NPM ¿Qué es y para qué sirve?
NPM (node package manager) es el gestor de paquetes javascript de NODE.JS por excelencia. Gracias a él, tenemos casi cualquier librería disponible a tan solo una linea de comando de distancia, permitiéndonos utilizarla en cuestión de segundos.
En los ultimas años javascript ha tomado gran importancia, pasando de ser utilizado solamente para simples validaciones de formularios del lado del cliente, a ser el responsable de la puesta en marcha de servidores con node.js y demás.
npm
access npm publish --access=public
bin npm bin -g
edit npm edit connect
help npm help init
init npm init
install npm install
link npm link
prune npm prune
publish npm publish ./
restart npm restart
start npm start
stop npm start
update npm update
version npm version
Node Package Manager (npm)
proporciona las siguientes dos funcionalidades principales: Repositorios en línea para node.js
paquetes / módulos que se pueden buscar en search.nodejs.org. Utilidad de línea de comandos para instalar paquetes Node.js, hacer Administración de versiones y administración de dependencias de paquetes Node.js.
Paquete es un término usado por npm para denotar herramientas que los desarrolladores pueden usar para sus proyectos. Esto incluye todo desde bibliotecas y frameworks como jQuery y AngularJS hasta corredores de tareas como Gulp.js. Los paquetes serán venga en una carpeta llamada normalmente node_modules, que también contendrá un archivo package.json. Este archivo contiene información sobre todos los paquetes, incluidas las dependencias, que son módulos adicionales necesarios para utilizar un paquete particular Npm usa la línea de comandos para instalar y administrar paquetes, por lo que los usuarios que intenten usar npm deben estar familiarizados con los comandos básicos de su sistema operativo, es decir, atravesar directorios y poder ver los Contenidos de directorios.
Instalando NPM
Tenga en cuenta que para instalar paquetes, debe tener instalado NPM.
La forma recomendada de instalar NPM es usar uno de los instaladores de la página de descarga de Node.js. Usted puede compruebe si ya tiene instalado node.js ejecutando el comando npm -v o npm.
Después de instalar NPM a través del instalador Node.js, asegúrese de verificar si hay actualizaciones. Esto es porque
npm install npm@latest -g
Cómo instalar paquetes
Si desea instalar una versión específica de un paquete use:
npm install
Empezaremos a crear nuestro proyecto
Configuración de una configuración de paquete
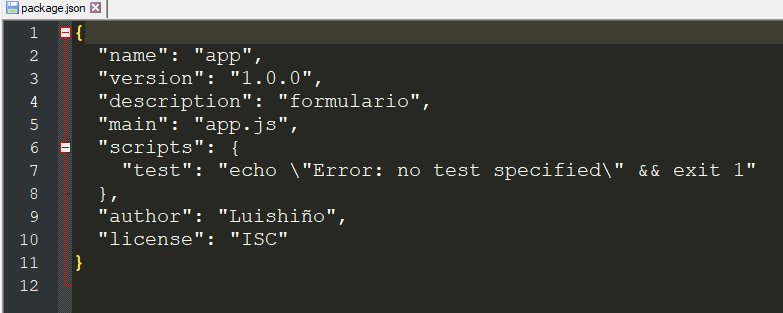
NPM utiliza el archivo package.json para almacenar todos los datos relevantes a nuestra aplicación. Así que lo primero que tenemos que hacer es iniciar con el comando:
npm init
Luego de ingresar el comando, nos realizara varias preguntas para configurar adecuadamente la app. Este archivo también se guardarán las dependencias de paquetes del proyecto junto con su configuración básica (nombre del proyecto, versión, etc).
Eso intentará leer el directorio de trabajo actual para la información del repositorio Git (si existe) y el entorno variables para probar y autocompletar algunos de los valores de marcador de posición para usted.
De lo contrario, proporcionará un diálogo de entrada.
Para las opciones básicas.
