¿Para qué se usa Google Tag Manager?
Google tag manager te permite gestionar todas las etiquetas script de Google Analytics en toda la web. También se pueden agregar scripts para google ads, pixel, etc. Cualquiera sea el script podemos agregarlos como un tag.Con GTM vamos a tener un lugar centralizado donde podremos instalar de forma rápida y fácil nuestros scripts así como realizar cualquier cambio en su código, vamos a capturar todos nuestros eventos, y va a facilitar mejor nuestro trabajo. Todo esto sin cambiar el código en nuestra web.
¿Cómo instalar Google tag manager en WordPress?
Lo primero que haremos es googlear la herramienta, escribimos en el buscador Google Tag Manager. Para iniciar sesión tan solo necesitaremos nuestros datos de gmail.Si es la primera vez que ingresas a la plataforma se te desplegará el panel de etiquetas vacío. Lo que haremos será agregar una nueva etiqueta a un contenedor.
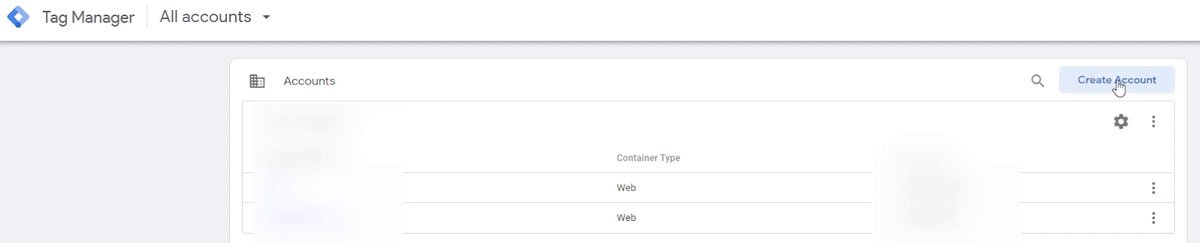
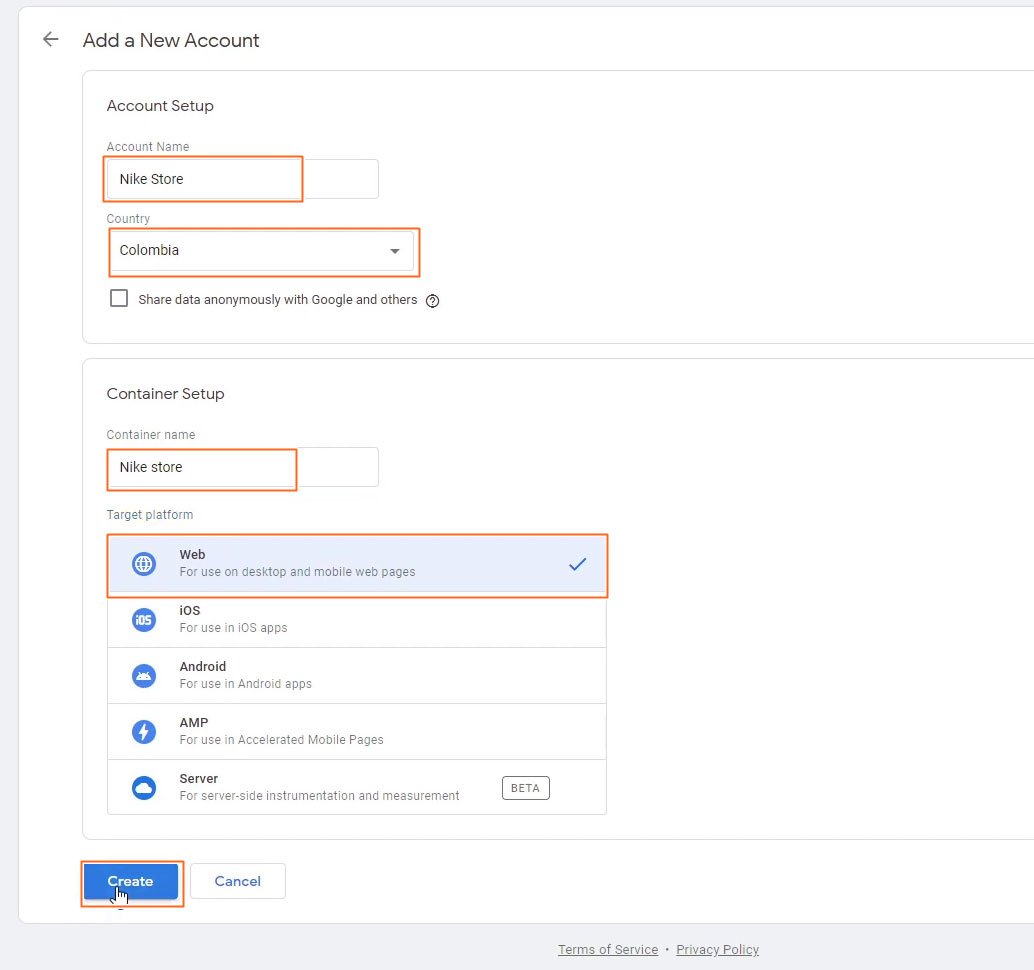
Lo que haremos será hacer clic en Create Account y a continuación se nos muestra el nombre de la cuenta y el país.
