La adecuación de la RGPD es casi igual para una empresa de 1000 trabajadores que para un blog con 3 suscriptores, por desgracia Google no ha actualizado su gadget de formularios de contacto y esto es un marrón para los usuarios de blogspot.
El problema que tenemos es complicado añadir la casilla de consentimiento en blogger para cumplir con la RGPD y por ello hay que adecuar y reformar los formularios.
Hay personas que han optado por quitar el formulario, otras han tenido que modificar el código de la plantilla (con lo poco que le gusta a blogger que metamos PHP) y otras personas como es mi caso hemos dicho, pues me salgo por la tangente y me invento una manera fácil y molona.
Antes de empezar es importante que tengas a mano la página de política de privacidad, ley de Cookies y de uso… dependiendo del tipo de blog que tengas puede que necesites algo más específico pero las 2 primeras son obligatorias.
Te recomiendo que leas este post en el que hablo sobre lo que implica la protección de datos y cómo he optimizado los formularios del blog:
Adapta tu blog a la RGPD de forma fácil para no meterte en problemas
Blogspot siempre marginado (menos en yoblogueo!)
Como siempre en wordpress llueven plugins y extensiones para solucionar este problema, pero como me comentaban las soluciones para blogspot o eran complicadas para personas que no tienen mucho conocimiento de programación o eran insuficientes.
Así que empecé a pensar como crear un form sencillo como el de este post : como crear un formulario de contacto para blogger pero como es el dependiente de Google no lo podemos tocar ni añadir campos.
No me explico como Google no ha modificado su gadget para que se adecue a la ley…
Además quería preparar algo sencillo y que aporte una ventaja, en mi caso creo que un plus a esta manera es el poder guardar los datos en una hoja de cálculo para que si algún día (toco madera) hay algún problema podáis justificar que tenéis consentimiento del lector.
Así que me acordé de Google Forms, una herramienta que nos sirve para crear formularios, encuestas, guarda todo en un CSV, pone huella de tiempo (timestamp) es fácil de montar y gratis!!!
Vídeo tutorial de como conseguir que tu blog de blogspot cumpla con la ley:
Como crear un formulario en Blogger para cumplir con la RGPD
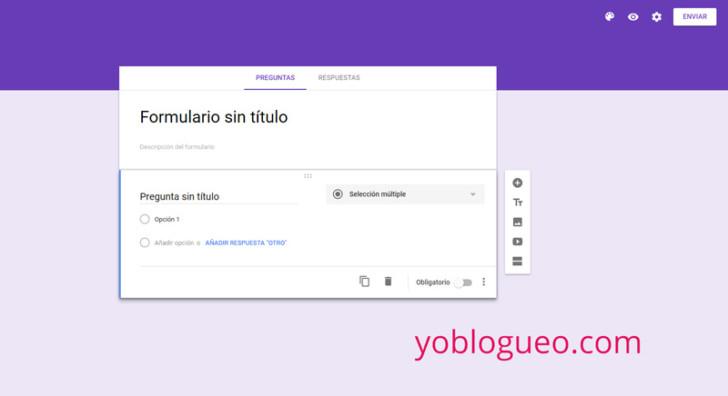
Primero vamos a la página de Google forms y creamos un formulario desde 0, como verás si no conoces esta herramienta tienes plantillas para invitaciones y todo tipo de eventos.
Los formularios de Google son geniales porque sirven desde para confirmar reservas e invitaciones, hacer encuestas y a recoger todo tipo de datos.
Los formularios de Google son compatibles con todo tipo de dispositivos y son universales.
Empezamos creando un formulario en blanco
Selecciona una página en blanco y empezamos!
Piensa que datos vas a pedir, hay muchas opciones pero no vamos a usar todas, te dejo que experimentes lo que quieras!
En la rueda dentada de ajustes vamos a marcar las casillas:
Recopilar los correos automáticamente (así siempre tendremos el correo) ,
Editar después de enviar para que deje modificar las respuestas para cumplir con la ley y el derecho a modificar datos, borrar, etc…
Marca si quieres “Ver gráficos de resumen y respuestas de texto” si quieres que en las respuestas cortas te aparezca una gráfica por ejemplo en ciudad…
En la pestaña de presentación marca:
Mostrar barra de progreso; en formularios largos indica cuánto te queda por responder.
Mostrar enlace para enviar otra respuesta.
En mensaje de confirmación puedes poner el mensaje de agradecimiento que prefieras.
Crear campos en el formulario para blogger
En el signo + de la derecha puedes añadir campos con diferentes objetivos, además Google por lo general reconoce el campo que quieres poner y automáticamente te ayuda modificando datos para que sea más sencillo.
En este caso para nuestro formulario de contacto utilizaremos:
Nombre: respuesta corta
Teléfono: respuesta corta (google te pondrá los ajustes de teléfono)
Asunto: Respuesta corta
Mensaje: Párrafo
Aceptación: casilla de verificación, importante marcarla como obligatoria.
Información legal: en el botón Tt bajo el signo más que es título y descripción.
Como puedes ver es muy sencillo de modificar e intuitivo, puedes añadir muchas más opciones o pedir datos.
Puedes organizar los bloques arrastrando y soltando según los quieras organizar, puedes modificar los campos de formulario cuándo quieras.
Cómo insertar el formulario en tu blog
Para insertar el formulario en blogspot debes ir a la pestaña de la derecha dónde pone ENVIAR, ahí te dará varias opciones incluyendo la del enlace directo al formulario que puedes usar para dirigir desde la pestaña o botones de contacto directamente.
Otra opción es insertar que es la que vamos a utilizar para incrustar el formulario en el blog:
En la pestaña de insertar copiamos y pegamos el código html que nos proporciona, podemos modifica el ancho y alto de la ventana del formulario dependiendo del diseño del blog.
Con el código copiado vamos a nuestro blog a la sección de diseño y elegimos el espacio para añadir un gadget.
Elegimos el gadget de HTML y pegamos el código de nuestro formulario y guardamos.
Ya tenemos nuestro formulario insertado en el blog sin problemas!
Como puedes comprobar es fácil de implementar, cumples bien con la ley y además te ayuda a organizar las respuestas que recibes.
Como ya hemos hablado muchas veces el formulario de contacto es muy importante y no deberías prescindir de él espero que este post te sirva de ayuda y que lo compartas entre otros bloguers!
¿Te ha parecido fácil como insertar el formulario en Blogger?, ¿has usado Google forms? , ¿que tal llevas la adecuación a la RPGD?
Date prisa tienes hasta el día 25 de abril para adecuar tus formularios… si ha pasado esta fcha hazlo ya mismo!