Los datos estructurados son una herramienta fundamental en la presentación de los resultados de búsqueda en Google.
Gracias a ellos, Google puede presentar información de eventos, rangos de precios, evaluación media del sitio (con estrellas) y gran cantidad de datos en el resumen de la búsqueda que pueden hacer que un usuario se interese más por ese resultado que por otros que no se aprovechan de su potencia.
¿Qué son y para qué se utilizan los datos estructurados en Google?
Imagina que deseas mostrar en los resultados de búsqueda de Google una "información extra" que acompañe al enlace a tu web. Por ejemplo, una tienda online o un restaurante cuando aparezca en la lista de resultados de Google podría mostrar la calificación que otros usuarios pueden hacer de su servicio, una web de un hotel el rango de precios de sus habitaciones... O tienes un Blog donde organizas eventos con tus usuarios a una hora y un sitio y deseas que se vean también en los resultados de búsqueda para que puedan comprobar de un sólo vistazo los distintos planes que organizas... Para todo esto sirven los datos estructurados.
La utilización de datos estructurados permite a los buscadores como Google obtener información de una web que obedece a estructuras de información prefijadas dentro de la misma, para luego mostrarlos en los resultados de las búsquedas.
Un usuario que trata de buscar un hotel o un buen restaurante, puede sentirse mucho más inclinado a hacer "clic" en el resultado que le muestra datos sobre sus precios o valoración media de los usuarios frente a otros que no los muestran.
Datos estructurados primordiales en Blogger, autor y fecha de actualización:
Los datos estructurados le permiten a Google conocer con mayor precisión información tan fundamental como la fecha en que se ha actualizado una entrada o el autor de la misma.
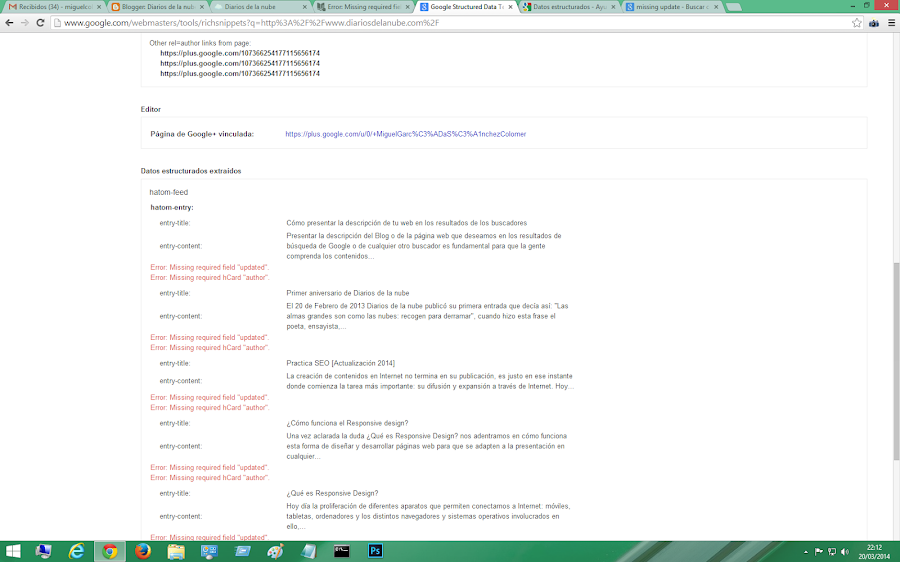
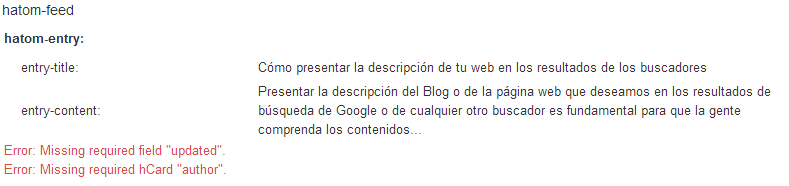
Son estos dos puntos, los datos estructurados que con mayor frecuencia dan problemas en Blogger. Cuando lanzamos una prueba de datos estructurados en las herramientas para webmasters de Google solemos encontrarnos en los resultados escrito en rojo:
¿Cómo solucionar en Blogger los errores: Error: Missing required field "updated" y Error: Missing required hCard author?
0) Comprueba si tienes estos errores en la prueba de datos estructurados de las herramientas para webmasters de Google. Esscribe la dirección de tu blog y cuando haya sido analizado verás los resultados justo debajo. Si ves estos errores marcados con el texto en rojo entonces continúa con la guía.