Luego en nombre del contenedor, vamos a colocar el mismo nombre de la cuenta y el tipo de plataforma donde se agrega la etiqueta en nuestro caso será Web.
Damos clic en Create y luego a Yes.
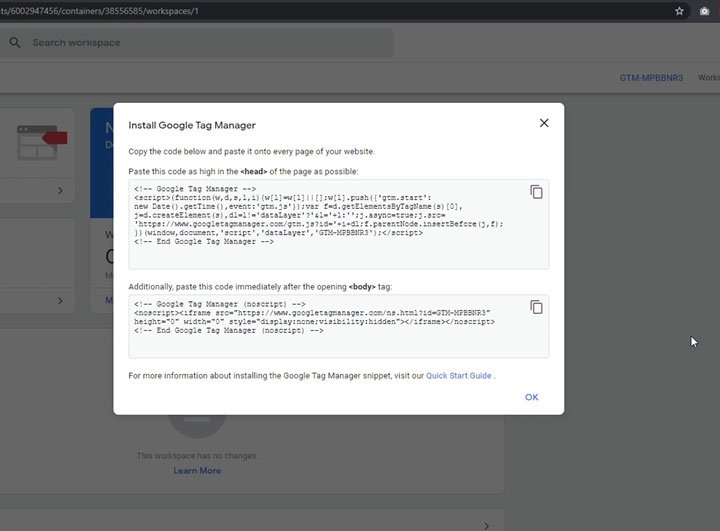
Y con esto se nos va a crear nuestro contenedor. He aquí el único código que vamos a insertar, este será el script del contenedor que pondremos en el código fuente de nuestra web.
Nos quedaremos con un código que representa el ID de la etiqueta creada, el mismo se puede encontrar en el panel principal de Google Tag Manager.
Google Tag Manager para WordPress Plugin
El siguiente método nos permitirá insertar nuestro código del contenedor sin tener que modificar código de la web. Para eso vamos a irnos a la sección plugin dentro de nuestro WordPress y escribimos Google Tag Manager.Descargamos la primera opción con el nombre Google Tag Manager for WordPress, lo instalamos y activamos.
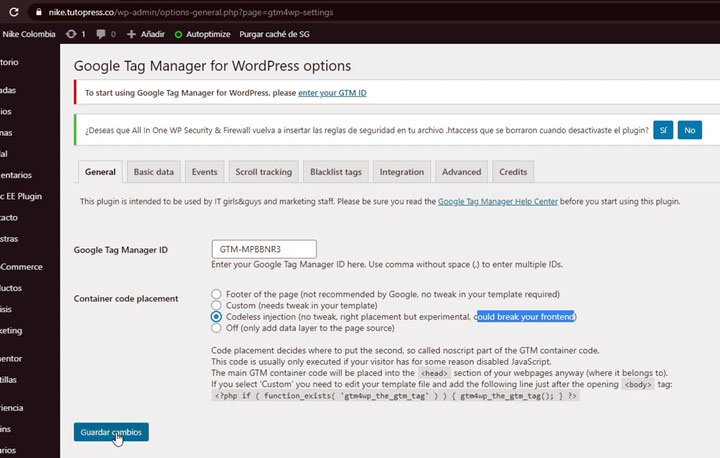
En nuestro Menú de ajustes de WordPress se nos crea un nuevo submenú con el nombre del plugin y hacemos clic en él.
