Que feliz que me hace regresar al blog. Como algunos de ustedes saben, me fui de vacaciones, y regreso supercontenta, Mexico tiene lugares hermosos, llenos de historia y cultura, pero bueno esa es otra historia.
Hoy vengo con un tutorial, que ya buena falta hacia por aquí en el blog. Este va a petición de mi amiga Marysol, que me ha pedido un tutorial para cambiar esos botones sociales para compartir entradas.
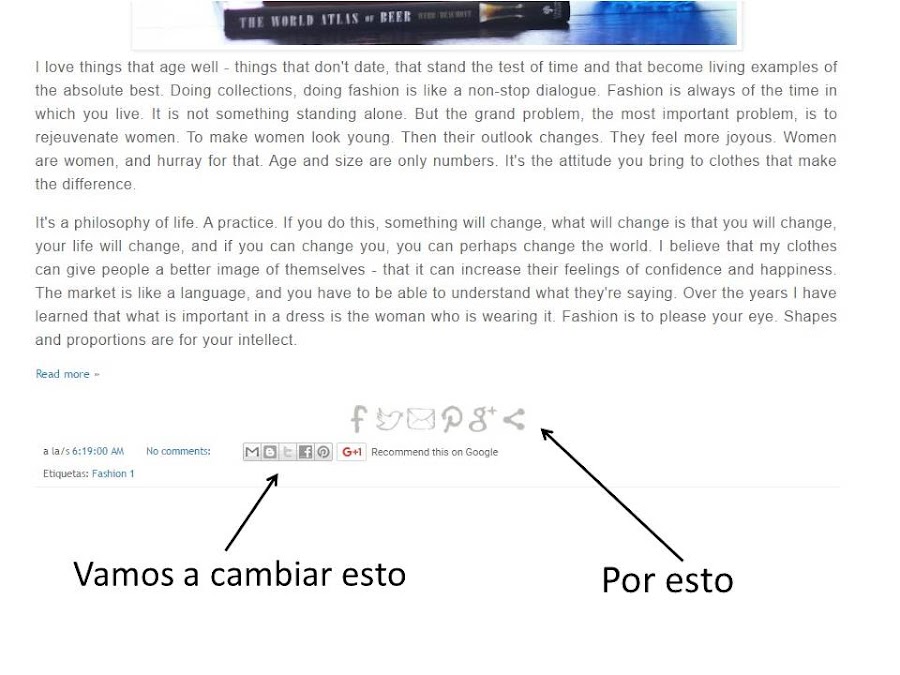
Vamos a cambiar los botones tan aburridos que blogger nos pone, y tampoco queremos los clásicos de share this, cierto +Marysol ? Así que con este tutorial tú podrás poner los botones que más te gusten o los que vayan de acuerdo con tu estilo, las posibilidades son muchas.
Paso 1. Lo primero que tienes que hacer es ir a > Diseño, y en entradas de Blog pinchar > Editar, ahora vamos a desmarcar la opción > Mostrar los botones para compartir y guardamos.
Paso 2. Vamos a platilla> editar HTML y buscamos este codigo <div class=post-footer>
tal vez encuentras dos, el que buscamos es el segundo, ahora justo debajo de eso pegamos este otro.
<!-- AddThis Button BEGIN -->
<div class=addthis_toolbox>
<div class=custom_images>
<aclass=addthis_button_share><img alt=Share this Post border=0 src=http://4.bp.blogspot.com/-7Mh18shJbBw/UR0UQJUeNWI/AAAAAAAADCU/tReZl85IJ9c/s600/Share+this+Post.png/></a>
<a class=addthis_button_facebook><img alt=Share to Facebook border=0 height=30 src=http://1.bp.blogspot.com/-VwUjBqjcw_A/UR0UWOX12aI/AAAAAAAADCk/NMJtDo9H32U/s600/Facebook+Button+Share.png width=30/></a>
<a class=addthis_button_twitter><img alt=Share to Twitter border=0 height=30 src=http://4.bp.blogspot.com/-HdyrZLb5VQY/UR0UUeHYy5I/AAAAAAAADCc/FaCnOjlaQMQ/s600/Twitter+Button+Share.png width=30/></a>
<a class=addthis_button_email><img alt=Email This border=0 height=30 src=http://1.bp.blogspot.com/-ct8UEptg4Jo/UR0UXt9d4FI/AAAAAAAADCs/T-qjemKVoT8/s600/Email+Button+Share.png width=30/></a>
<a class=addthis_button_pinterest_share><img alt=Pin This border=0 height=30 src=http://2.bp.blogspot.com/-J779mbKE8XQ/UR0UYzYDpSI/AAAAAAAADC0/loD-dNI0ky8/s600/Pinterest+Button+Share.png width=30/></a>
<a class=addthis_button_google_plusone_share><img alt=Share on Google Plus border=0 height=30 src=http://3.bp.blogspot.com/-TRH8rIF1HjM/UiAMrWAgs_I/AAAAAAAAEXo/wIQSxjsfO-k/s600/Google+Plus+Share.png width=30/></a>
<a class=addthis_button_tumblr><img alt=Share on Tumblr border=0 height=30 src=http://1.bp.blogspot.com/-j2vj1-1Ohvw/UkRzcjoz0aI/AAAAAAAAEis/EZoaxPnjX7c/s600/Tumblr+Icon.png width=30/></a>
</div>
</div>
<script type=text/javascript>var addthis_config = {"data_track_addressbar":false};</script>
<script src=//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-511bbe8405a64ebd type=text/javascript/>
<!-- AddThis Button END -->
Todo lo que está en amarillo corresponde a la URL de la imagen que quieres poner, esta la puedes cambiar por la imagen que tu quieras, lo que está marcado en rojo corresponde a la medida que quieres dar a las imágenes, puedes mofidicarla.
NOTA: Si quieres borrar las palabras Share this, solo tienes que borrar este pedazo de código, que se encuentra en la parte superior justo debajo de custom_images>
<a class=addthis_button_share><img alt=Share this Post border=0 src=http://4.bp.blogspot.com/-7Mh18shJbBw/UR0UQJUeNWI/AAAAAAAADCU/tReZl85IJ9c/s600/Share+this+Post.png/></a>
NOTA 2: Ahora si queremos cambiar de posición como (center, left o right), solo tenemos que agregar lo que está en amarillo justo después de .
<!-- AddThis Button BEGIN -->
<div >Todo el contenido
Y cerramos con esto </div> justo antes de <!-- AddThis Button END -->
Para cambiar las URL de las imágenes que vayas a utilizar, te recomiendo utilizar esta página web postimage.org de alojamiento gratuito, es muy sencilla y carga mucho más rápido que otras que he utilizado como tinypic.
Y ya, con estos sencillos pasos tendrás tu blog un paso más personalizado. Y pues es todo, espero te sea de ayuda y me haces un grandísimo favor si compartes, no cuesta nada.
Si necesitas algún tutorial mándame un correo electrónico y veo si puedo crearlo. Va !
XO
Taína.