Hola, hola!
Bonito y bendecido inicio de semana tengan todos ustedes la entrada de esta semana es cortita, cortita pero muy practica y es en respuesta a todas las solicitudes (En realidad fueron 5), que me hicieron para que les contara como personalizar el gidget "entradas populares".
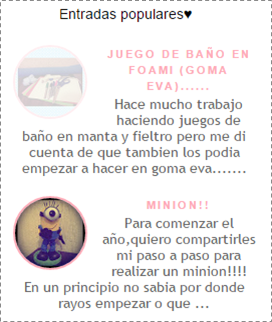
En mi caso cada miniatura se vuelve opaca.
Como ya te habrás dado cuenta cada miniatura esta redondeada y con efecto hover (El efecto hover es básicamente lo siguiente, cuando pasamos el puntero sobre dicho elemento gráfico, el aspecto de este cambia, ya sea en color o forma según sea el caso). He de confesar que esta modificación me costo trabajo ya que soy medio burris con el HTML, obtuve varios códigos, seguí las instrucciones al pie de la letra y no mas nada, el cambio no me funcionaba. Pero por fin lo he logrado y es muy sencillo simplemente tenia que cambiar de lugar el código, ya que donde me indicaban lo hiciera no me funcionaba y me las tuve que arreglar solita... te voy a proporcionar dos códigos para conseguir dos resultados diferentes. Así que demos paso al tutorial...
Primero que nada es importante te descargues los códigos que hemos preparado en un documento en Word y que dejamos AQUÍ.
En el Ejemplo #1 tenemos:
Color de fondo, así como forma y color del borde el cual cambia al pasar el puntero sobre el.
En el ejemplo #2:
Color y forma del borde, así como tamaño y tipo de letra del titulo de cada entrada, en mi ejemplo instalamos directamente a la plantilla la fuente Homemade Apple desde Google fonts.
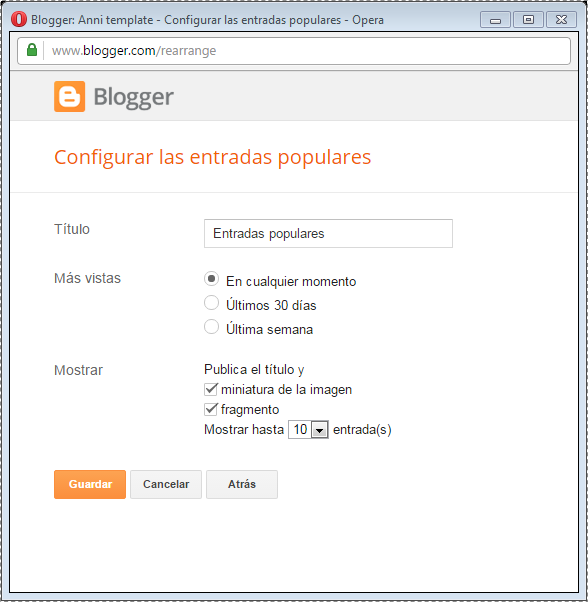
Nos dirigimos a Diseño antes de trastear algún aspecto del editor HTML, modificamos las preferencias del gidget de "Entradas populares"
Guardamos disposición y nos vamos a:
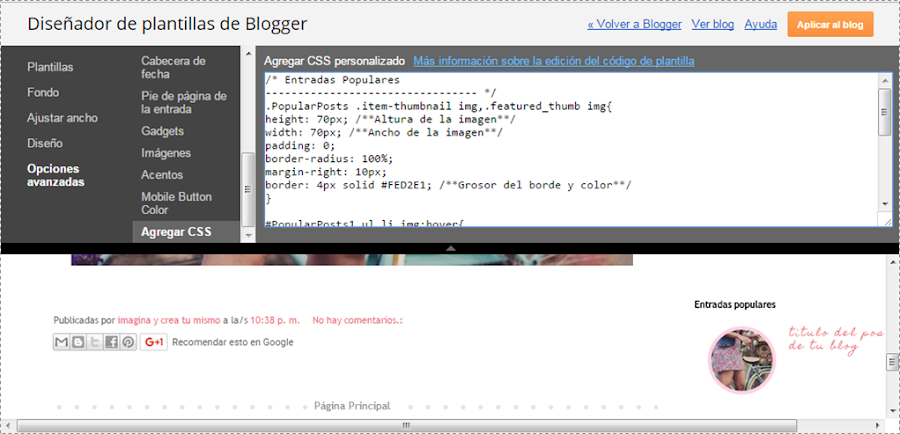
Plantilla
Opciones avanzadas
Agregar CSS
y en la cajita pegamos alguno de los dos códigos, la ventaja aquí es que podemos ir visualizando cada cambio que se le haga, pero no en todos los casos funciona.
Si por alguna extrañisima razón, no te funciona el código, nos regresamos a:
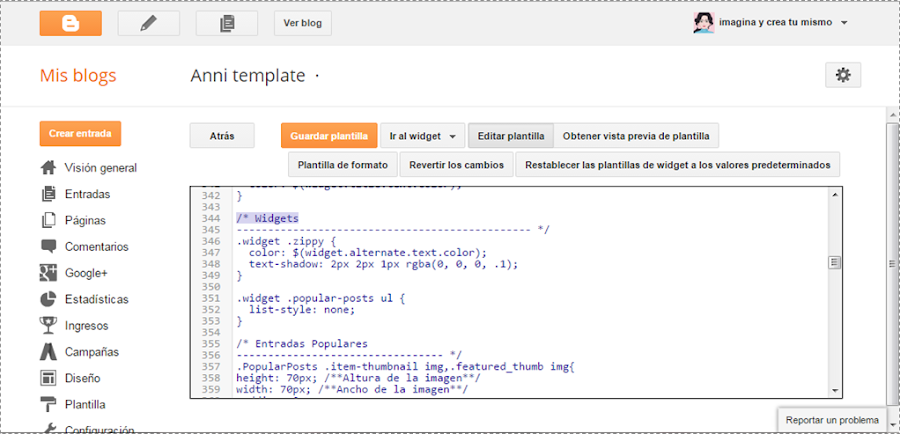
Plantilla
Editar HTML
y buscamos b:skin
Se nos desplegaran un titipuchal de codigos justo aqui presionamos Ctrl+f, y en el buscador pegamos:
Widgets
Antes de Posts o despues de una } llavecita como esta damos un par de intros y pegamos el código que deseamos, haciendo las modificaciones correspondientes para adaptarlos a nuestro diseño.
Yo se que puede estar un poco confuso pero si nos guiamos con las imágenes no hay pierde...
Cada linea de código tiene una pequeña descripción, para saber que acción realiza, según los aspectos que cambiemos.
Recuerda que los códigos te los dejo AQUÍ, cualquier cosa ya sabes me dejas un comentario y lo resolvemos juntos.Un besito grande y nos leemos luego...