Si desea crear un package.json con valores predeterminados use:
npm init --yes o npm init -y
Si está creando un package.json para un proyecto que no va a publicar como un paquete npm (es decir, únicamente para redondear sus dependencias, puede transmitir esta intención en su archivo package.json:
Opcionalmente, establezca la propiedad privada en verdadero para evitar la publicación accidental.
Opcionalmente, establezca la propiedad de la licencia en "SIN LICENCIA" para negar a otros el derecho de usar su paquete.
Para instalar un paquete y guardarlo automáticamente en tu package.json, usa: npm install --save <package>
El paquete y los metadatos asociados (como la versión del paquete) aparecerán en sus dependencias. Si ahorras si como una dependencia de desarrollo (usando --save-dev), el paquete aparecerá en su lugar en DevDependencies.
Con este básico package.json, encontrará mensajes de advertencia al instalar o actualizar paquetes,
indicándole que le falta una descripción y el campo de repositorio. Si bien es seguro ignorar estos mensajes, Puede definir scripts en su package.json, por ejemplo:
npm search [nombreDelPaquete]
La primera vez que realicemos la búsqueda, demorará en retornar los resultados, ya que primero descarga un índice de todos los paquetes disponibles. Luego de esto mostrara un listado con todas las coincidencias y su respectiva descripción.
npm install [nombreDelPaquete]
Sin dudas, es el comando mas utilizado, ya que nos permite descargar e instalar la dependencia especificada.
Se puede utilizar npm install nombreDelPaquete@version donder en “versión” irá la versión especificada, de lo contrario, si no se especifica, se instalará la ultima disponible.