En la imagen de arriba nos muestra el panel del plugin donde nos pide el ID del contenedor que guardamos GTM-MPBBNR3 y el modo en el cual vamos a insertar el código en el template (sin inyección de código). Una vez hechos los cambios, los guardamos y nos dirigimos a nuestro sitio web para verificar que nuestra etiqueta haya sido agregada.
Google tag assistant
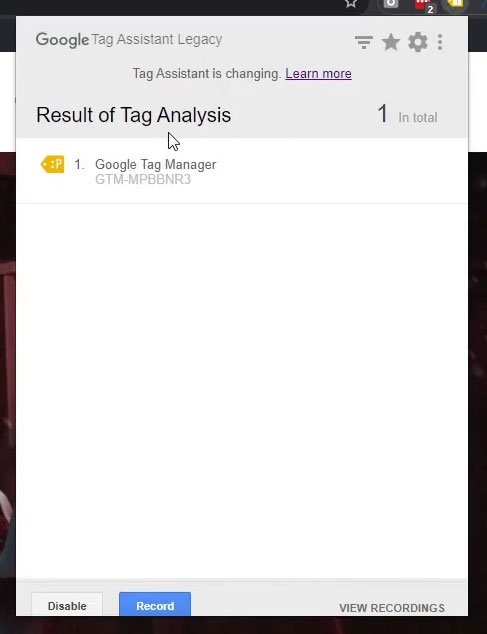
Esta extensión la puedes encontrar en la Web Store de Chrome, y sirve para verificar si hemos instalado correctamente Google tag Manager, pero también funciona con cualquiera de los servicios de Google como Analytics, Ads, Optimize, etc.Para comenzar a usar esta extensión, dale clic a el botón enable que se despliega al hacer clic en la extensión de nuestro navegador. Si te aparece la etiqueta con el color amarillo, la razón es por que nuestra extensión no encuentra el contenedor publicado o lo encuentra vacío, vamos a arreglarlo en un momento.
¿Qué podemos hacer con Tag manager?