1) Antes de realizar cualquier cambio en la plantilla de tu Blog realiza una copia de seguridad de la misma. Utiliza esta guía para conseguirlo.
2) Ve directamente dentro de Blogger a la opción de menú "Plantilla" y selecciona el botón "Editar HTML" para que te aparezca el código fuente de tu plantilla:
3) Si tienes Error: Missing required hCard author
La colocación de la fecha de actualización de un post y de su autor no tiene porqué ser la misma en todas las plantillas de un Blog. Aunque muchas veces en las plantillas de Blogger estándar se encuentran por el <div class="post-footer">, en algunos casos pueden encontrarse en otras partes del código.
Pulsa las teclas "Ctrl" y "F" con el cursor dentro del código de la plantilla para que te aparezca la "ventanita" de búsqueda de código y localiza <div class="post-footer">. Si te aparece dos veces, fíjate en la segunda ocasión que la encuentres.
Deberás cambiar el código que te aparece por este en color azul:
<div class="post-footer">
<div class="post-footer-line post-footer-line-1">
<span class="post-author vcard">
<b:if cond="data:top.showAuthor">
<data:top.authorLabel/>
<b:if cond="data:post.authorProfileUrl">
<span class="fn" itemprop="author" itemscope="itemscope" itemtype="http://schema.org/Person">
<meta expr:content="data:post.authorProfileUrl" itemprop="url"/>
<a class="g-profile" expr:href="data:post.authorProfileUrl" rel="author" title="author profile">
<span itemprop="name"><data:post.author/></span>
</a>
</span>
<b:else/>
<span class="fn" itemprop="author" itemscope="itemscope" itemtype="http://schema.org/Person">
<span itemprop="name"><data:post.author/></span>
</span>
</b:if>
</b:if>
</span>
4) Si tienes Error: Missing required field "updated"
Realiza la búsqueda del paso 3). Pulsa las teclas "Ctrl" y "F" con el cursor dentro del código de la plantilla para que te aparezca la "ventanita" de búsqueda de código y localiza <div class="post-footer">. Si te aparece dos veces, fíjate en la segunda ocasión que la encuentres.
Dentro fíjate que te aparecerá el texto <span class="post-timestamp"> que esté dentro del <div class="post-footer"> y Deberás cambiar el código que te marco por este en color verde:
<span class="post-timestamp">
<b:if cond="data:top.showTimestamp">
<a class="updated" href="http://nombre_de_tu_blog"> </a><abbr class="published" expr:title="data:post.timestampISO8601"><data:top.timestamp/></abbr>
<b:if cond="data:post.url">
<a class="updated" href="nombre_de_tu_blog"> Nombre de tu Blog.</a><abbr class="published" expr:title="data:post.timestampISO8601"><data:top.timestamp/></abbr>
</b:if>
</b:if>
</span>
IMPORTANTE: No olvides cambiar el href="nombre_de_tu_blog"> y poner en el href= la dirección de tu Blog y a continuación del > la descripción de tu Blog.
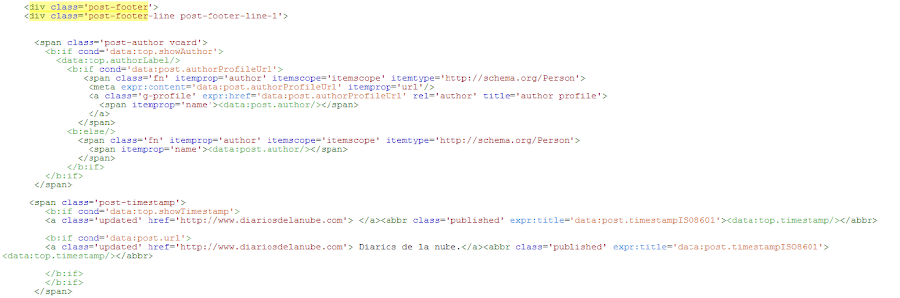
La estructura final de la parte que hemos reparado del <div class="post-footer"> para solucionar ambos errores quedaría así:
5) Vuelve a realizar la prueba de datos estructurados y comprueba que ya no tienes estos errores.
Esta solución la he aplicado partiendo de la base analizada en http://bitacoramanzano.blogspot.com. Aunque he incorporado algunas modificaciones, sin lugar a dudas "La bitácora del Manzano" me ha servido para solucionar el problema. Me encanta este sitio porque siempre encuentra soluciones prácticas a temas muy técnicos que muchas veces se encuentran explicados de una manera confusa en Internet.