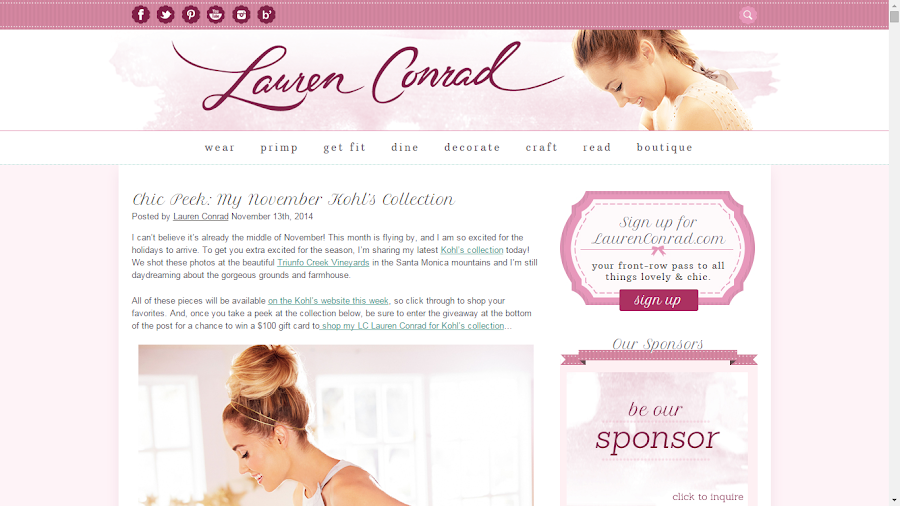
La idea la saqué del blog de Lauren Conrad, que tiene una barrita con efecto cinta en la parte superior:
Es muy cómodo además porque nos permite ponerlo de fondo, y así poder luego añadir o quitar páginas o pestañas como haríamos normalmente sin que afecte en nada a la barrita.
Por supuesto no ha de ser un lazo. Podéis poner rayitas o lo que queráis:
Además es super fácil de poner.
Necesitáis tener lo que es la "base" del lazo o fondo, y al igual que con los fondos de los blogs, ha de ser "seamless". O sea, tenéis que tener en cuenta que se va a repetir.
Luego añadís en CSS:
.tabs-inner .widget ul {
background: url(URL fondo) repeat-x;
height: 45px;
pdb
}
Poniendo en el paréntesis la URL de la imagen que vais a usar como fondo, y cambiando el 45 (altura) por el alto de vuestra imagen.
Si no queréis que se repita (porque no es un patrón seamless o porque os resulta más fácil diseñarlo así), deberéis ponerle también el ancho de lo que mide (donde dice width).
Lo único que tenéis que tener en cuenta que entonces si cambiáis un día el ancho del blog, deberéis repetirlo, mientras que de la otra manera podéis cambiarlo y seguiría quedando bien.
Es probable además que debáis ajustarlo un poco, moviendolo hacia derecha o izquierda. Yo ya he puesto margin-left en el código para moverlo un poco, pero deberéis cambiar el -40 por lo que necesitéis:
.tabs-inner .widget ul {
background: url() repeat-x;
height: 49px;
width: 943px;
margin-left: -40px;
pdb
}
Besos y espero que os haya gustado. Tutorial facilito pero bien chulo :)
El miércoles os muestro mi nuevo blog. ¡¡Yaaay!!
Facebook | Twitter | Pinterest | Bloglovin"
¡Gracias por suscribirte! Mil besos, Blanca