Bueno pues si lo tiene, y el tuyo también lo puede tener.
Has visto como las mejoras aplicaciones tienen un Icono para descargar en el teléfono móvil?? Te gustaría que tu Blog lo pudiera tener?? Cuesta demasiado dinero hacerlo?? Esto le ayudara a mi Blog? En serio lo Puedo Hacer?? sera demasiado trabajo activarlo??
Cuanta pregunta ! Pero Aquí tengo las respuestas a todas estas Preguntas.
Has visto como las mejoras aplicaciones tienen un Icono para descargar en el teléfono móvil??
Tu respuesta seria SI, porque solo basta ver nuestro teléfono y mirar todas las aplicaciones que tenemos instaladas.
Te gustaría que tu Blog lo pudiera tener??
Supongo tu respuesta seria SI, de lo contrario no te servirá esta entrada.
Cuesta demasiado dinero hacerlo??
No te costara ni un solo centavo.
Esto le ayudara a mi Blog?
Pero Claro que Si, esto facilitara el acceso a tu Blog y tus lectores quedaran encantados.
En serio lo Puedo Hacer si tener conocimientos de informatica??
Si, no necesitas ser un genio para hacerlo, yo te diré como.
Sera demasiado trabajo activarlo??
NOP, ya veras lo sencillo y rápido que es.
Este app le permite a tus lectores tener una manera mas rápida y sencilla de acceder a tu Blog con solo un Click. Y si lo puedes tener y facilitar a tus seguidores su visita a tu Blog, Porque No lo haces?? Quieres saber como hacerlo?? Bueno vamos te lo voy a decir, es super sencillo y vamos a tocar un poquitin la plantilla HTML, pero solo un poquito.
Esta es la vista que tiene el Icono Movil de Creatively Yeya"s pinchar sobre el te llevara directo a mi Blog.
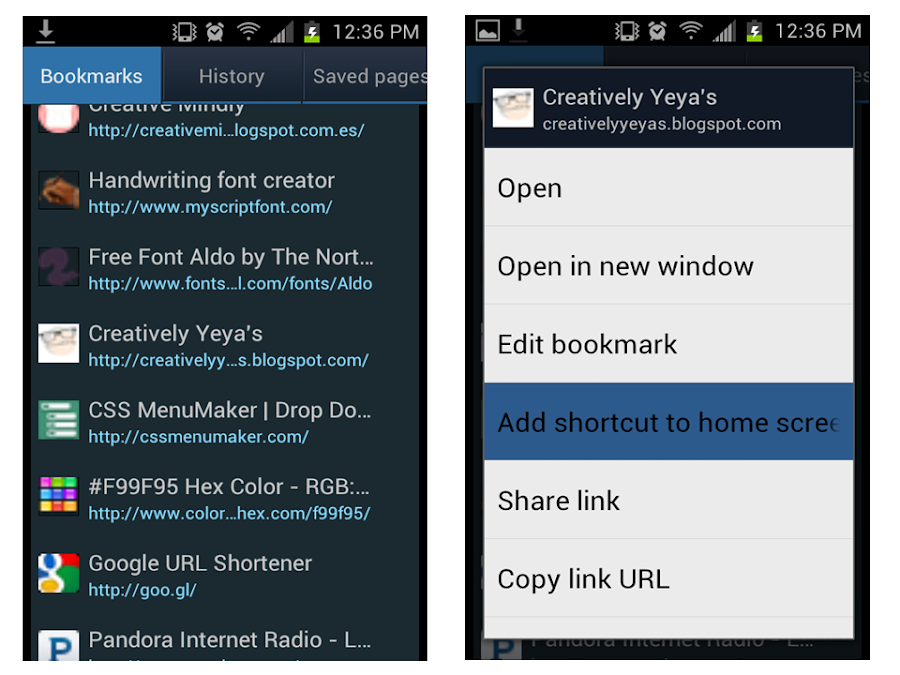
Vamos a que lo intentes primero con mi Blog, desde tu teléfono móvil vamos a http://creativelyyeyas.blogspot.com/ una vez dentro del Blog vamos hacer lo siguiente, tienes que poner en favoritos (bookmarks) el Blog y después tienes que crear un atajo a la pantalla de inicio (shortcut) como el ejemplo de abajo.
Revisa tu pantalla de Inicio para encontrar el nuevo Icono.
Te gusto como aparece?? Quieres el tuyo Propio??
Esto es lo que tienes que hacer:
Primero necesitas crear la imagen del Icono que deseas, puedes utilizar algunos de los programas como picmonkey o Photo Editor , no necesitaras hacer las esquinas redondas el teléfono móvil hará eso por si solo, te aconsejo que utilices los mismos colores de tu Blog o alguna imagen que lo represente, esto mantendrá tu Logo y Blog en armonia.
Cuando hayas terminado de crear tu Icono tienes que alojarlo en un sitio como TinyPic, para utilizar la URL de la imagen, si aun no sabes como, en este tuto aprendimos como utilizar este programa.
Vamos a añadirlo a HTML
En Blogger vamos a Platilla>Editar HTML> ctrl+f
buscamos <head>
Y Justo debajo de <head> pegamos este enlace
<link href="http://url-to-your-image.com/your-image.jpg" rel="apple-touch-icon-precomposed"/>
Tienes que remplazar el http://URL (marcado en azul) con la url de la imagen que alojaste en TinyPic.
Si tienes una versión Móvil incluye esto también dentro de <head> justo debajo del enlace anterior.
<b:if cond ="data:blog.isMobile">
Guarda tus cambios y Listo !! Tus lectores y tu ya tienen una manera super rápida de acceder a tu Blog.
Intenta ahora añadir tu Blog a favoritos siguiendo todos los pasos arriba descritos.Que te ha parecido?? te ha Gustado? Te ha sido Útil??
Si les ha gustado, ya sabes que me haces un favor enorme compartiéndolo por las redes sociales.
No olvides dejar tus comentarios !