Hoy aprenderemos a crear un servidor HTTP
El siguiente ejemplo utiliza Express para crear un servidor HTTP que escucha en el puerto 3000, que responde con "Hola,
World! ". Express es un marco web de uso común que es útil para crear API de HTTP.
Primero, crea una nueva carpeta, por ejemplo. myApp.
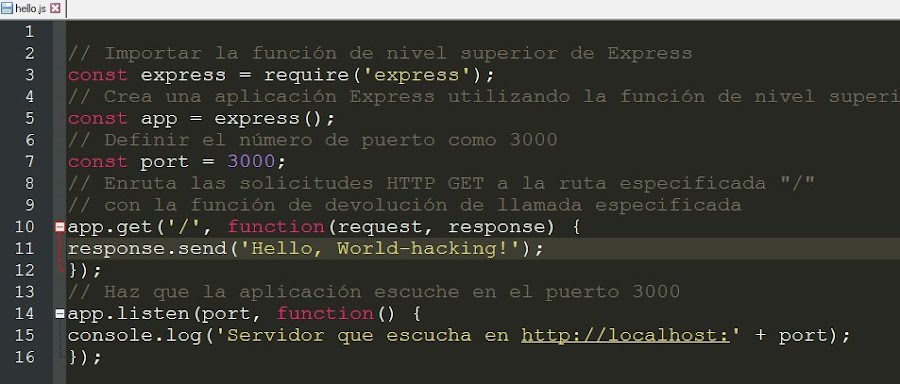
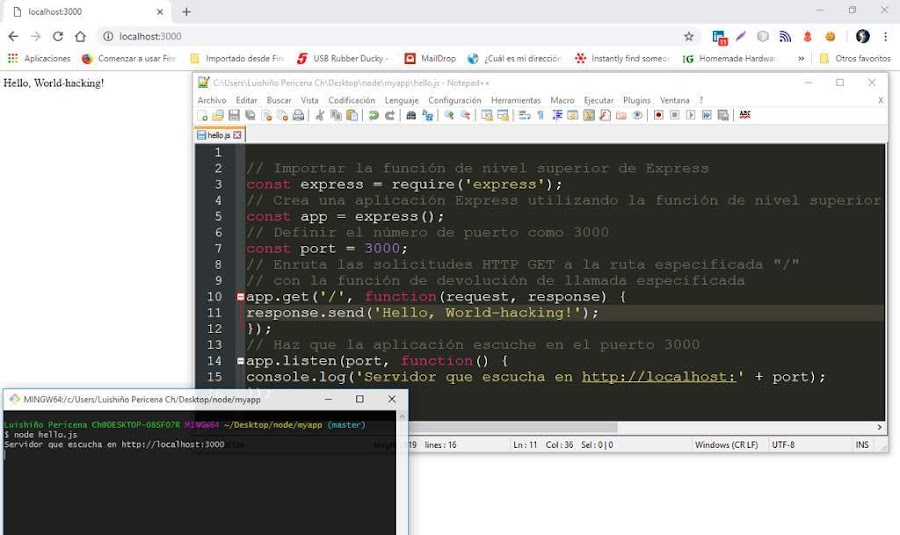
Entra en myApp y crea un nuevo archivo JavaScript que contenga el siguiente código
≪ °° ≫
(llamémoslo hello.js por ejemplo).
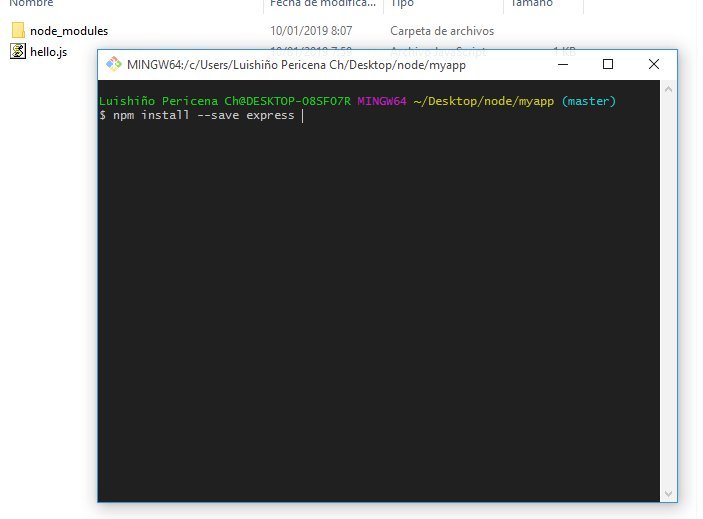
Luego instale el módulo express utilizando npm install --save express desde el línea de comando. Consulte esta documentación para obtener más información sobre cómo instalar paquetes.
