Por eso yo los cambié hace ya tiempo por otros que pasan un pelín menos desapercibidos:
Tampoco quiero ser "pesada" y poner unos gigantescos, pero esos me parece que se ven lo suficientemente bien como para "recordar" a la gente que pueden compartir mi post en las redes sociales:
Me habéis preguntado varias veces cómo los he puesto y por eso voy a explicarlo. Realmente no tiene mayor misterio, porque he usado una página/aplicación para ello.
Los vi por primera vez en el blog de Sincerely Jules (ya no tiene esos) y desde entonces tengo estos en mi blog:Cómo poner los botones para compartir más grandes en el blog:
1) Vamos a la página ShareThis - Sharing tools
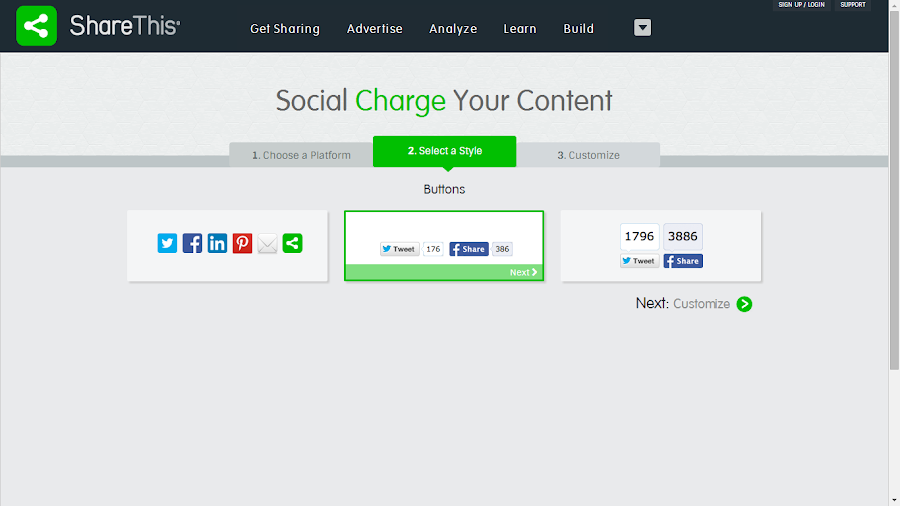
2) Elegimos la plataforma que usamos (yo Blogger) y le damos a Next:
3) Elegimos el aspecto que queremos que tengan (yo tengo los del medio y Sincerely Jules tenía los de la derecha), y a Next otra vez:
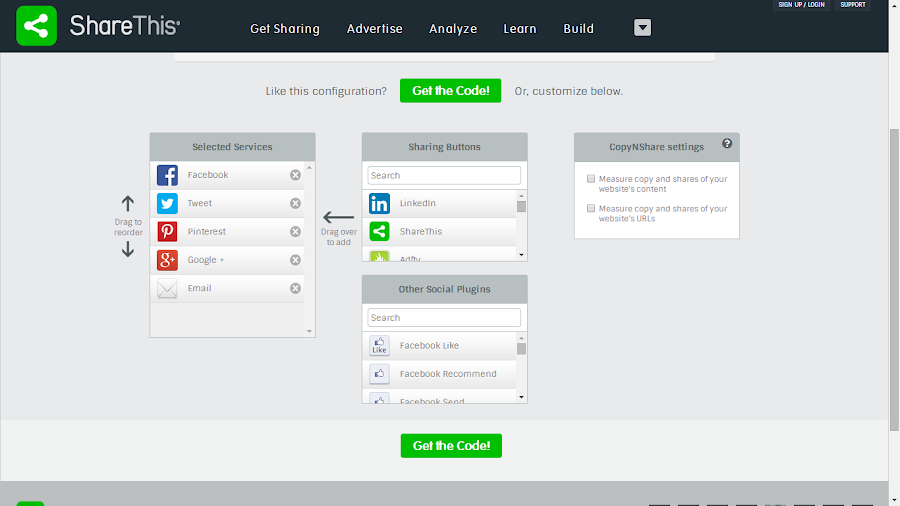
4) Entonces elegimos qué iconos queremos exactamente. Yo pongo en este orden Facebook, Twitter, Pinterest, Google+ e Email. Si queréis más solamente tenéis que arrastrar los de la columna del medio (Sharing buttons) a la de la izquierda (Selected Services). Además podéis ordenarlos simplemente pinchando y arrastrando.
Yo simplemente dejo los iconos de compartir, porque pienso que es mejor así, pero también podéis añadir un Me gusta de Facebook, etc.
5) En el momento en que le deis entonces a Get the Code, podréis registraros o simplemente darle a No thanks, just give me the code.
Si os registráis luego podréis ver vuestras analíticas.
