Hola,hola...
Bonito, bendecido y extraordinario inicio de semana hoy es Lunes de tutorial blogger, hace pocos meses vi que en algunos blogs tenían su logo y una cajita con el código en HTML por si uno deseaba enlazar su sitio web al nuestro.
Por dias estuve piense y piense como rayos la habían colocado ahí ya que me interesaba colocar una en mi blog (Aunque nadie me haga promoción a mi jajaja!), así que pedí auxilio a uno de mis amigos a quien llamaremos J, como yo soy un poquito lenta para esto del HTLM el se encargo de hacerme el código y vuala!!
El mismo día que lo instale recibí varios mensajitos donde me solicitaban si fuera tan amable les ayudase a instalar uno, y por ello el motivo de este post así que comencemos.
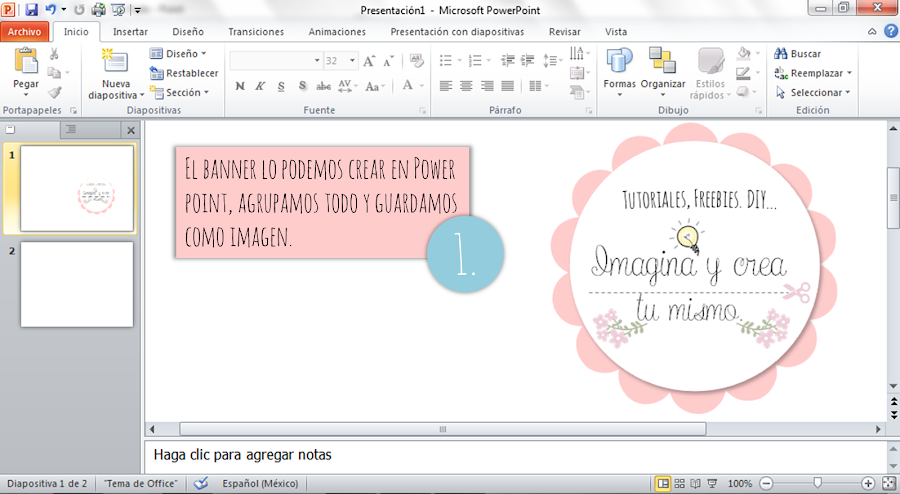
8 Lo primero que necesitamos es diseñar nuestro banner y para este fin yo utilice Power point, busque en el mar de imágenes de Internet me guarde las que mas me gustaron, es básico tener unas dos que tres tipografías bonitas y listo.
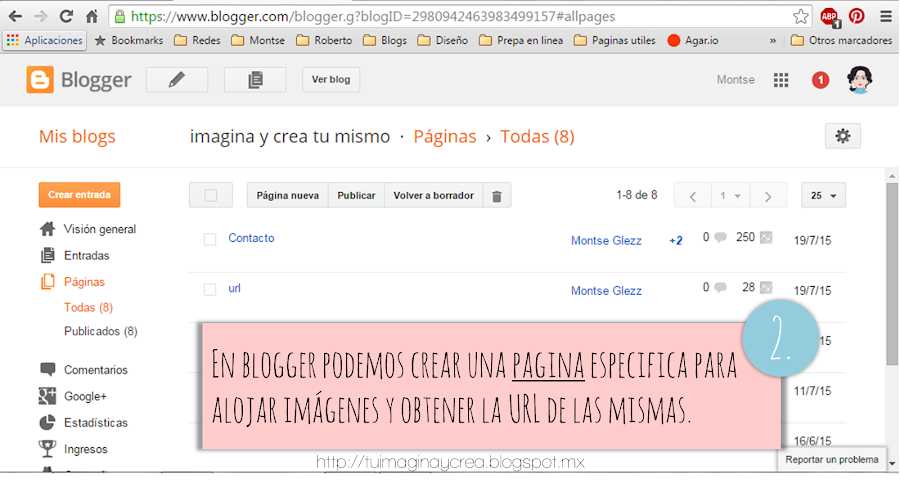
8 Necesitamos alojarla en Internet para obtener la URL de esta.
8 Subimos nuestra imagen.
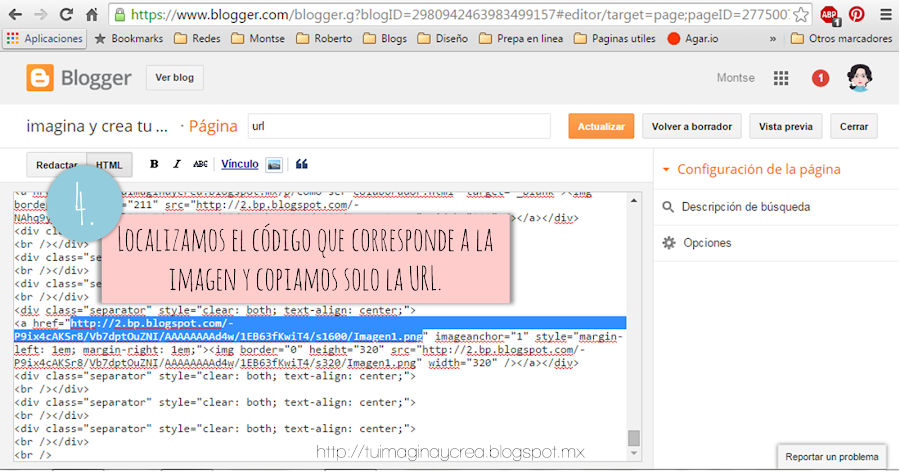
8 Hecho esto seleccionamos el modo de edición en HTML y copiamos para rápido la URL o bien actualizamos la pagina la visualizamos y copiamos la URL de la imagen dando clic derecho sobre esta.
