Los complementos o plugins nos ayudan a agregarle funcionalidad acorde a los objetivos y funcionalidades que queremos darle a nuestra web. Una vez instalados, por defecto se encontrarán presentes en todas las páginas de nuestro sitio, estos agregan código php que se ejecuta, incluyendo estilos css y js por lo que en la mayoría de los casos resultará innecesario que esten ejecutándose en cada URL ya que eso aumenta el tiempo de carga.
Afortunadamente existen plugins que nos pueden ayudar a optimizar nuestro sitio web, en este tutorial trataremos el tema de deshabilitar ciertos plugins que nos resulten innecesarios con la herramienta Organizer.
Reduce el tiempo de carga con plugin Organizer
Organizer es una de las herramientas más conocidas del mundo del SEO en WordPress. La función de este plugin es la de permitir que los complementos que tengamos instalados en nuestro WordPress carguen de forma selectiva en secciones donde sea necesario.Básicamente el plugin Organizer tiene la ventaja de:
Activar y desactivar y nuestros plugins en una URL en específico, por roles de usuario o por tipo de publicación.
Personalizar el orden en el cual se cargan los plugins.
Aprenderemos a utilizar este plugin con un ejemplo práctico.
Te recuerdo que puedes suscribirte a nuestro canal de youtube si deseas ver este tutorial y muchos más.
¿Cómo utilizar este plugin para reducir el tiempo de respuesta del servidor?
En nuestro ejemplo tenemos un ecommerce de zapatos deportivos en el que iremos optimizando la administración de plugins en secciones específicas.Como puedes ver para esta página, en su home se utiliza el plugin Elementor para que tenga ese acabado atractivo, pero tratándose de una ecommerce, no haría falta utilizarlo por ejemplo en la sección de productos o el blog.
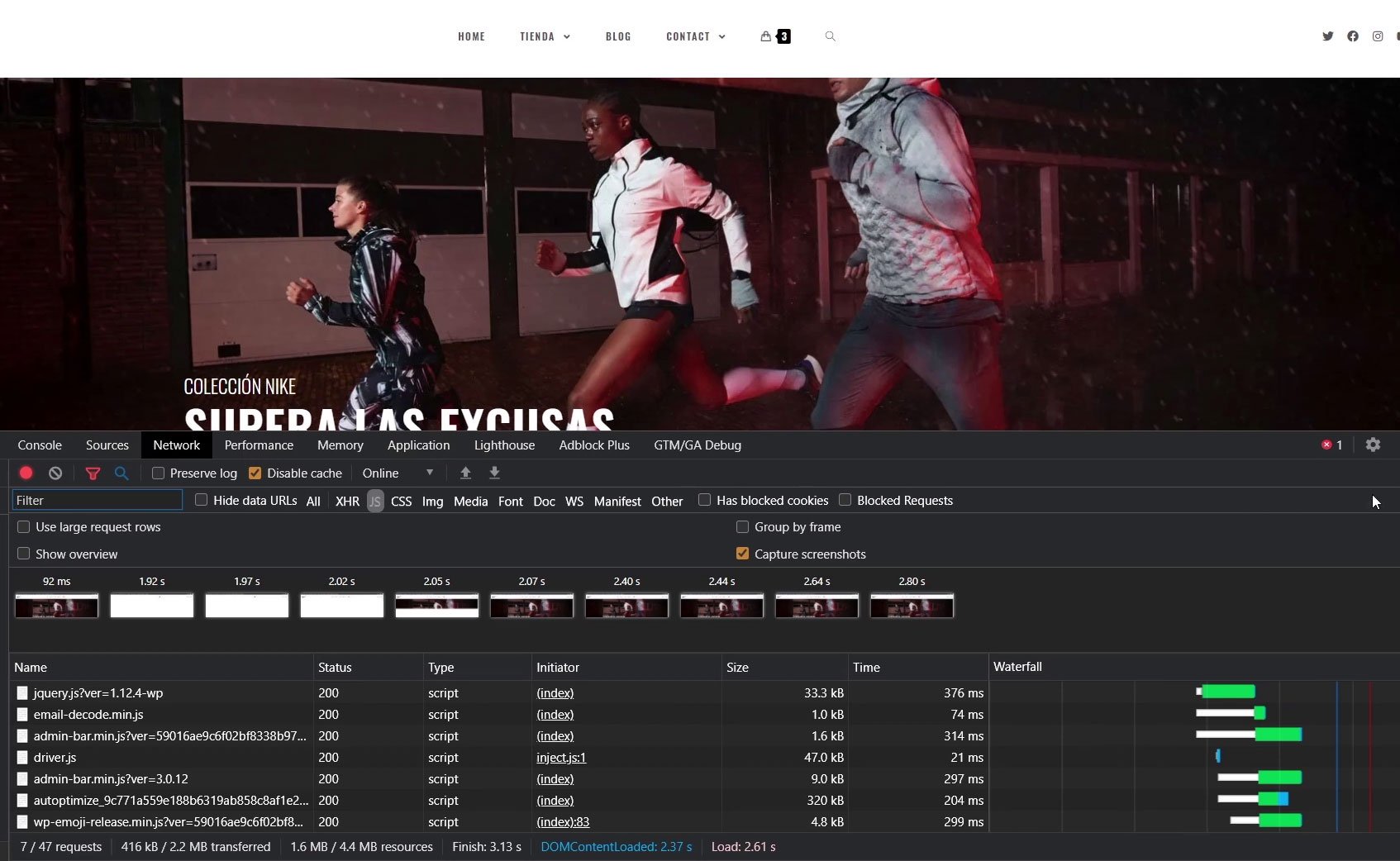
Si echamos un vistazo en la herramienta del navegador Inspeccionar>Network podemos constatar que nuestros plugins instalados retrasan la carga del sitio, y esto ocurre porque debe cargar archivos .js e los plugins en cada página, independientemente que las demás no hagan uso de Elemento como en nuestro caso.