Como bien comentamos más arriba, con Google Tag Manager puedes centralizar tus scripts de trackeo, asignando etiquetas a los diferentes servicios que provee Google y otros. Una de ellas es Google Analytics y vamos a crear una etiqueta de prueba.Agregar una etiqueta de Google Analytics en Google Tag Manager
Lo primero que haremos será crear una variable: esta se configura para obtener distintos datos relevantes. Previamente desactivamos el plugin de Google Analytics que tenemos instalado en nuestro WordPress.Insertar variable de Google Analytics en Google Tag Manager
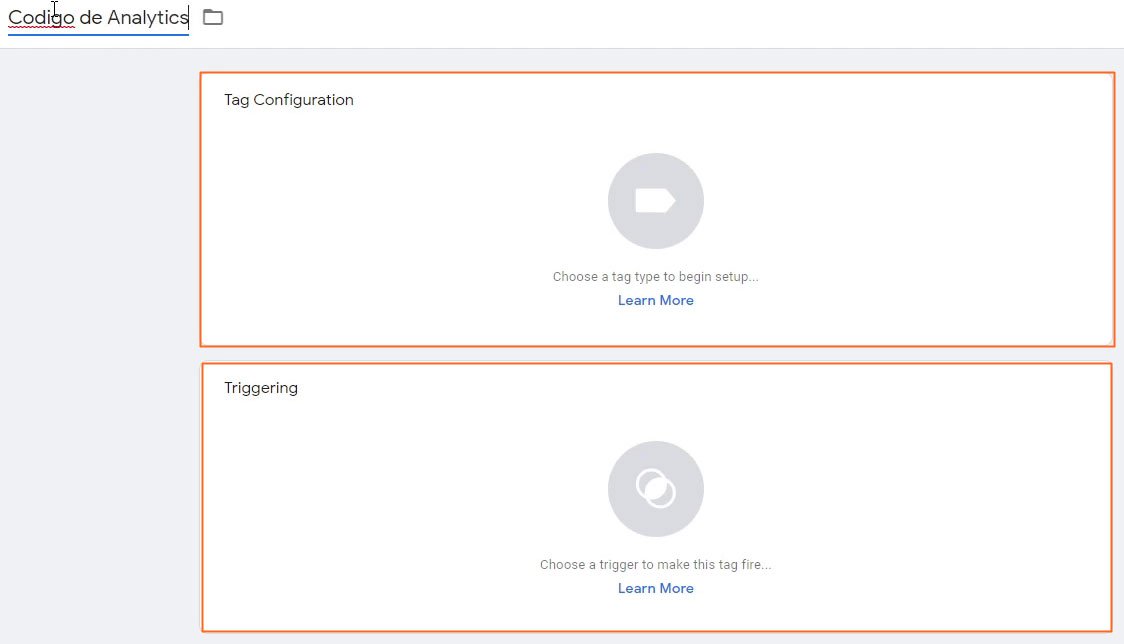
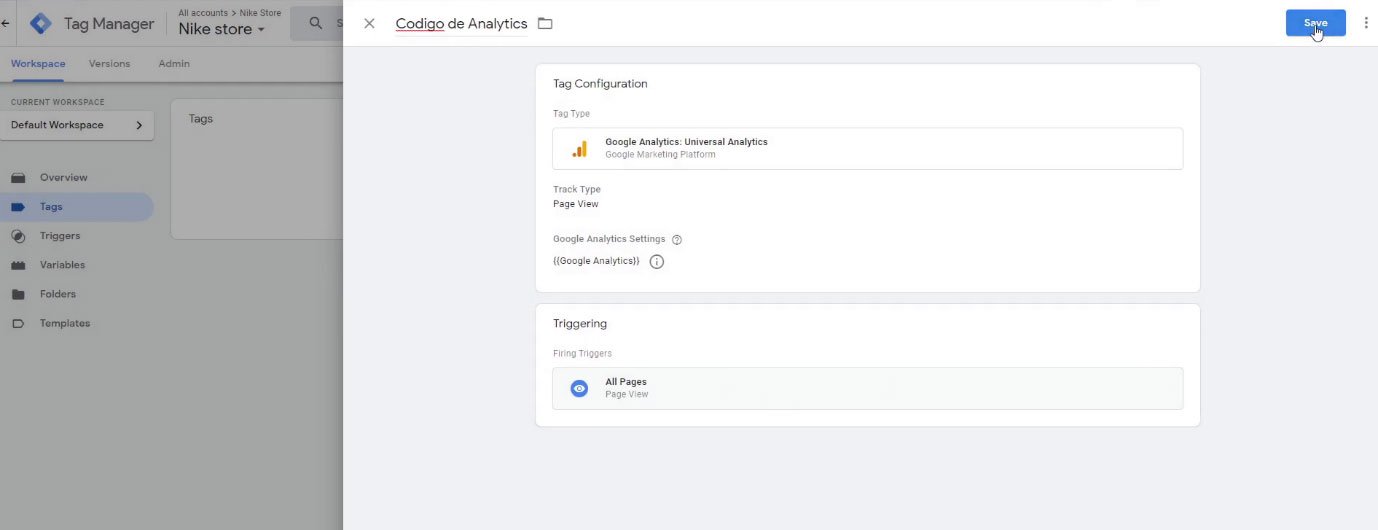
En Google Tag Manager hacemos clic en Tags.
Renombramos la etiqueta con el nombre: Código de Analytics.
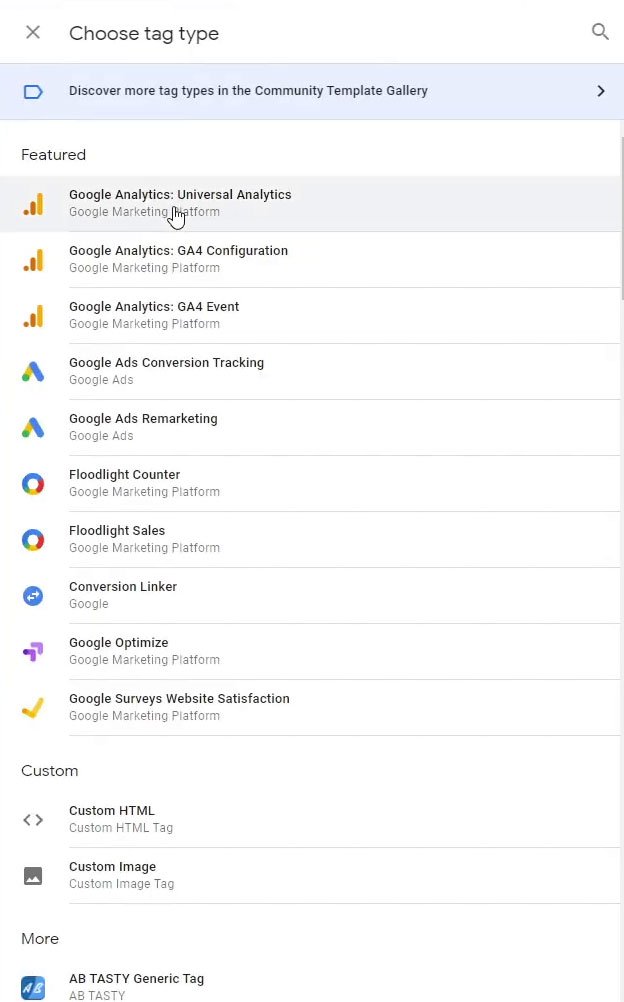
Hacemos clic en la primera casilla Tag Configuration y en el menú de servicios que se despliega vamos a tomar Google Analytics: Universal Analytics como proveedor de datos.
