El prototipo es una parte importante del proceso del diseño de interacción, en el cual cada pantalla de la aplicación es refinada hasta que consigue el nivel necesario de usabilidad y desarrollo. La aplicación futura pasa por una seria de transformaciones interesantes, desde un boceto básico hasta un prototipo muy desarrollado, con muchos detalles, y luego al diseño final. La incorporación de algún tipo de prototipos en el proceso de diseño es un paso crítico en la creación de aplicaciones buenas.
Cuando tienes definido el concepto, entendido los casos de uso principales, y establecido la lista de funcionalidades, es hora de pensar en como va a ser la interfaz de usuario de la aplicación y la experiencia de usuario (UI/UX).
Sesión de Brainstorm UI/UX
En este momento es importante organizar una sesión de Brainstorming. El equipo del proyecto se reúne junto con el cliente, en un lugar adecuado para ello. En este momento se hacen una serie de bocetos rápidos de 2 o 3 pantallas principales. La primera meta es conseguir un boceto simple en blanco y negro, la cual nos va a mostrar la estructura básica de la aplicación. Estos bocetos son rápidos de hacer y nos permiten probar amplios conceptos de la interfaz de la app.
La mejor manera de conducir este Brainstorming es permitir a todo el mundo hacer un boceto con sus propias ideas en 2 o 3 minutos, y luego mostrarlo al equipo y discutir las distintas opciones. Esto permite a cada participante expresar sus ideas libremente, sin presión o sin sentirse influenciado por las ideas de otros.
Esta demostrado que esta es la mejor manera de conseguir ideas innovadoras e interesantes para la Experiencia de usuario y el diseño de interacción de la app final.
Reiterar en papel el prototipo
Tan pronto como tengas tus primeros bocetos en papel, revísalo reiteradamente hasta afinarla mas. Estos prototipos sencillos pueden revelar puntos débiles en el concepto de diseño y te permite resolverlos antes de que se avance en temas mas complicados de la app (tales como la maqueta o prototipo de alta fidelidad o la codificación)
Y no te olvides de llevar a cabo una prueba de usuario rápida en algún momento de la discusión. Invita a algún conocidos o miembros de la empresa que no estén familiarizados con el proyecto y pídeles que hagan como que van a hacer algo con la aplicación, alguna tarea fácil.
Una pizarra, marcadores, posits y papeles con el contorno del móvil dibujado, esto es lo que necesitarías en este punto.
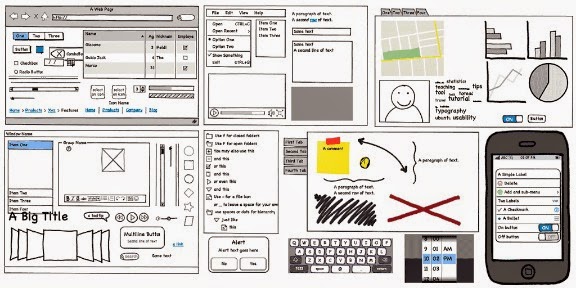
Wireframes y diagramas de flujo de usuario.
Estos Wireframes nos muestran la estructura y funcionalidad pero no tienen un diseño visual. Este prototipo de interfaz esta unido a la app final con muchos detalles y funcionalidades , y nos permite echarle un vistazo a la usabilidad con mas detalle
En este punto necesitaras producir todas las pantallas clave de tu app y pensar cuidadosamente el diagrama de flujo del usuario. Al igual que antes revísalo reiteradamente y haz testeos de usuario. Revisa los prototipos basados en los resultados del test de usuario.
Prototipo de diseño, concepto visual
Este es el punto final del proceso de diseño, cuando añades todos los detalles y defines el estilo visual de la app. Este prototipo de diseño ya tiene pinta de producto final, y podría funcionar como una aplicación realista en tu smartphone.
Usando herramientas tales como Axure RP o Proto.io, puedes hacer que las pantallas interactuen las unas con las otras como una aplicación digital. El prototipo de diseño interactivo es lo que mejor funciona para validar la experiencia de usuario.
Más sobre el tema y otros: Pablo M. Francisco