Nota: si se desea que además de instalar el paquete, también se propague en el archivo package.json de debe colocar al final del comando --save para que guarde dicha dependencia o --save-dev para dependencias solo necesarias para desarrollar.
npm install
Si no se especifica un paquete, se entiende que se desea verificar/instalar todas las dependencias dentro del archivo package.json. Esto es habitual, cuando se descargan proyectos o aplicaciones de github, ya que las dependencias deben ser instaladas luego de descargar el proyecto (por razones de tamaño).
npm install -g [nombreDelPaquete]
Con la opción -g o --global se le está indicando a npm que debe instalar el paquete de manera Global, esto quiere decir que se va a poder utilizar desde cualquier directorio.
Screens
Comenzaremos a crear nuestra aplicación web
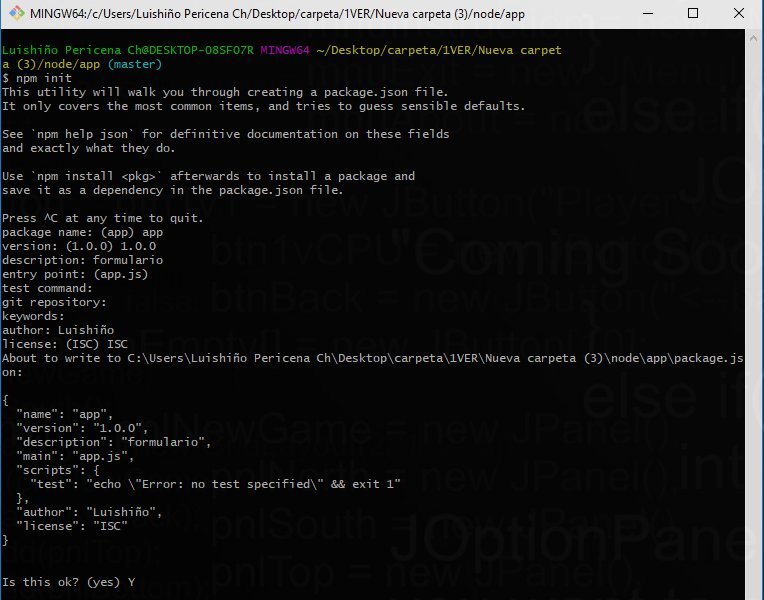
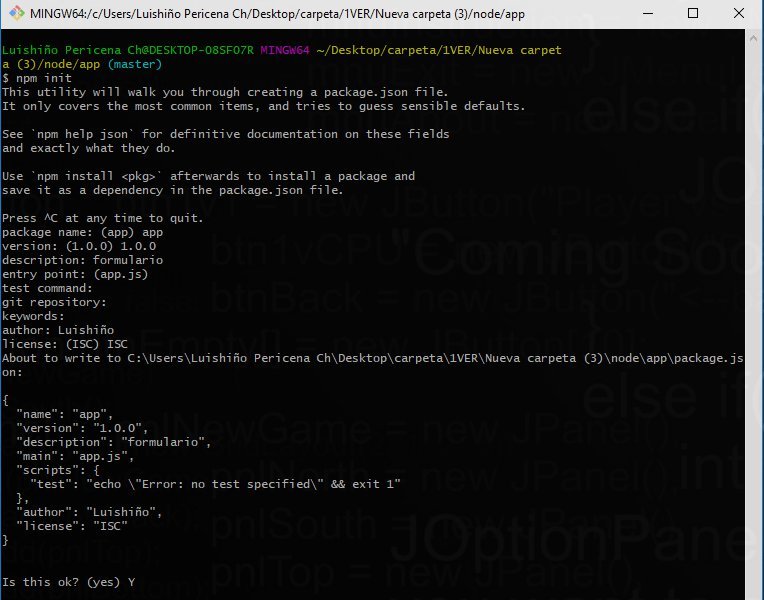
Abrimos la consola y escribimos
npm init
Luego nos pedirá unos datos para que rellenemos acercar de nuestra aplicación web
Una vez realizado creamos una carpeta con el nombre public ya sea por comando mkdir public
app/public
⇜⇝⇜⇝⇜⇝⇜⇝
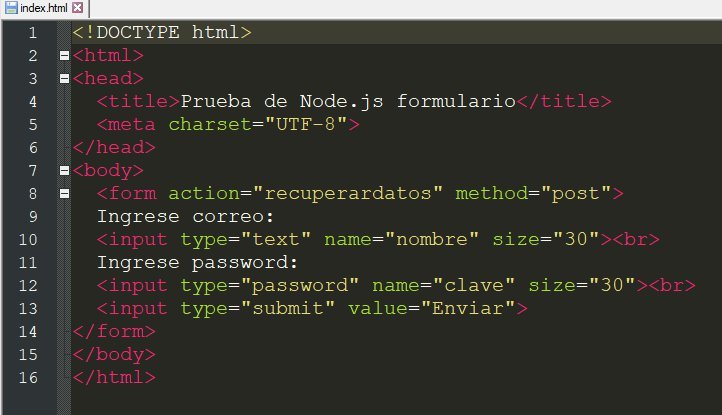
Al realizar el proceso creamos un archivo html con el siguiente código
⇜⇝⇜⇝⇜⇝⇜⇝
Podemos hacer notar que la propiedad action tiene el valor:recuperar datos
<form action="recuperardatos" method="post">
Este nombre no hace referencia a un archivo de nuestro servidor, sino veremos que cuando capturemos dicha url generaremos el archivo HTML en forma dinámica.