Pero esta no es la única etiqueta que podemos agregar. Hay más etiquetas tanto de Analytics como Google Ads para tener en cuenta, todo depende de cual sea la profundidad de análisis de datos que requieras. En la casilla Custom HTML puedes agregar scripts externos.
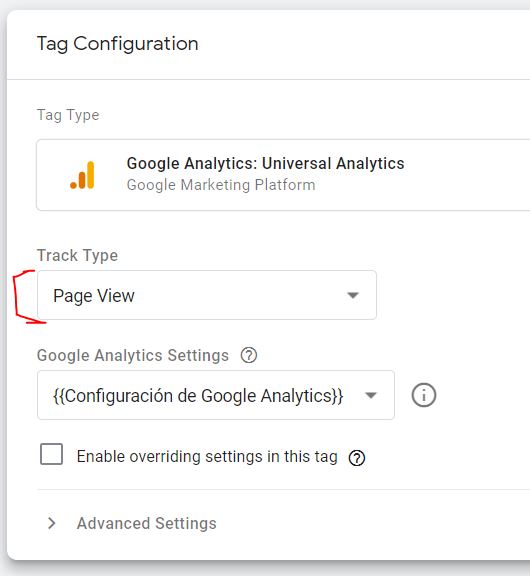
Una vez selecciones la etiqueta de Google Universal Analytics, tendrás que configurar el tipo de trackeo que quieres realizar, en este caso se trata de Pageview.
Lo único que resta es decirle a Google Tag Manager a donde debe enviar los datos, o más precisamente a qué cuenta de Google Analytics.
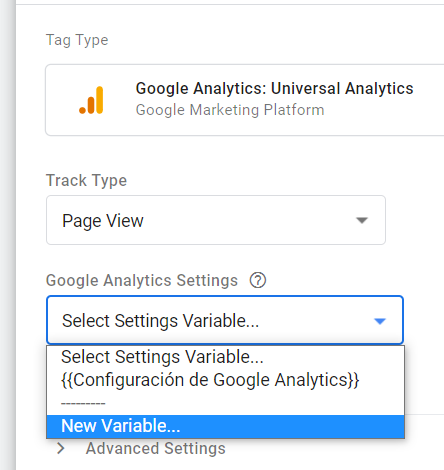
Para hacer esto debes desplegar las opciones de la opción Configuración de Google Analytics y dar clic a la opción Nueva variable.