8 El código que necesitamos te lo dejo AQUÍ ya mas abajito te lo explico muy bien.
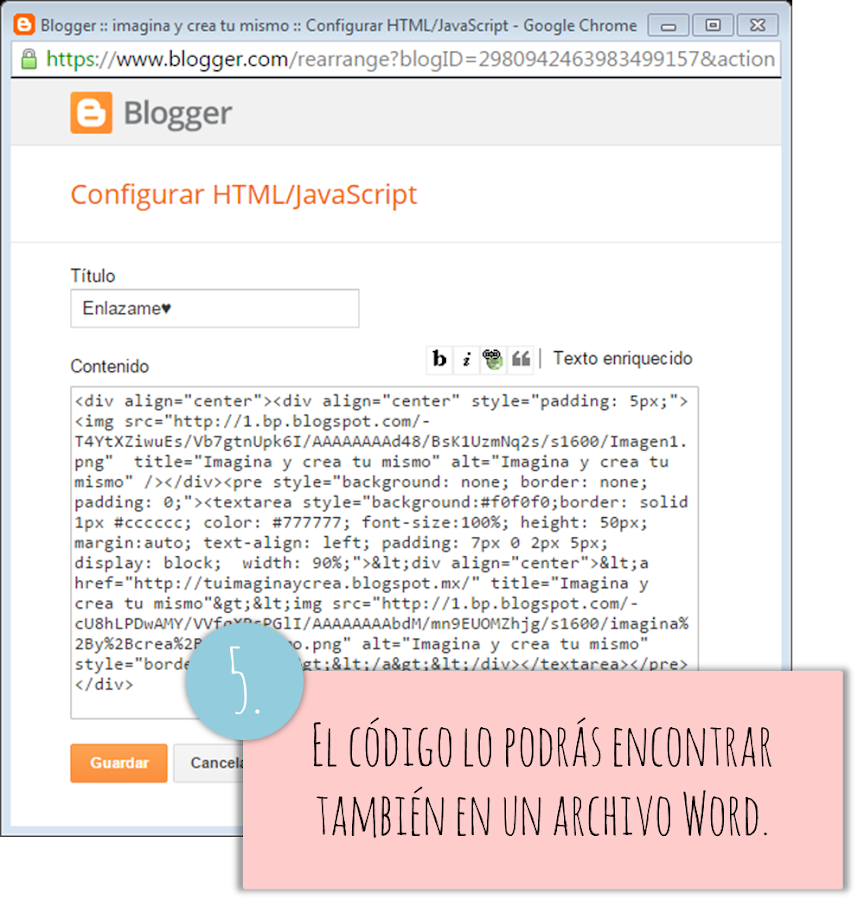
8 Nos dirigimos a diseño y vamos a agregar un gadget en HTML, copiamos el código antes mencionado y pegamos aquí.
Antes que nada es importante tener a la mano:
*La URL de tu banner.
*La URL de tu blog.
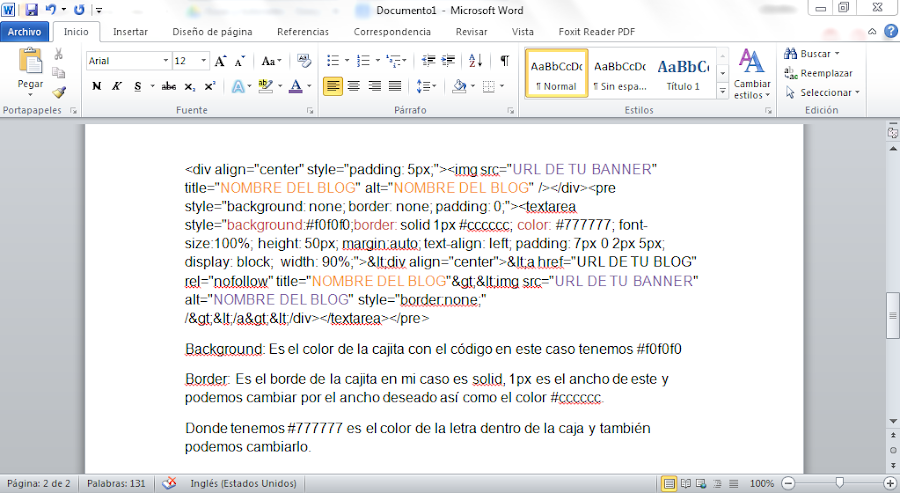
8 Este es el código que necesitamos:
8Lo que tenemos en morado es donde pondremos la URL de nuestro banner.
8Lo que tenemos en naranja es donde pondremos el nombre del blog.
8Lo que tenemos en rojo es lo que podemos personalizar ya en el archivo word os explico mejor todo esto.
Espero te sirva que te sea de mucha utilidad les mando un besito grande y nos leemos luego...
Montse Glezz ?