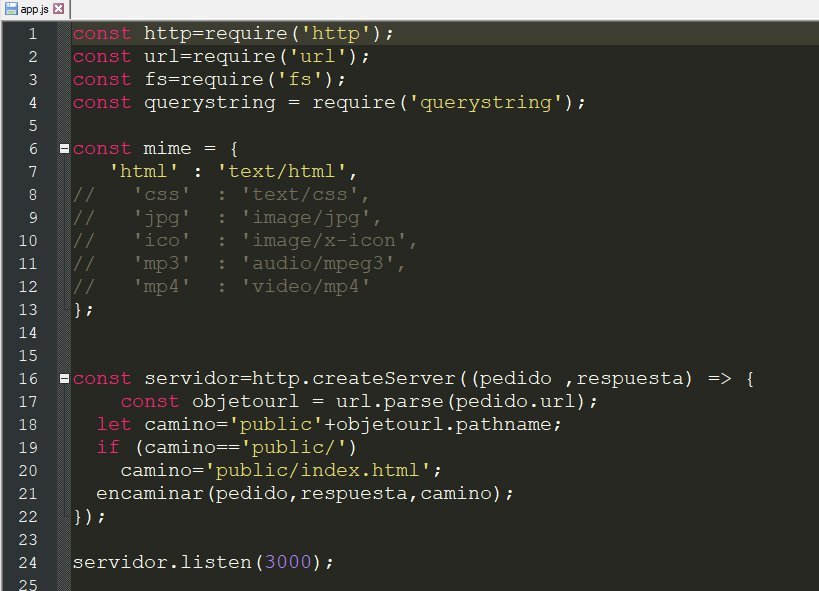
Nuestro programa en Node.js que se encargará de servir las páginas y recuperar los datos del formulario es: Hecho esto comenzamos a realizar el código javascrip
⇜⇝⇜⇝⇜⇝⇜⇝
Lo primero que podemos ver que hemos subdividido las actividades en distintas funciones para hacer más legible nuestro programa (no lo implementamos con cache para dejar más limpio y entendible el programa)
Requerimos cuatro módulos, tres ya los hemos visto y el cuarto llamado querystring nos ayudará a analizar los datos cargados en el formulario cuando llegan al servidor:
const http=require(http);
const url=require(url);
const fs=require(fs);
const querystring = require(querystring);
const mime = { html : text/html,
css : text/css,
jpg : image/jpg,
ico : image/x-icon,
mp3 : audio/mpeg3,
mp4 : video/mp4};
La función anónima que le pasamos a createServer obtenemos el path del recurso solicitado por el navegador y le concatenamos el string public que corresponde a la carpeta donde almacenamos nuestras páginas (en nuestro ejemplo hay una sola llamada index.html)
Llamamos a la función encaminar pasando los dos objetos pedido y respuesta, también pasamos la variable camino que tiene el path del recurso solicitado:
const servidor=http.createServer((pedido ,respuesta) => { const objetourl = url.parse(pedido.url); let camino=public+objetourl.pathname; if (camino==public/) camino=public/index.html; encaminar(pedido,respuesta,camino);});
Arrancamos el servidor y lo ponemos a escuchar en el puerto 3000
servidor.listen(3000);
Lo podrán descargar y ver aquíhttps://github.com/Pericena/Clases_de_Nodejs/blob/master/app/app.js
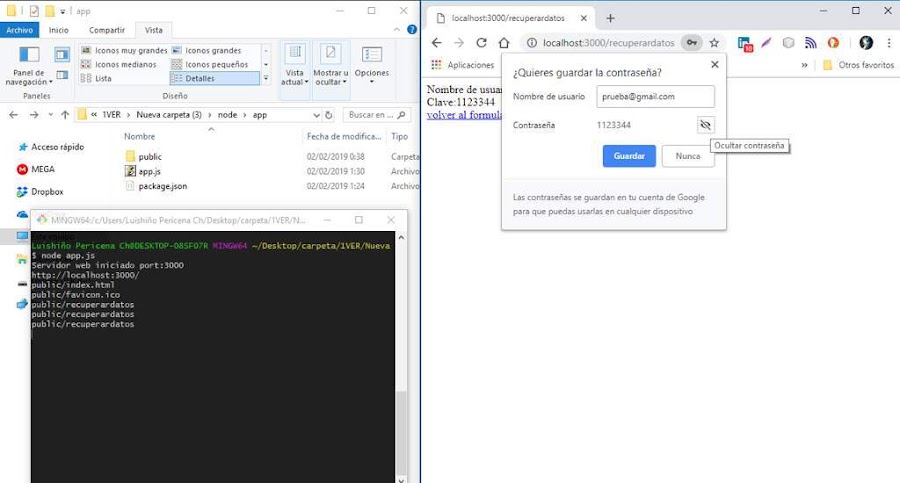
Al realizar el paso hacemos correr la app.js
⇜⇝⇜⇝⇜⇝⇜⇝
Con el comando node app.js
Ingresamos a nuestro navegador preferidoyo usare chorme escribimos [http://localhost:3000/|http://localhost:3000/]