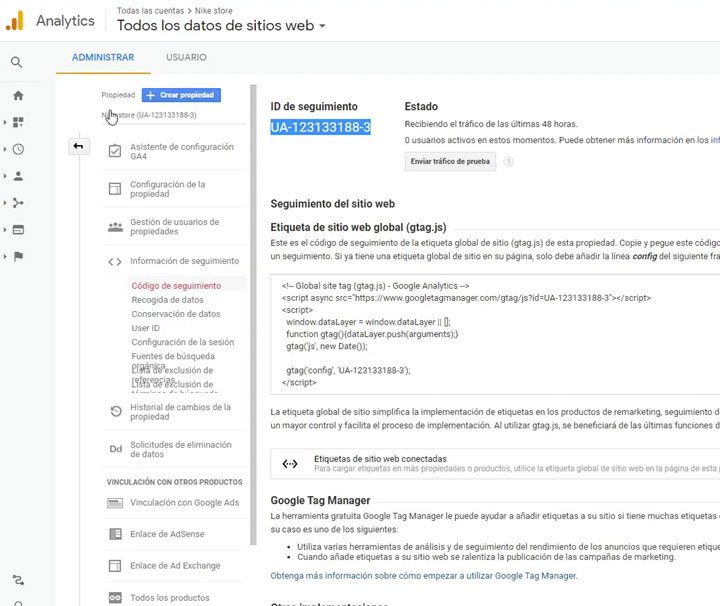
Se desplegará una nueva ventana donde deberás pegar el código de seguimiento de Google Analytic, este Tracking ID le asignamos el código UA que podemos extraer de nuestra cuenta de Google Analytics Administrar>información de seguimiento>codigo de seguimiento:
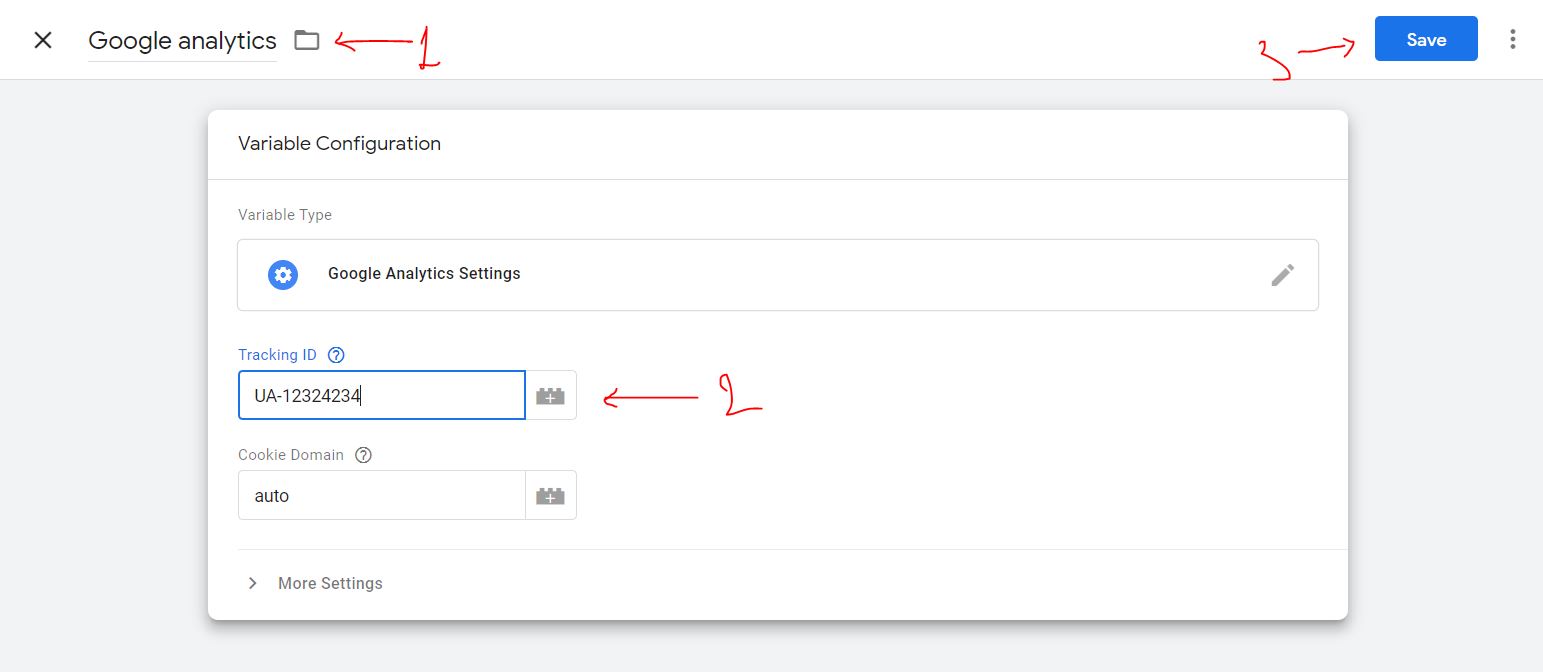
No olvides asignar un nombre a la variable (1), pegar el código de seguimiento (2) y guardar (3).