Lo mismo ocurre con nuestro plugin de formulario.
Afortunadamente estos complementos se pueden desactivar de manera selectiva, y con este plugin gratuito podrás filtrar y desactivar los que no hagan falta.
Instalar plugin Organizer
Lo que haremos será irnos a la sección de plugins en el escritorio de WordPress para buscar la herramienta Organizer, instalarlo y activarlo.Se nos crea un menú nuevo llamado Plugin Organizer donde haremos clic y visualizamos nuestras opciones.
Configurando el Plugin Organizer
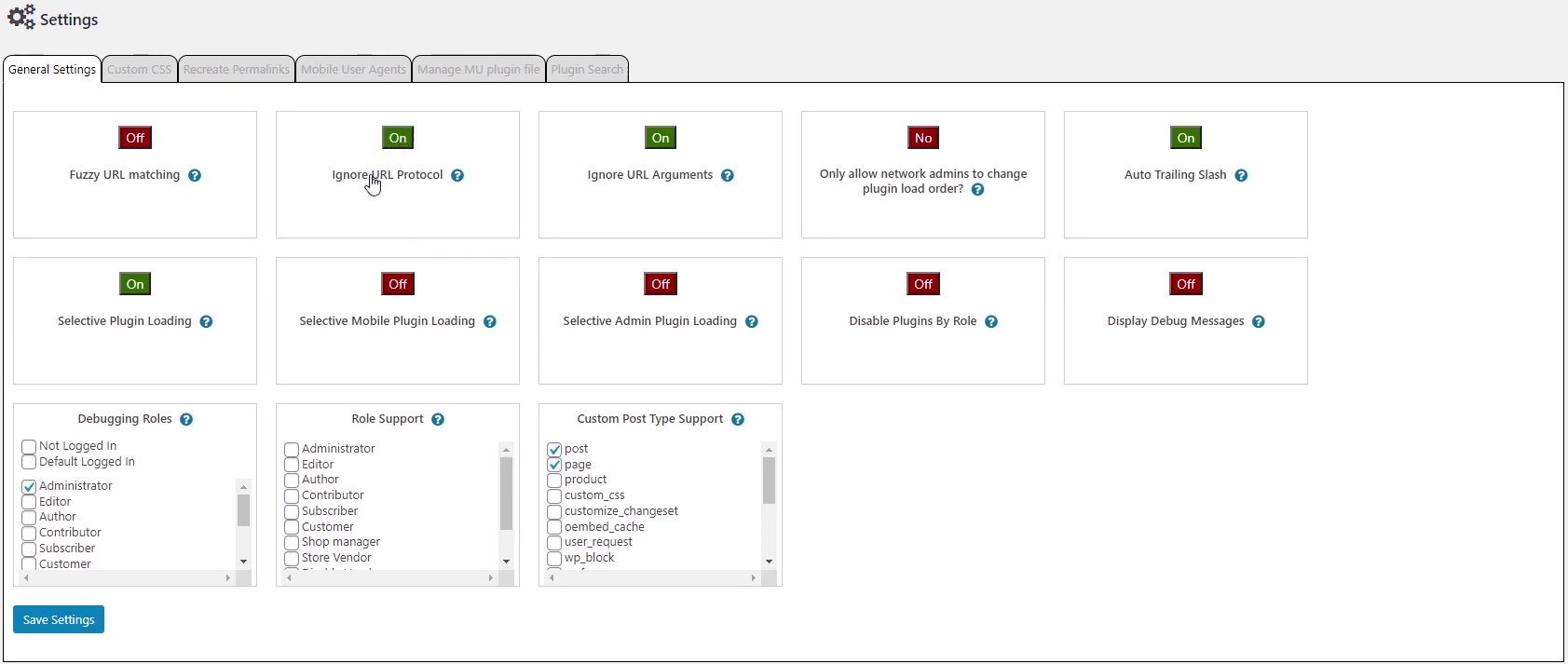
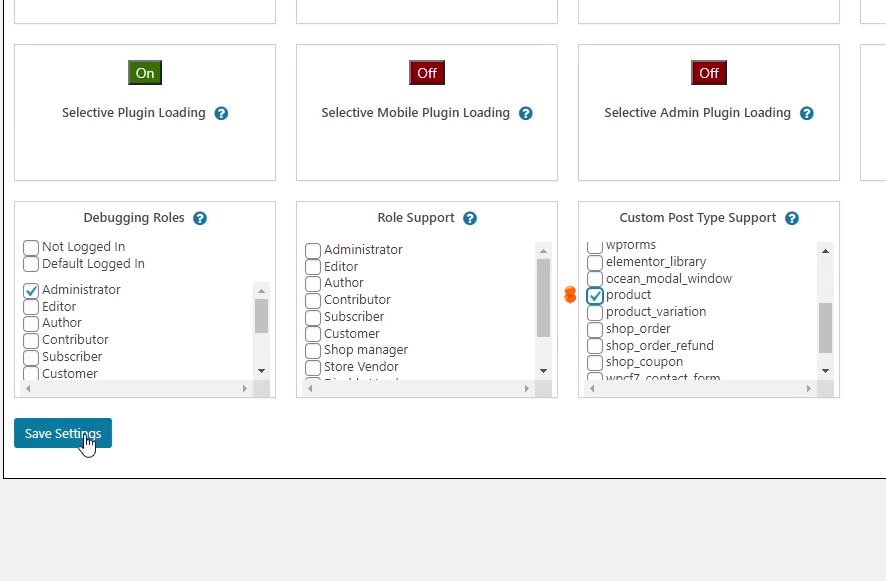
En la pestaña General Settings dejaremos marcadas las siguientes opciones:Ignore URL Protocol
Ignore URL Arguments
Auto Trailing Slash
Selective Plugin Loading
Para activar un plugin en una sección de post o página, en la sección Custom Post Type Support tenemos las opciones que queramos agregar.
