Estructura básica
Aunque gran parte de la atención que se tiene sobre HTML5 gira en torno a las nuevas API, y sus 30 nuevos elementos con la nueva semántica que se puede utilizar en tradicionales páginas estáticas, también en las franja de controles de formularios.
Vamos a tocar un poco el tema de lo básico como veníamos tratando hasta ahora, Vamos a ver un poco la estructura básica y algunas mejoras establecidas en la misma.Así que vamos a ver una estructura html5, que es lo minimo que se requiere para tener una correcta base para iniciar nuestro proyecto, luego vamos a tratar de analizarla un poco:
<!DOCTYPE html>
<html
<head>
<meta charset"utf-8"/>
<meta "description"content"curso html5 desde 0" />
<title>Mi primera web en html5</title>
</head>
<body>
<!--aqui se despliega todo el contenido-->
</body>
</html>
Lo primero del DOCTYPE es la etiqueta que no pasa de moda la clásica , si te fijas veras que tiene un atributo que es lang, ósea lenguaje aquí definimos en que lenguaje va a ir nuestro documento web, lo puedes en "en" si tu web va a hacer en el idioma Ingles o "es" si esta en Español, ya dependerá de tu proyecto, en este caso hace referencia a una web construida en español, y esto ayudara también a muchas personas con algunas discapacidades, que utilizan un lector de pantalla o algo parecido, que más que decirles en qué idioma esta nuestra web. Más información: http://www.w3schools.com/tags/ref_language_codes.asp.
Echa un vistazo a la etiquetacon mucho cuidado. Los que están acostumbrado a escribir XHTML se darán cuenta que es el primer cambio. Ya que estábamos acostumbrados a esto:
<meta http-equiv"Content-Type"content"text/html; charset=utf-8" />
Esto es todavía lo puedes usar, ya que en html4 y 5 podemos intercambiar etiquetas en la manera posible que lo necesitemos, pero en html5 el camino más corto es mejor ya que es más fácil de escribir y que ya funciona en todas partes, solo tenemos que escribir esto:
<meta charset"utf-8"/>
Ahora sé que en él la etiquetase encuentra muchas metas, pero la verdad es que realmente no vale la pena meterlas en nuestros documentos ya que no tienen ya validez para los buscadores que fueron para las que se crearon principalmente. Ejemplo, la meta keywords, otras como la meta description, si es muy importante ya que ayudara a los buscadores a expresar el contenido de tu pagina.
Si quieres mas información acerca esta etiqueta meta ve a esta dirección: http://www.w3schools.com/html5/tag_meta.asp
Y la etiqueta <title> que es la que provee el titulo a la pagina, esta es muy importante incluirla a los documentos creados, ya que la asociamos a una identidad por medio de su titulo.
<title>Aqui va el titulo del docuemento actual</title>
Si quieres mas información acerca esta etiqueta title ve a esta dirección: http://www.w3schools.com/html5/tag_title.asp
y el <body> que ya lo conocemos y es el mismo. pero si quieres saber mas acerca del body ve a esta dirección: http://www.w3schools.com/html5/tag_body.asp
Bueno vamos a definir una estructura más completa de un documento web utilizando las nuevas etiquetas estructurales. <header>, <hgroup>, <footer>, <nav>, <aside>, <section> y <article>.
Vamos a definir el documento y luego vamos a examinar las etiquetas más a fondo y conocer como las podemos utilizar en nuestros propios proyectos.
<!DOCTYPE html>
<html
<head>
<meta charset"UTF-8"/>
<meta "description"content"curso html5 desde 0" />
<title>Mi primera web en html5</title>
</head>
<body>
<header>
<hgroup>
<h1>Mi curso de html5</h1>
<h2>Aprende desde 0</h2>
</hgroup>
<nav>
<ul>
<li><a </a></li>
<li><a quienes somos</a></li>
<li><a portafolio</a></li>
<li><a contacto</a></li>
</ul>
</nav>
</header>
<article>
<h2>Aquí va un post, con su titulo en h2</h2>
<p>Aqui puede ir los contenidos del post</p>
</article>
<article>
<h2>Aquí va un post, con su titulo en h2</h2>
<p>Aqui puede ir los contenidos del post</p>
</article>
<aside>
<h2>Titulo del sidebar</h2>
<p>alguna informacion que se muestra en la barra lateral </p>
<ul>
<li><a enlaces</a></li>
<li><a enlaces</a></li>
</ul>
</aside>
<footer>
<p>Aqui va el Pie de pagina, copyright, el menu otravez, etc.</p></footer>
</body>
</html>
Hemos utilizado estos elementos <header>, <hgroup>, <footer>, <nav>, <aside>, <section> y <article>. Para marcar y así formar la estructura casi que completa de nuestra página, ahora es evidente notar los nuevos nombres, es el momento para estudiar en detalle un poco más de esas nuevas etiquetas que llamamos estructurales.
