Hemos visto cómo crear sencillos pero útiles menús para Blogger en Diarios de la nube con los que organizar y exponer los contenidos a nuestros visitantes. Con el tiempo, la forma de mostrar estos menús han ido evolucionando hasta llegar a una nueva presentación que se realiza a pantalla completa.
Los menús de pantalla completa están cobrando un fuerte protagonismo en los diseños de presentación de los sitios web más punteros y, una vez más, queremos ayudarte con la creación de un menú de estas características para tu sitio web que le de un aspecto más moderno, fresco y acorde a los tiempos actuales.
¿Qué es un menú a pantalla completa?
Los menús a pantalla completa cada vez están más extendidos en las páginas web con diseños a la última en presentación. Esto es por su enorme potencial de uso en toda clase de dispositivos; no sólo presentan la información de los contenidos del sitio de una manera mucho más completa sino que además se abren con la misma naturalidad e información en dispositivos móviles que en ordenadores o tabletas.
En Diarios de la nube, puedes probar en la parte superior derecha del menú estándar, tres líneas horizontales que te permiten acceder a un menú a pantalla completa con todas las entradas del blog disponibles. Esta clase de presentación no es posible mediante un menú convencional, dado que su tamaño de naturaleza horizontal está muy limitado.
Ejemplo de menú a pantalla completa:
Si quieres probarlo, haz "clic" en el símbolo de las tres líneas horizontales de la parte superior derecha del menú de esta página y podrás ver su funcionalidad.
¿Cómo poner un menú a pantalla completa en mi Blog?
Que no te asuste la extensión de la guía, es facilísimo poner este menú. He procurado poner todo lujo de detalles para que te sea lo más sencillo posible aún cuando no tengas ninguna experiencia informática.
Vamos a seguir el ejemplo que publican en la prestigiosa web W3Schools la cual os recomiendo por su enorme calidad y su profundidad didáctica:
El ejemplo, los estilos css y colores de los códigos de ejemplo han sido extraídos de la prestigiosa web w3schools.com
1) Piensa en la estructura del menú con tus contenidos y ponla en práctica:
Para montar un menú, primero debes pararte a pensar en las categorías que van a organizar las entradas de tu Blog. Esas categorías serán las opciones del menú que vas a crear.
Cuando tengas claras las categorías que compondrán las opciones de menú, cada una de ellas será una etiqueta que utilizaremos en cada entrada de tu Blog. Así, cuando pulsen en una determinada categoría tus usuarios, les saldrán todas las entradas que contienen su correspondiente etiqueta.
Un Ejemplo sencillo de organización en categorías basadas en etiquetas de tu Blog:
Pongamos por ejemplo que tienes un Blog de cocina y deseas estructuras tus entradas en las siguientes categorías:
Postres, Carnes, Verduras y Pescados.
Ahora sólo queda que etiquetes cada entrada de tu Blog para que se agrupe en su etiqueta. En las entradas que tengan que ver con postres pondrás la etiqueta postres, en las de carnes usarás la etiqueta carnes y así sucesivamente.
¿Cómo etiqueto las entradas en Blogger?
Para poner la etiqueta adecuada en cada entrada simplemente dentro de Blogger ve a la opción del menú de la izquierda "Entradas":
Ahora pulsa "Editar" en la entrada deseada para acceder a ella (como cuando escribes normalmente):
En la parte derecha del editor de entradas, he marcado en la pantalla anterior la zona donde debes hacer "clic" para etiquetar tu entrada. En este caso imagina que dentro del Blog de cocina del ejemplo esta entrada la vamos a poner en la categoría "postres", pues bastaría con darle al icono con forma de etiqueta y después escribir la etiqueta "carnes" y pulsar guardar.
Esto debes hacerlo con cada entrada, de manera que queden todas etiquetadas con la categoría (opción de menú) que luego mostrarás en el menú de tu Blog.2) Ahora ve a tu plantilla para retocarla y crear en ella tu menú a pantalla completa:
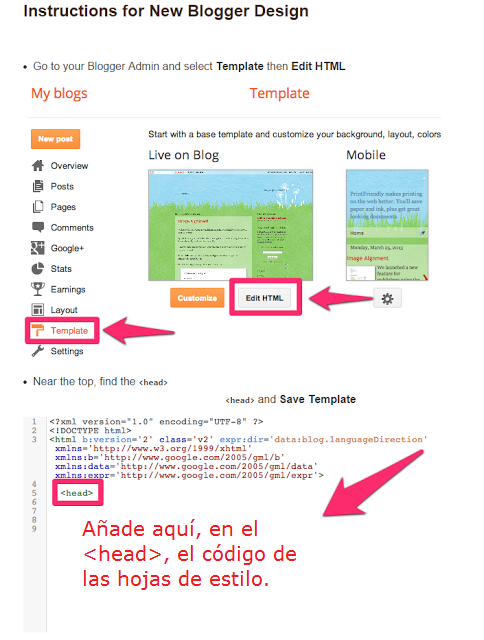
En primer lugar, en el menú de la derecha de Blogger, ve donde pone "plantilla" y haz "clic" en el botón "Editar HTML" tal y como te muestro en la pantalla inferior.
