Siempre que se comparte una entrada en una red social se muestra un pequeño fragmento de resumen del contenido que se va a compartir. Normalmente, se suele presentar un título, una imagen y una "entradilla" o parte del texto que conforma la entrada. Esta composición del contenido es conocida como "fragmento" y es primordial para que el mensaje luzca atractivo en las redes sociales.
Muchos Bloggers realizan cambios por error en sus plantillas que desconfiguran el modo en que se montan los fragmentos para compartir en las redes sociales, esta guía intenta dar una solución a todos esos problemas.
¿Qué son los Fragmentos?
Simplificando técnicamente, se trata del conjunto de imagen y texto que las personas podrán ver cuando se comparta alguna entrada en tu Blog.
A la izquierda podemos ver la imagen de ejemplo que Google+ muestra en los perfiles de sus páginas para explicar el concepto de Fragmento.
¿Son personalizables?
Los fragmentos son personalizables pero siempre dentro de los parámetros que ofrecen las redes sociales para poderlos entender. Es decir, no se podrá construir un fragmento para compartir una determinada entrada si en la plantilla del Blog no se disponen de los "datos" necesarios para que pueda formarse.
¿Qué utilidades se les suele dar?
Tienen diversas utilidades. No sólo se manejan para montar fragmentos en redes sociales, también pueden servir a los robots rastreadores de los buscadores para conformar los datos estructurados de un sitio de manera que pueda tomar datos acerca de quién es el propietario del sitio o utilizar algunos de esos datos para presentar los resultados de búsqueda de una manera determinada.
¿Cómo se forma un fragmento?
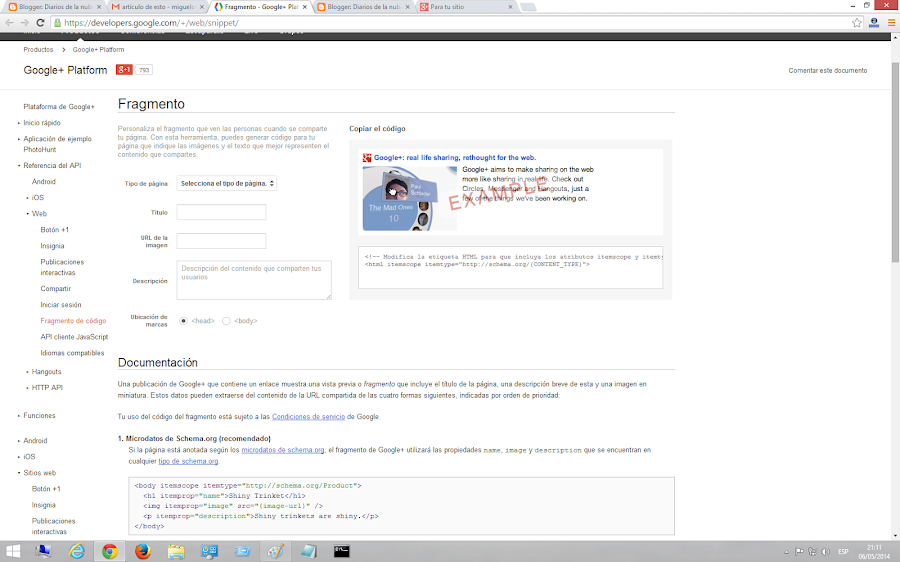
Tal como se explica en la página Developers de Google+, en el código fuente de tu plantilla o del HTML de una página web de cualquier sitio, deben existir un conjunto de "datos" de los cuales extraer la información para componer el fragmento.