≪ °° ≫
≪ °° ≫
≪ °° ≫
código
≪ °° ≫
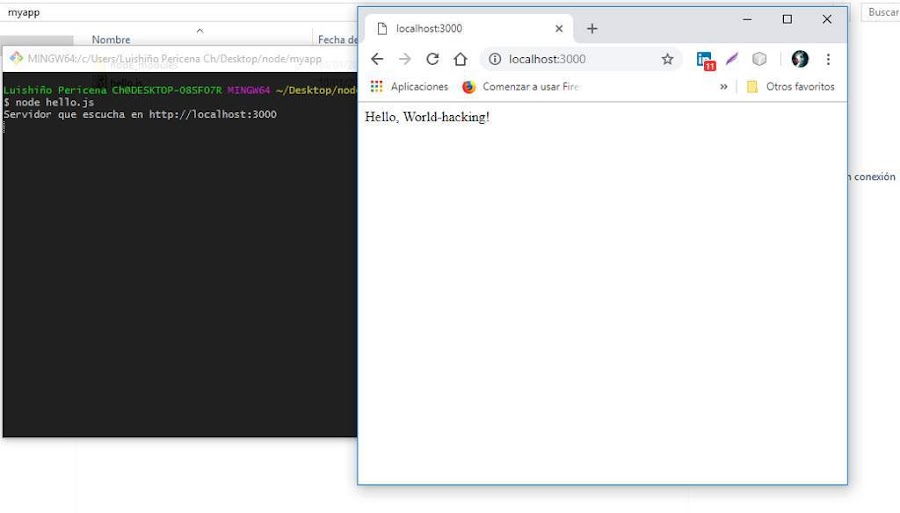
Desde la línea de comandos, ejecute el siguiente comando:
node hello.js
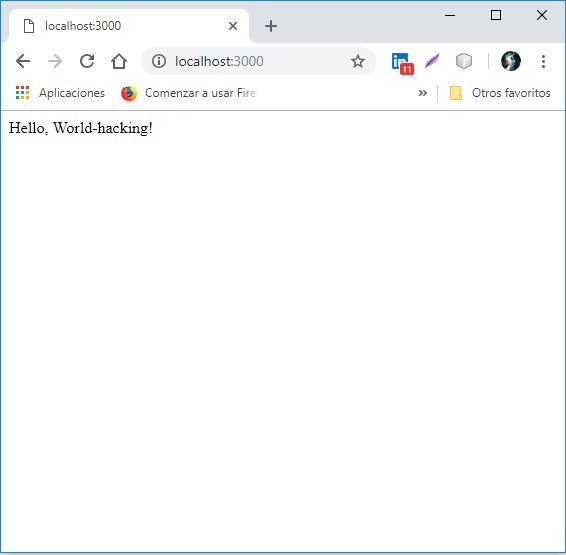
Abra su navegador y navegue a http: // localhost: 3000 o http://127.0.0.1:3000 para ver la respuesta.
≪ °° ≫
≪ °° ≫
navegador
Para obtener más información sobre el marco Express, puede consultar la sección Aplicaciones web con Express
≪ °° ≫
≪ °° ≫
≪ °° ≫
≪ °° ≫
https://www.yuumeiart.com/fisheye-placebo-intro/
https://balanced-moon-translations.tumblr.com/page/6
Google playSígueme
ADVERTENCIA: NO INTENTE HACER UN ATAQUE SIN EL PERMISO DE PROPIETARIO DEL SITIO WEB. ES UN PROPÓSITO EDUCATIVO SOLAMENTE. NO ES RESPONSABLE DE NINGÚN TIPO DE PROBLEMA ILEGAL.
PERMANECE LEGAL.
GRACIAS!
Si tienes algún problema, deja un comentario y comparte tú opinión.
¿Ha quedado contestada su pregunta?
Mi nombre es Luishiño aquí es donde me gusta escribir sobre temas que en su momento me interesan. Aveces sobre mi vida personal y principalmente cosas de programación ,desarrollo web.Aplicaciones,Software, programas que yo mismo las desarrollo y cosas básicas de informática..