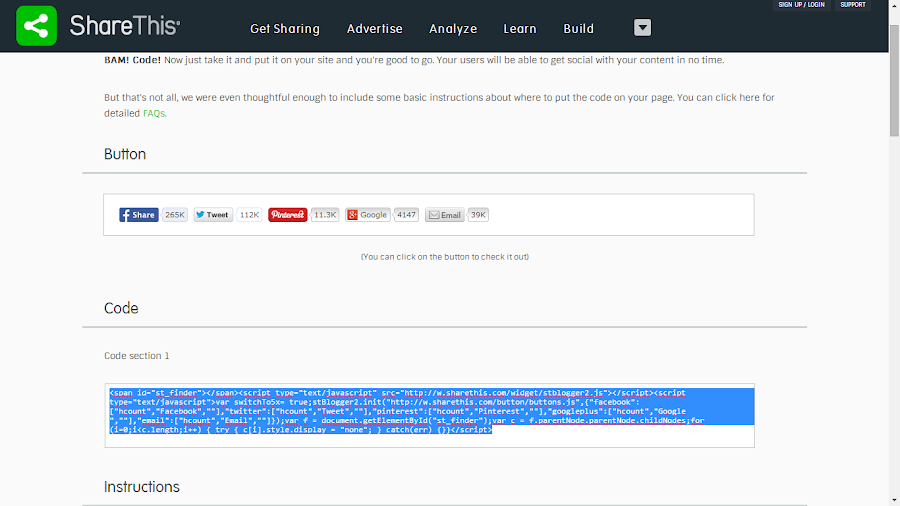
6) Entonces os saldrá una página con la previsualización de cómo quedarán vuestros iconos en el blog, y el código que necesitáis. Lo seleccionáis y copiáis:
7) Y en Blogger, vais a la zona de Diseño - Añadir un gadget - Gadget de HTML - lo pegáis, y le dais a Guardar.
Guardáis la disposición en el blog, y ya los tenéis.
8) Ahora ya solamente tenéis que eliminar los de Blogger.
Zona Diseño - Entradas del blog - Editar - Desmarcar el tic de los iconos - Guardar gadget. Guardar disposición.
Y ya están:
¿Veis qué fácil?
9) OJO
ShareThis trae por defecto algo que a mi me pone muy nerviosa, y que es que cuando alguien copia y pega un texto de vuestro post, le sale sin los espacios que habéis puesto, y con un molesto "- See more at: y la url de vuestro post"
Podéis, a vuestra elección, quitarlo o dejarlo (yo recomiendo quitarlo). Si no sabéis si lo queréis, simplemente tratad de copiar y pegar dos o tres párrafos de vuestro propio blog y fijaos en lo que hace. Entonces decidís.
¿Cómo arreglarlo? Nos lo cuentan en esta página de atención al cliente de SharThis.
Si usáis Blogger, os lo cuento yo ya.
En vuestro código debéis mirar con atención dónde acaban las cositas que habéis añadido. Es decir, yo en este ejemplo, como habéis visto, lo último que sale es el email.
Vamos por orden y vemos Facebook (lo pongo en rosita), twitter, pinterest, google plus, y el email (también lo pongo en rosita).
<span id="st_finder"></span><script type="text/javascript" src="http://w.sharethis.com/widget/stblogger2.js"></script><script type="text/javascript">var switchTo5x= true;stBlogger2.init("http://w.sharethis.com/button/buttons.js",{"facebook":["hcount","Facebook",""],"twitter":["hcount","Tweet",""],"pinterest":["hcount","Pinterest",""],"googleplus":["hcount","Google ",""],"email":["hcount","Email",""]});var f = document.getElementById("st_finder");var c = f.parentNode.parentNode.childNodes;for (i=0;i<c.length;i++) { try { c[i].style.display = "none"; } catch(err) {}}</script>
Y justo después del email y el corchete que lo cierra ] veis una llave:
}
Ok, pues después de esa llave, y antes del paréntesis siguiente, debéis añadir:, "INSERTYOURPUBKEY", {doNotHash:true,hashAddressBar:false,doNotCopy:true}
Para que os resulte más cómodo yo os recomiendo "cortar" vuestro código con unos intros:
<span id="st_finder"></span><script type="text/javascript" src="http://w.sharethis.com/widget/stblogger2.js"></script><script type="text/javascript">var switchTo5x= true;stBlogger2.init("http://w.sharethis.com/button/buttons.js",{"facebook":["hcount","Facebook",""],"twitter":["hcount","Tweet",""],"pinterest":["hcount","Pinterest",""],"googleplus":["hcount","Google ",""],"email":["hcount","Email",""]});var f = document.getElementById("st_finder");var c = f.parentNode.parentNode.childNodes;for (i=0;i<c.length;i++) { try { c[i].style.display = "none"; } catch(err) {}}</script>
Entonces ahí en medio pegáis la línea de código que os decía. Así:
<span id="st_finder"></span><script type="text/javascript" src="http://w.sharethis.com/widget/stblogger2.js"></script><script type="text/javascript">var switchTo5x= true;stBlogger2.init("http://w.sharethis.com/button/buttons.js",{"facebook":["hcount","Facebook",""],"twitter":["hcount","Tweet",""],"pinterest":["hcount","Pinterest",""],"googleplus":["hcount","Google ",""],"email":["hcount","Email",""]}
, "INSERTYOURPUBKEY", {doNotHash:true,hashAddressBar:false,doNotCopy:true});var f = document.getElementById("st_finder");var c = f.parentNode.parentNode.childNodes;for (i=0;i<c.length;i++) { try { c[i].style.display = "none"; } catch(err) {}}</script>
Una vez de que lo tenéis así, que veis claramente que está todo bien (la llave, el código en medio, y el paréntesis después) entonces ya podéis quitar los espacios y dar a guardar los cambios en vuestro gadget de HTML.
Mil besos, y muchas gracias por vuestros comentarios.
No os olvidéis tampoco que tenéis los botoncitos para compartirlo y también para dar al +1 justo debajo de mi firma :)
¡Gracias por suscribirte! Mil besos, Blanca