Veremos más adelante cómo hacer uso de esta opción. Los mismo sirve para configurar por roles de usuario Debugging Roles si amerita.
Primeros pasos con el plugin: activar y desactivar plugins selectivamente para reducir el tiempo de respuesta del servidor
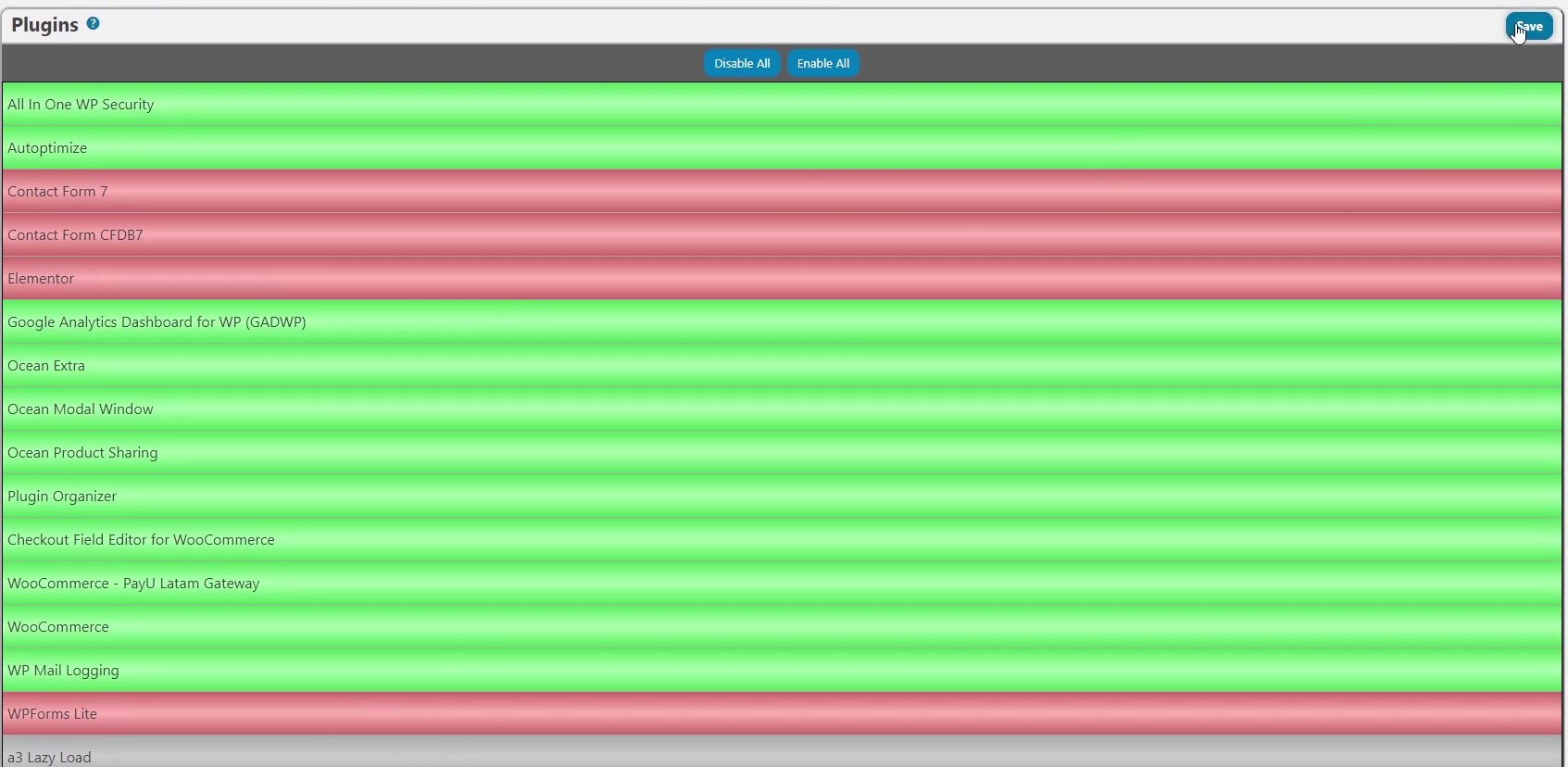
En nuestro menú del plugin hacemos clic en Global Plugins y nos encontraremos con todos nuestros plugins que por defecto están