1º ? <header>: Esta etiqueta hace el mismo trabajo que esta <div id="header">, esta etiqueta <header> la utilizamos para contener información adicional como logos y ayudas a la navegación, iconos de redes sociales etc. Esta etiqueta tiene su cierre de esta manera </header>.
2º ? <hgroup>: Muchos headers de las páginas web podrán contener múltiples títulos representados con la etiqueta h1, y de pronto un subtitulo formando con la etiqueta h2. Bueno esta nueva etiqueta <hgroup> permite colocar un h1, h2 y h3 dentro del header sin afectar el SEO, permitiendo usar otro h1 en el sitio. Esta etiqueta tiene su cierre de la siguiente forma, </hgroup>.
<hgroup>
<h1>Mi curso de html5</h1>
<h2>Aprende desde 0</h2>
</hgroup>
3º ? <nav>: La etiqueta <nav> está diseñada para colocar la botonera o navegación principal los normales (Home, quienes somos, portafolio, contáctenos, blog). Puedes colocar cualquier etiqueta dentro, aunque lo recomendado es usar listas <ul> con sus respectivos <li>, su cierre es </nav>.
<nav>
<ul>
<li><a </a></li>
<li><a quienes somos</a></li>
<li><a portafolio</a></li>
<li><a contacto</a></li>
</ul>
</nav>
4º ? <aside>: Esta etiqueta es creada para contener información no relevante para el sitio web como da a sospechar su nombre que se traduciría algo así como "a un lado". En un blog, obviamente el <aside> es la barra lateral de información donde se muestra las categorías, blogroll etc. Esta etiqueta puede contener cualquier cosa desde un reproductor multimedia hasta una galería de imágenes, el cierre de esta etiqueta es </aside>.
5º ? <section>: Esta etiqueta Define un área de contenido única dentro del sitio. Esta es una de las etiquetas mas genéricas de los elementos estructurales ya que podemos agrupar contenidos relacionados por el tema. Ejemplo: En un blog, esta etiqueta sería la zona donde están todos los posts, el cierre de esta etiqueta es </section>.
6º ? <article>: Esta etiqueta especifica un contenido independiente y autónomo. Define zonas únicas de contenido independiente. Ejemplo: En el home de un blog, cada post sería un <article> y el post y cada uno de sus comentarios serían varios <article>, el cierre respectivo de esta etiqueta es </article>.
7º ? <footer>: Esta etiqueta lo que define es un pie de página con la información del copyright, autor un menú o lo queramos colocar en el pie de la web, el cierre de esta etiqueta es </footer>.
NOTA: Algo muy importante: el caso de ver nuevas etiquetas estructurales no significa que desaparecieron los divs, los podemos seguir utilizando en cuestiones de contenido interno, porque para el tema de la estructura y semántica las nuevas etiquetas nos pueden venir my bien, y es bueno que comencemos a basarnos en ellas.
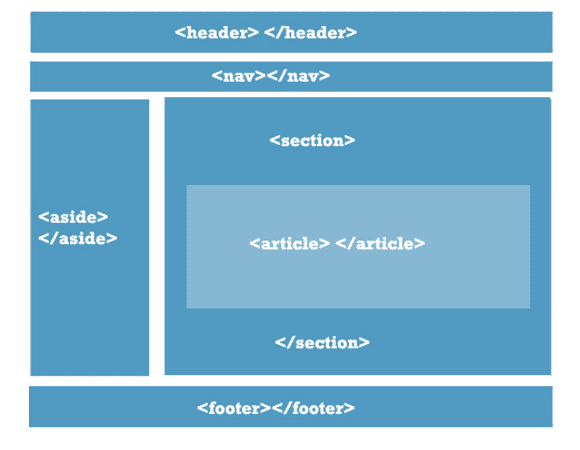
Bueno en conclusión, utilizando estas nuevas etiquetas podemos estructurar una web basada en HTML5, se vería la estructura algo así como lo vamos a ver en el siguiente cuadro, y claro para una mejor apariencia que mas que css3, pero vamos por partes.