⇜⇝⇜⇝⇜⇝⇜⇝
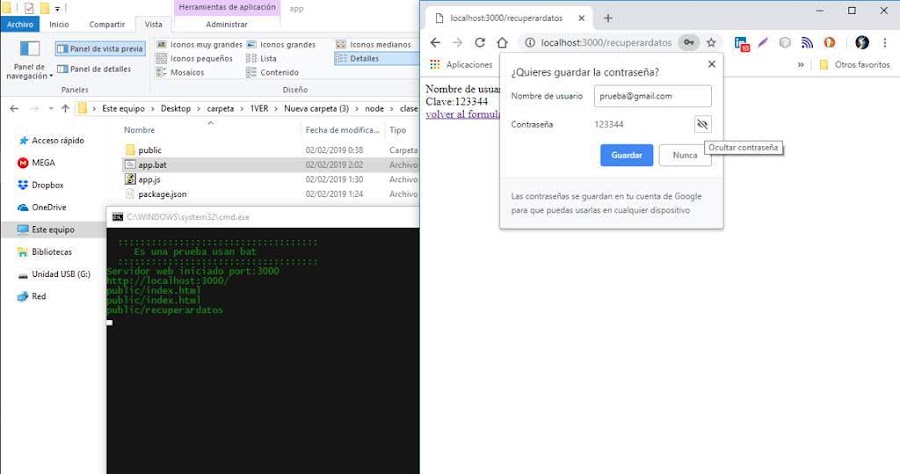
Para poder simplificar un poco más el comando ,crearemos un archivo bat
⇜⇝⇜⇝⇜⇝⇜⇝
Con el nombre app.bat y escribimos el siguiente código si no funciona al ejecutarlo dirigirse a variables de entorno.
⇜⇝⇜⇝⇜⇝⇜⇝
Conclusión
En esta curso comenzamos a ver como funciona un formulario al ingresar, en el próximo curso veremos cómo podemos hacer Phishing de gmail con Node.js .
Quizás algunos se preguntaran que es Phishing puedes leerlo en mi blog aquí para que tengas una idea. https://lpericena.blogspot.com/06/blog-post_9.html
[01] Descargar y instalar Nodejs clase #1
[02] Servidor HTTP con nodejs - clase #2
[03] Express para crear un servidor HTTP con nodejs - clase #3
[04] Módulos centrales Node.js - clase #4
[05]
[06] Hackear facebook y gmail con node.js método phishing
[07] Hackear gmail con Mailgrabber node.js [08] Juega el ahorcado con javascript,html,css
[09] Estructura de una aplicación web con W3B-2.0
[10] Aplicación CalcuBonnyApp Demo (Xdk ,construct 2)
[11] Aplicación whatsAppcontac virus broma para android
[*] Elija una opción
Como estudiante autónomo que todavía está aprendiendo node js. Organizo mi comprensión del conocimiento en la forma de aprender y compartir, y también espero poder darles una referencia.
Como progresar con todos, si hay algún error, espero que todos puedan corregirme.
¡Muchas gracias! Si te gusta, ¡síguelo!
O (∩_∩) O
Gracias por su apoyo
Google playSígueme
Si tienes algún problema, deja un comentario y comparte tú opinión.
¿Ha quedado contestada su pregunta?
Mi nombre es Luishiño aquí es donde me gusta escribir sobre temas que en su momento me interesan. Aveces sobre mi vida personal y principalmente cosas de programación ,desarrollo web.Aplicaciones,Software, programas que yo mismo las desarrollo y cosas básicas de informática..