En la página para desarrolladores de Google+ nos explican las formas en que en las redes sociales obtienen la información para montar el fragmento, trato de resumirlo pormenorizándolo técnicamente para que se comprenda lo mejor posible:
I - Formación de fragmentos a partir de microdatos schema.org:
Se pueden componer fragmentos para compartir en redes sociales a partir de microdatos schema.org: este es el modo recomendado por Google. Simplificando técnicamente, consiste en utilizar unas etiquetas identificativas que aluden a un concepto que puede extraerse del código para componer un fragmento. Estas etiquetas identificativas en el código son:
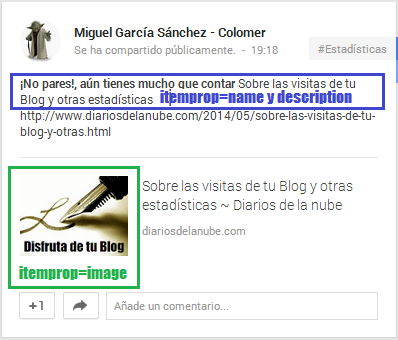
Título, Imagen y descripción
<body itemscope itemtype="http://schema.org/Product"> es el punto donde indicas a la red social cómo vas a compartir el código. El método http://schema.org/Product indica que vas a utilizar los siguiente micro-datos para compartir en las redes sociales:
<h1 itemprop="name">Título</h1> Un TÍTULO
<img itemprop="image" src="Imagen" /> Una IMAGEN
<p itemprop="description">Texto descriptivo</p> Una DESCRIPCIÓN
Justo lo que compartimos en Google+ o Facebook o Pinterest... cuando se construye el fragmento en nuestro Blog. Un problema frecuente con microdatos schema.orgEn Blogger estos datos se encuentran en la propia plantilla. Si por alguna razón hemos cometido un error y los hemos borrado o cambiado, al compartir en las redes sociales observaremos que los datos que acompañan a la publicación que hacemos no se extraen correctamente.Soluciones para los microdatos schema.orgSi no puedes recuperar tu plantilla original, puedes intentar construir estos microdatos en tu propia plantilla. Cuando hablamos de las herramientas para datos estructurados de Google montamos aquel conjunto de datos que permitía indentificarnos como autor de un contenido en Google.Esa misma información es la que debes aplicar a tu código. Debes tener en cuenta que cada plantilla es distinta y que en este caso, se trata de que recuperes y presentes los datos que necesitas para que se componga el fragmento.II - Formación de fragmentos a partir del protocolo OpenGraph.
Se pueden componer fragmentos con el protocolo OpenGraph. Se suele utilizar bastante con Facebook y Twitter, en Blogger hay que manejarlo "con cuidado" como veremos en la solución de problemas.Al igual que la utilización de micro datos, el fragmento se compondrá utilizando las etiquetas og:nombre_elemento.
<meta property="og:title" content="..." /> De aquí se extraerá el título.
<meta property="og:image" content="..." /> De aquí se extraerá la imagen.
<meta property="og:description" content="..." /> De aquí se extraerá la descripción o entradilla.
Un problema frecuente con OpenGraph Muchos Bloggers tienden a utilizar el formato OpenGraph en la zona <HEAD> de su plantilla. En esa zona se declara normalmente casi todo lo que vas a utilizar en el resto de la página. Si por ejemplo pones ya fijo en el head un og:title con un título prefijado o un og_description con una descripción ya prefijada, observarás que no te compone correctamente el fragmento porque siempre pone el mismo título o descripción a todo.Soluciones para OpenGraph
Si utilizas OpenGraph en Blogger, hazlo para marcar el autor. El resto de campos deja que se resuelvan por micro datos para evitar problemas. Es decir, preferiblemente deja la plantilla tal cual la tienes.III - Formación de fragmentos a partir del meta etiquetas.
Se pueden componer fragmentos por medio de las meta etiquetas. En este caso suele utilizarse la meta etiqueta "description" o "title" que se encuentran en el <HEAD>. Es más recomendable utilizar siempre micro datos (Blogger lo hace por defecto) o protocolo Open Graph antes que la meta etiquetas. Ten en cuenta que se suelen utilizar más de cara a los rastreadores que de cara a los fragmentos.IV - Formación de fragmentos por deducción.
Por último, si no hay ninguna clase de marcado (ni micro datos ni Opengraph ni meta datos) entonces se hace por "deducción". Este punto es el menos recomendable, afortunadamente en Blogger el código ya está montado automáticamente para utilizar micro datos.