Configurar el trigger en Google Tag Manager
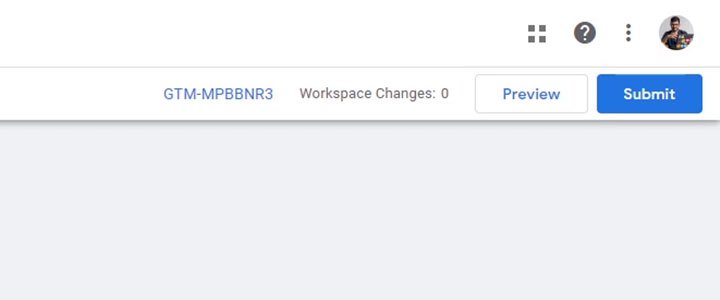
Ahora vamos a configurar el disparador del script en la sección Trigger asignando el valor All Pages, porque queremos que nuestro código realice el trackeo en todas las páginas y damos clic en Save.Lo que nos queda por hacer es publicar nuestra etiqueta dando clic en Submit. Si seguiste los pasos previos ya debería empezar a trackear las visitas a tu sitio web en tiempo real.
Publicar el contenedor de la etiqueta Google Analytics en Google Tag Manager
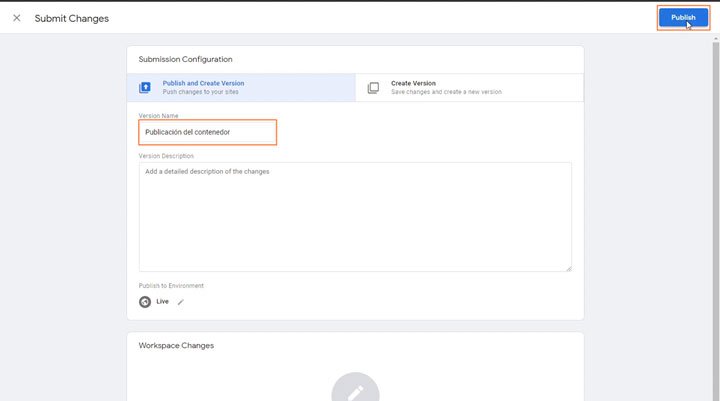
Para publicar el contenedor nos dirigimos hacia nuestro panel de etiqueta en Google Tag Manager y damos clic en Submit arriba a la derecha. Se nos desplegará una ventana donde colocaremos el nombre de nuestro contenedor y damos clic en Publish.Y con esto ya nuestra extensión de chrome nos indica que la etiqueta está funcionando bien.
Resumen:
Agregamos una etiqueta de Google Analytics, en su configuración elegimos el tipo de etiqueta Google Analytics: Universal Analytics.
A esta etiqueta le creamos una variable proporcionando el Tracking ID de Google Analytics.
Configuramos el trigger a all pages.
Publicamos nuestra etiqueta.
Google Tag manager resulta una herramienta potente a la hora de centralizar los datos que nos arrojan los scripts que hayamos insertado en toda nuestra web o en páginas en específico.
Para configurar los eventos registrados entre páginas podemos agregar o modificar desde la pestaña de Triggers, en el ejemplo anterior se usó un trigger que trae por defecto la plataforma.
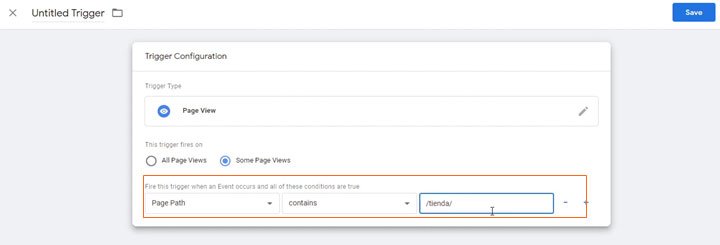
Agregar un trigger en Google Tag Manager
Un trigger te ayuda a personalizar el registro de tus etiquetas para filtrar mejor los datos. Por ejemplo: se puede crear un trigger para nuestra etiqueta de Google Analytics que previamente creamos.Al hacer clic en Triggers procedemos automáticamente a editar nuestro nuevo trigger.
Para agregar un trigger enfocado en una página específica copiamos la URL, en nuestro ejemplo /tienda; es decir la sección, categoría o página que tengamos habilitada para trackear y programarla para que nos devuelva registro de cuando un usuario hace clic en ella.
Page Path >contains>/tienda/
De esta manera podemos centralizar todas nuestras acciones de seguimiento o personalizados en un solo lugar. Esta herramienta te facilitará mucho el trabajo de insertar tags de analytics u otros.