Después, justo bajo la etiqueta <head> añade el siguiente código que pertenece a los estilos de presentación del menú (copia y pega el código que a continuación te muestro):
<style type=text/css>
El menú, el fondo del menú
.overlay {
height: 100%;
width: 0;
position: fixed; posición fija
z-index: 1; Colocado en el tope
left: 0;
top: 0;
background-color: rgb(0,0,0); Color negro
background-color: rgba(0,0,0, 0.9); Opacidad
overflow-x: hidden; Disable horizontal scroll
transition: 0.5s; Transición
}
Posición del contenido dentro del menú
.overlay-content {
position: relative;
top: 25%; 25% desde arriba
width: 100%; 100% de ancho
text-align: center; opciones de menú centradas
margin-top: 30px; 30 píxeles desde el tope
}
.overlay a {
padding: 8px;
text-decoration: none;
font-size: 36px;
color: #818181;
display: block;
transition: 0.3s; Transición
}
Cambia el color cuando te pones sobre una opción de menú
.overlay a:hover, .overlay a:focus {
color: #f1f1f1;
}
Posición del botón cerrar
.closebtn {
position: absolute;
top: 20px;
right: 45px;
font-size: 60px !important; Tamaño de letra en menú
}
Media Querie para pantallas pequeñas
@media screen and (max-height: 450px) {
.overlay a {font-size: 20px}
.closebtn {
font-size: 40px !important;
top: 15px;
right: 35px;
}
}</style>3) Ahora coloca el menú en la parte que prefieras de tu Blog siguiendo estas instrucciones:
Dirígete en Blogger a la pantalla principal y en el menú izquierdo de opciones pulsa en "Diseño"
Se mostrará el diseño que has decidido crear para tu Blogger. A continuación pulsa dentro del escritorio de diseño "Añadir un Gadget", tratándose de un menú te recomiendo que utilices la opción de Añadir Gadget que según el diseño de tu blogger mejor quede para dejar el menú en la parte superior, a la derecha o a la izquierda. Selecciona el Gadget de Google "HTM/Javascript".
Cuando se abra el cuadro de configuración del gadget "HTML/Javascript" verás una pantalla como la que te muestro en la pantalla inferior, con una caja de texto para poner "Título" y otra caja más grande donde insertar código Javascript.
Añade en la caja de texto que tendrá el código Javascript el código que te explico a continuación (copia y pega este texto o el del ejemplo, procura que no haya retornos de carro que dividan en partes incorrectas el código):
<script type=text/javascript>
Función Javascript para abrir menú function openNav() { document.getElementById("myNav").style.width = "100%";}
Función javascript para cerrar menúfunction closeNav() { document.getElementById("myNav").style.width = "0%";}</script>
<div id="myNav" class="overlay">
<!-- Botón cerrar --> <a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<!-- Opciones de menú --> <div class="overlay-content"> <a href="http://Ejemplo.blogspot.com/search/label/postres">Postres</a> <a href="http://Ejemplo.blogspot.com/search/label/carnes">Carnes</a> <a href="http://Ejemplo.blogspot.com/search/label/verduras">Verduras</a> <a href="http://Ejemplo.blogspot.com/search/label/pescados">Pescados</a> </div>
</div>
<!-- Es lo que se verá para abrir el menú --><span onclick="openNav()">☰ Abrir</span>
Volviendo al ejemplo de la web de cocina, veréis que hemos añadido las opciones de menú para postres, carnes, verduras y pescados.
Dentro de cada "<a href=" meteremos la dirección a cada etiqueta, de cada entrada, de cada opción de menú que deseamos crear.
En cada un de los a href se pondrá la dirección de nuestro blog seguido de "/search" seguido de "/label" y seguido del "concepto agrupador" de entradas de nuestro blog (la etiqueta) por el que queremos que cuando el usuario pulse la opción, se busquen en el blog aquellos contenidos que pertenecen a dicho concepto agrupador.
Así, cuando el usuario haga clic en la etiqueta "postres", le saldrán todas las entradas de postres. En la de carnes, todas las de carnes y así sucesivamente...Por último, podéis cambiar el color de fondo del menú para adaptarlo mejor a vuestros Blog simplemente tocando en los estilos las dos clases:
background-color: rgb(0,0,0); Color deseado
background-color: rgba(0,0,0, 0.9); opacidad del color
¡Eso es todo!, ya veis que esta clase de menús dan mucho juego y muchas posibilidades. Cualquier duda preguntad en los comentarios.