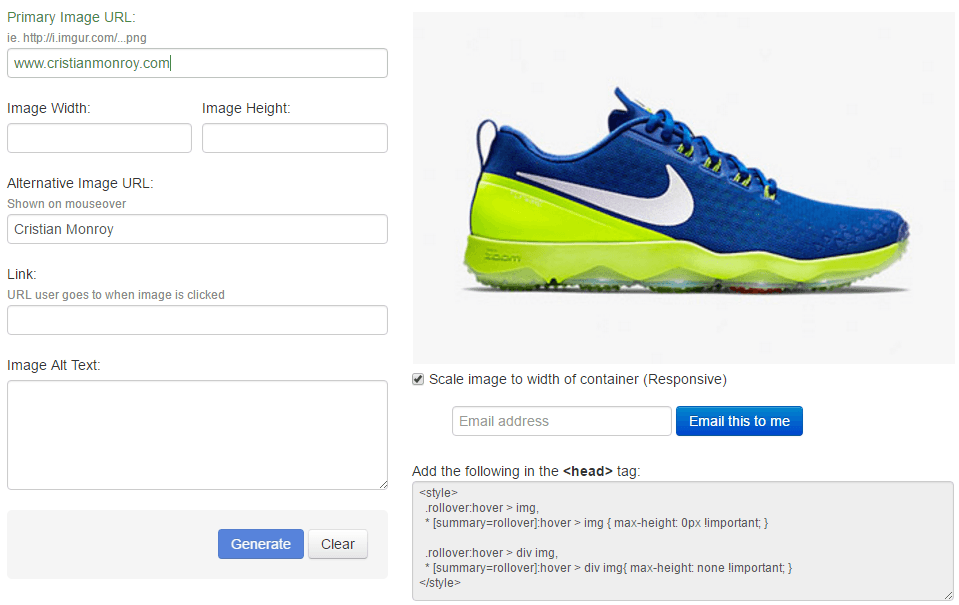
La herramienta que te permite lograrlo es Rollover Image for Email de FreshInbox, donde lo único que necesitas es:
Dos imágenes, la principal y la de sustitución (en formato JPG o PNG).
El enlace al que deseas que se dirija al usuario cuando haga clic sobre la imagen.
El texto Alt de la imagen.
Si lo que deseas es insertar el resultado en una página web entonces simplemente copias el código que se genera después de la etiqueta body correspondiente y verás el resultado de manera inmediata.
En cambio si deseas enviarla por correo electrónico únicamente copias el código style que aparece en la etiqueta para el head.
Siempre puedes ver como luce antes de enviarla a otros contactos si utilizas la opción Email this to me que encuentra justo debajo de la imagen.
Las imágenes son creadas únicamente con CSS y HTML lo que evita problemas de compatibilidad al tiempo que las mantienes ligeras.