activados globalmente. Lo que haremos será hacer clic en aquellos plugins que nos importe desactivar, estos cambiaran a color rojo, como en nuestro ejemplo, y luego damos clic en guardar.Activar y desactivar plugins selectivamente en las páginas
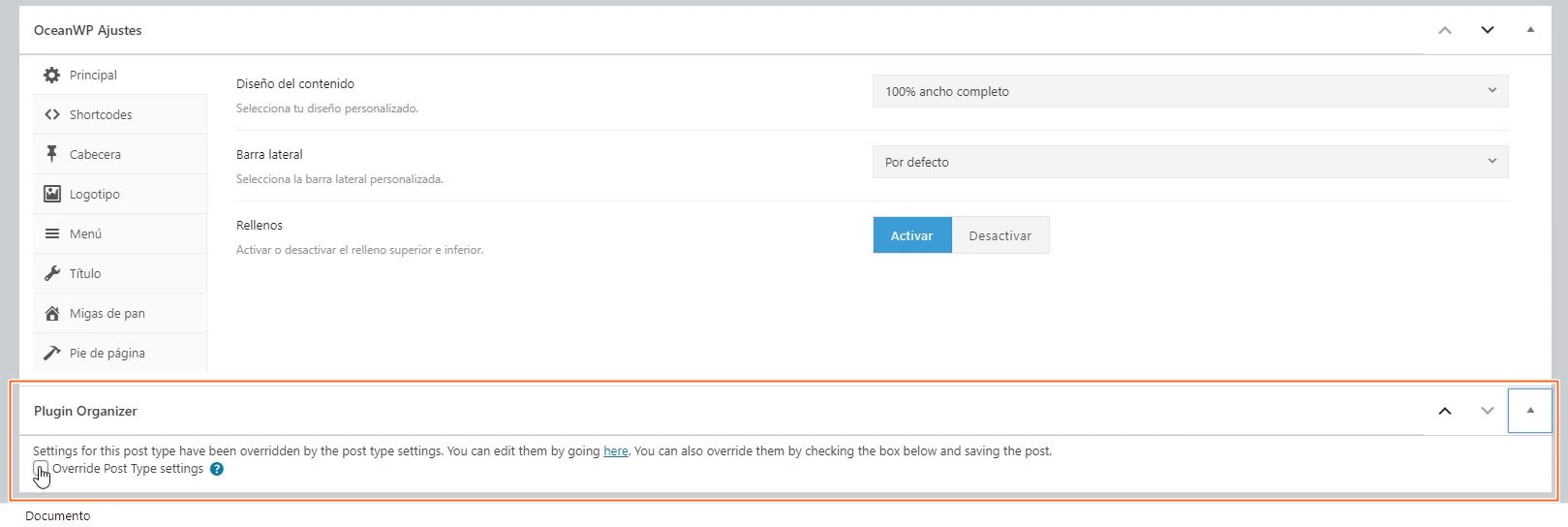
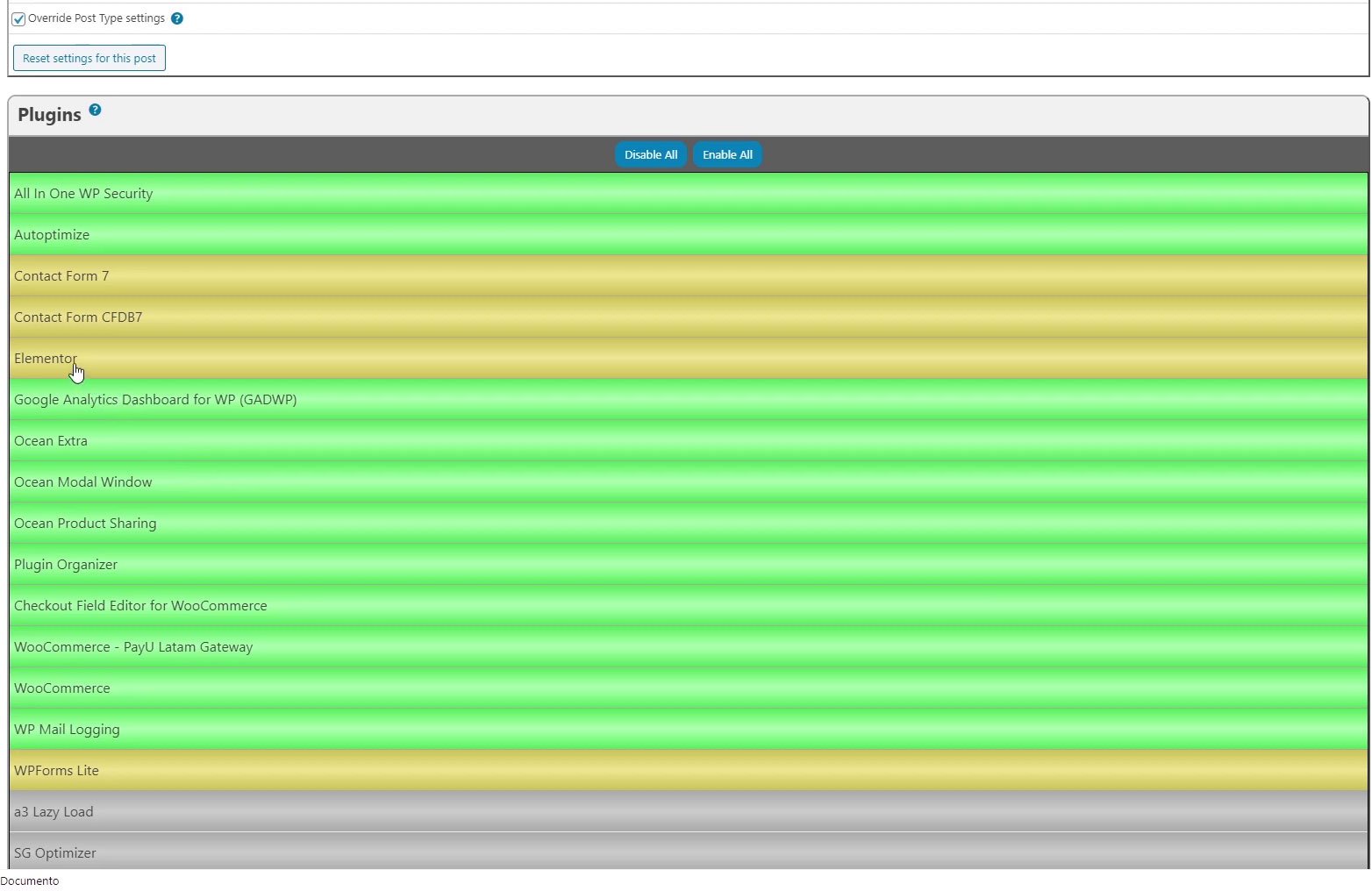
Para esto, el plugin Organizer inserta en el editor de entradas de Gutenberg un metabox para revertir la desactivación en posts específicos.Si entramos al editor de WordPress, nos mostrará al final la pestaña del plugin Organizer (posiblemente debas hacer clic en la flechita para expandir la sección y visualizar las opciones. En nuestro ejemplo se pueden visualizar solamente la opción Override Post Type Settings, porque en la configuración nos hemos centrado en habilitar solamente la desactivación de plugins a nivel global.
