Cuando hace un par de semanas hice una recopilación de paletas de colores muy chulas me preguntaron cómo se utilizaban los colores de estas paletas. Yo, que manejo para todo el Photoshop, lo tengo muy fácil para conseguir el código de color, pero como se que no todas contáis con esta herramienta hoy os voy a enseñar una forma sencilla para obtener estos códigos con Paint.
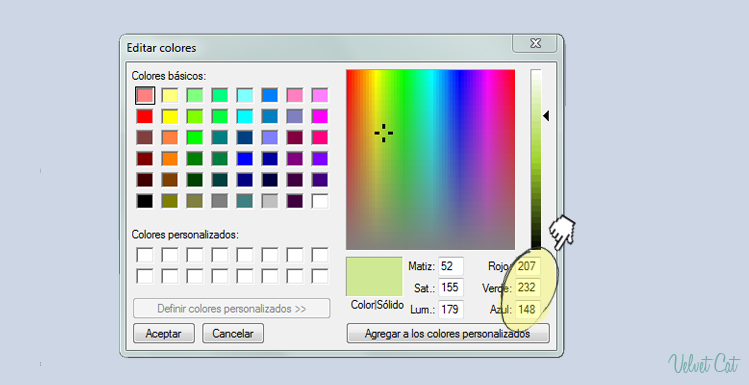
Partimos de que Paint nos da siempre el código de color en formato RGB, que son tres parámetros (el rojo, el verde y el azul) que, unidos, forman una determinada tonalidad de color.
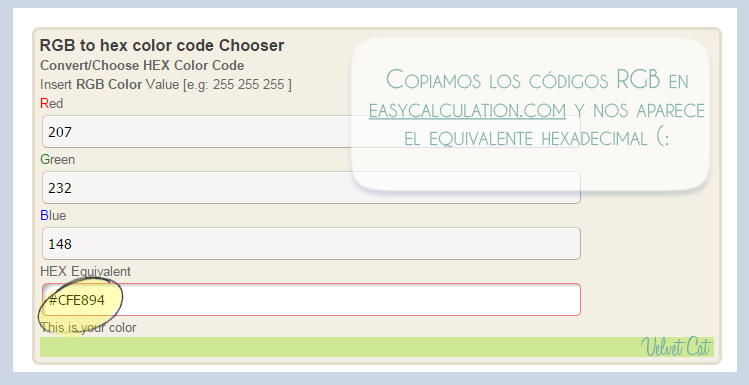
El problema es que a la hora de trabajar en páginas web, que utilizan el lenguaje HTML, hay que convertir este código de color RGB a otro, el código de color HTML, que es el que utilizáis (aunque sea sin ser conscientes de ello) para, por ejemplo, modificar los colores de la plantilla de Blogger.
Un ejemplo de código de color HTML sería #000000 (el color negro) o #FFFFFF (el color blanco).
Para convertir el color RGB que nos da Paint al código de color HTML utilizaremos está web, en la que no hay más que pegar el código de Paint para que nos salga automáticamente el código que necesitamos.
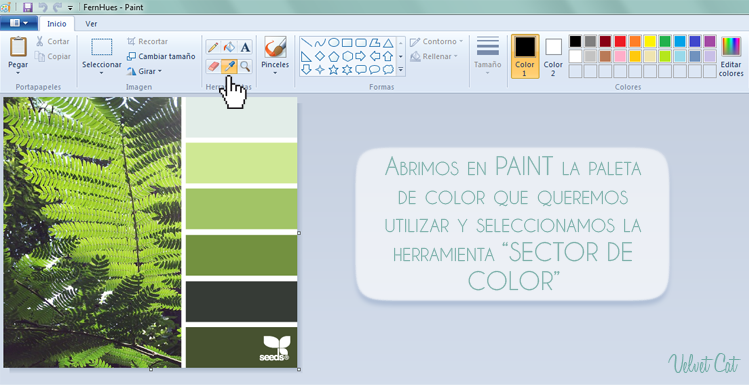
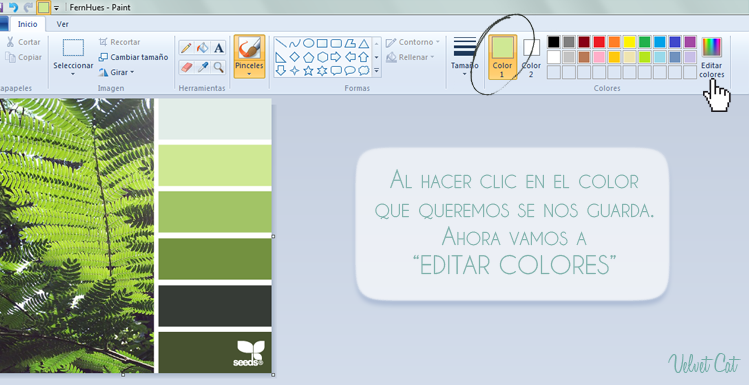
El paso a paso de todo el proceso lo tenéis a continuación:
Ese código headecimal o HTML, señoras y señores, es el que nos va a servir para los colores de la plantilla del blog, colorear un dibujo en un programa de ilustración e infinidad de cosas más.
Suponiendo que queramos utilizar la paleta en el diseño del blog, cuando entremos al editor de la plantilla de Blogger y estemos eligiendo los colores de los enlaces, el texto, el fondo, y todo eso, al lado de cada color nos aparece una cajita con su código y es ahí donde debemos poner el código que queramos.
Ahora que ya está todo sabido, ¡a utilizar paletas se ha dicho! Que son cuquis cuquis y quedan de maravilla en todos lados (:
Espero que os haya sido útil el tuto de hoy... ¡ y que tengáis un chachi-día!