Desde hace tiempo habia querido hacer algunas paginas de mi blog un poco más profesional.
Había querido hacer unas página estáticas, pero con el poco tiempo que últimamente he tenido, no me alcanza para ponerme a retocar mi plantilla.
Las páginas estáticas son; (Según Google) Páginas web donde el contenido no son editables. La información permanece fija en un 95 % de la veces pudiéndose hacer pequeñas modificaciones de contenido por parte del desarrollador web. Este tipo de páginas es más bien para el tipo de sitios web institucionales.
Donde el contenido no es editable? Como? no hay manera de editarla una vez hecho el cambio?
Afortunadamente encontré una manera muy fácil de hacer algunas páginas estáticas y lo mejor es que tú podrás hacerle cambios cuantas veces te de la gana. Sin necesidad de consultar a un programador.
Unas de las ventajas de estas páginas estáticas es que dan a tu blog un poco más de profesionalismo, eliminando el sidebar y haciendo que el lector se enfoque solamente en el contenido.
Estas páginas las puedes asignar por ejemplo a tus pestañas de Sobre Mí, Tienda en línea, Información de contacto, Pagina de Media, Landing pages o Paginas de Inicio, etc.
No me extiendo más que seguro quieres saber como se hace. Vamos al rollo.
Es super facil, solo necesitaras copiar y pegar el codigo que te voy a dar al final del post. Solo sera necesario hacer dos modificaciones, para ajustar las medidas del post a la pantalla.
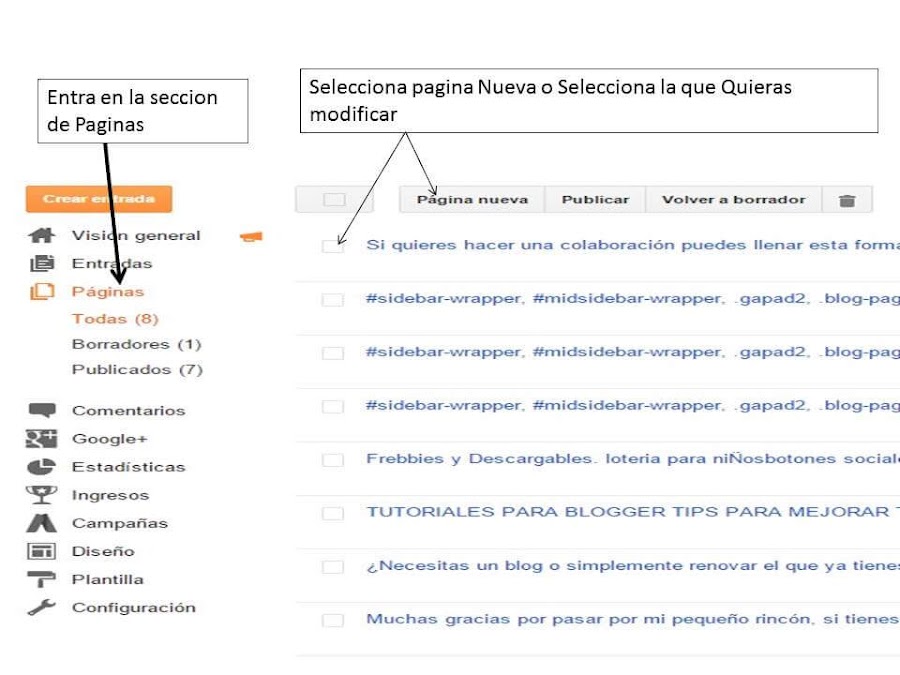
Una vez selecciones página nueva o editar página, da a vista HTML y pega el siguiente codigo.
<style>
#sidebar-wrapper, #midsidebar-wrapper, .gapad2, .blog-pager, .post-header-line-1, .post-footer { display:none !important;} #main-wrapper { width:98%!important;} .post { width:98%!important; }
</style>
Lo que está marcado en amarillo son los valores que podrás modificar para ajustar el ancho.
Actualizacion: Si quieres eliminar el titulo solo tienes que pegar el sigueinte codigo justo antes del ultimo </style> .post-title, .post-labels, post-icons, post-author {display:none!important;}
Ahora puedes seguir agregando lo que quieras a tu página. Guarda cambios y listo. ya tienes página estática.
Para hacer cualquier modificación solo necesitaras regresar a la misma página y hacer los cambios que quieras.Aqui puedes ver como quedo mi Pagina de Sobre mi.
Que te ha parecido, muy facil verdad? si tienes alguna duda o pregunta no dudes en dejar tu comentario.
Bye. Taina.