Para el caso de nuestra home rota vamos a activar el plugin Elementor y listo, ahora si carga correctamente y es que estamos cargando elementos en esa url específica.
Lo mismo hacemos en nuestra página de contacto donde se visualiza el centro y el plugin Contact Form 7 que es nuestro plugin de formulario.
Volvemos a ir al final de nuestro editor para esa url específica y nos vamos a habilitar los plugins. Asegurate de que quede en verde.
Activar y desactivar plugins selectivamente dependiendo del tipo de contenido
Un plugin que nos servirá de mucho desactivar sería el de comentarios, puesto que solo lo necesitaríamos para entradas de blogs por ejemplo, pero resulta insostenible dignarse a desactivar el plugin por cada entrada, sobre todo para páginas con una gran cantidad de URLs.Para eso existe la opción de activar plugins dependiendo del post type. Y podemos acceder a este en el menú el plugin Organizer.
En esta sección le indicaremos a Organizer cuáles son los plugins que debemos activar y desactivar en nuestro caso, los post del blog.
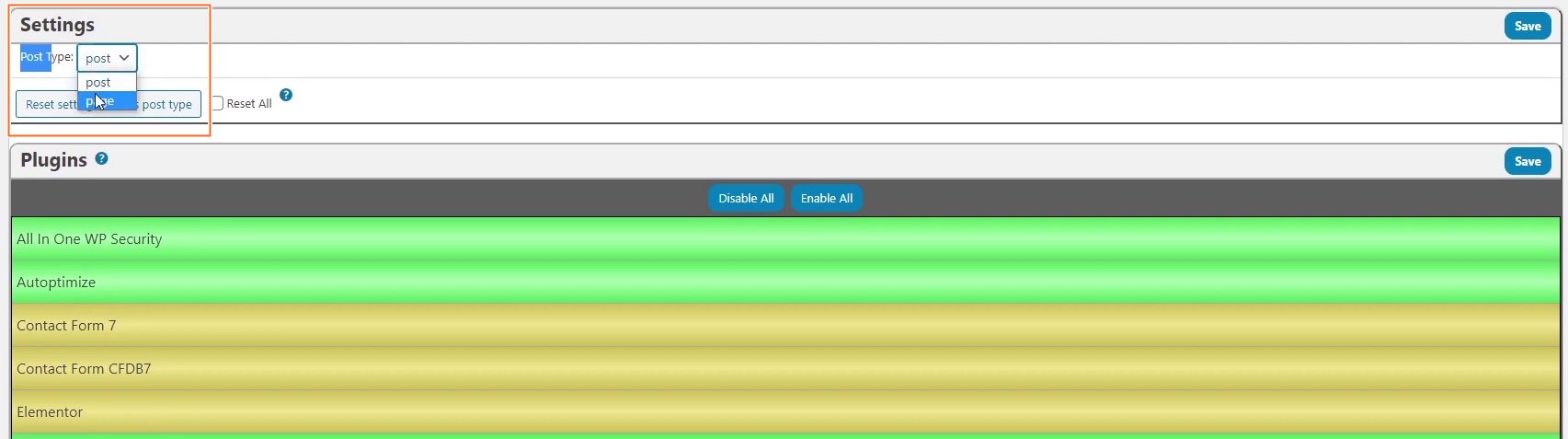
Si tienes otro tipo de post type como por ejemplo productos puedes agregarlos desde Settings, como mencionamos al principio, desde el Custom Post Type Support, de manera que en las entradas donde se suben los productos o detalles del mismo se puedan activar o desactivar plugins innecesarios.
En nuestro ejemplo si regresamos a la sección Post Type Plugins podemos verificar que se nos habilita la opción de Post type> Producto.
Esta función nos va a dar mejoras en la carga de nuestro sitio web, lo que va a repercutir positivamente en el SEO y por lo tanto en el posicionamiento y la experiencia de usuario.
Comenta en la caja de comentarios si este post ha sido de ayuda y no olvides compartir