Estos componentes a los que me refiero se le denominan Intents (intenciones, intentos). Si leíste el articulo que trataba sobre los componentes de una aplicacion Android, recordarás que un Intent representa la "intención" de enviar un mensaje a otro componente. Mensajes como iniciar una actividad, realizar una llamada, acceder a un Broadcast y muchas más.
El tema de este tutorial es muy interesante y si lo sigues leyendo podrías aprender a:
Iniciar una actividad desde otra actividad
Enviar datos hacia otra actividad
Iniciar una aplicación externa desde una actividad
Recibir datos de una actividadla sección Android de nuestro website.
Lo primero que haremos es crear un nuevo proyecto en blanco al que llamaremos "Petshow". Esta pequeñísima aplicación tiene como fin mostrar una foto de una mascota cuando presionemos un botón.
La aplicación se compone de dos actividades. La primera es Main.java la cual se crea automáticamente cuando crees tu nuevo proyecto, donde ubicarás un botón. La segunda actividad la crearemos nosotros. La idea es iniciarla presionando el botón a través de un Intent .Crear una nueva actividad
A continuación crearemos una nueva actividad en blanco. Para ello ve a la raíz de tus archivos java y presiona "New". En ese nuevo menú presiona "Activity" y en seguida "Blank Activity":
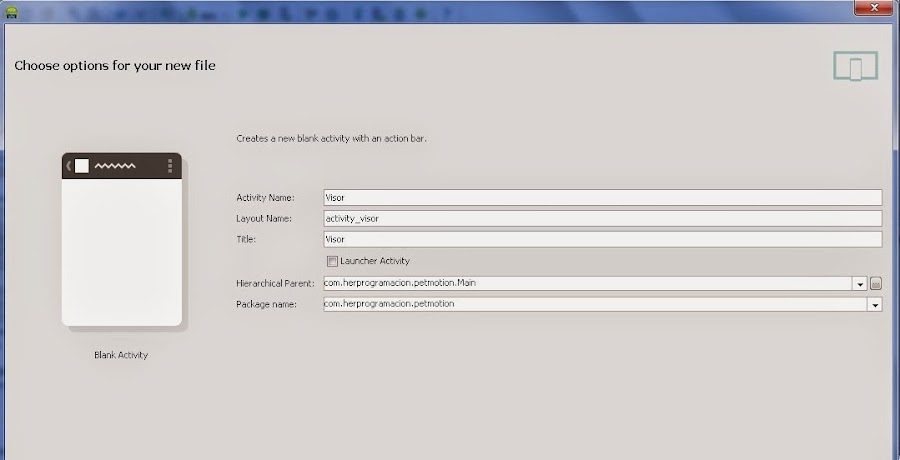
A continuación veremos una asisten que nos proporcionará un formulario para personalizar nuestra nueva actividad:
Veremos que el primer parámetro es "Activity name". Este representa el nombre que le pondremos a la actividad, el cual será "Visor".
Luego sigue "Layout Name" que hace referencia al nombre del layout de la actividad. Dejaremos su valor actual recomendado por Android Studio.
El tercer parámetro es "Title", es decir, el título que se mostrará al ejecutar al actividad en la parte superior. Dejaremos el valor recomendado.
La opción "Launcher Activity" la desmarcaremos, ya que la actividad principal es Main.java.
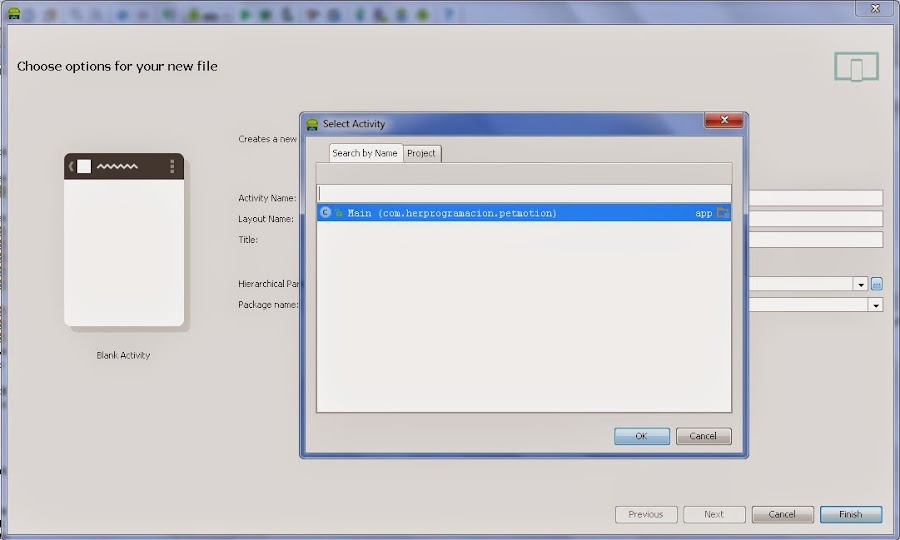
La quinta propiedad se llama "Hierarchical Parent". Esta característica indica si nuestra nueva actividad es hija de otra actividad. Esto significa que están relacionadas jerarquicamente en la navegación de la interfaz. Para seleccionar la actividad padre pulsaremos "..." y seleccionaremos a Main.java.
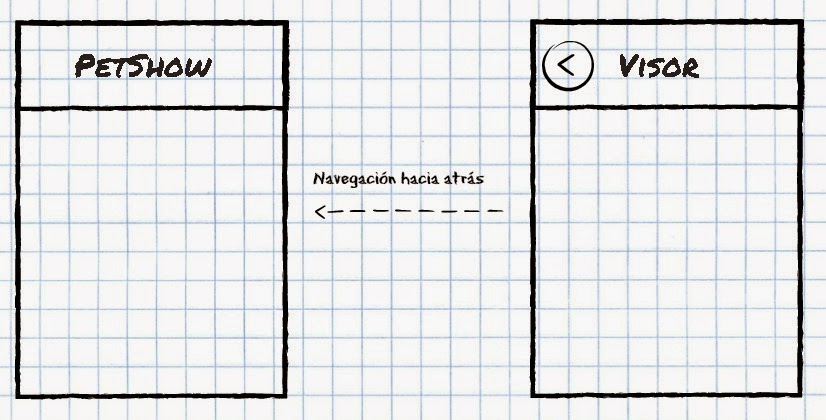
Si habilitamos esta opción podremos hacer uso del Up Button. Este botón es autogenerado por las aplicaciones Android cuando deseamos regresar de una actividad a otra. Normalmente se encuentra en la parte superior izquierda de la cabecera.
Veamos una ilustración:
Y el ultimo parámetro es el paquete donde ubicaremos la actividad, por lo que dejaremos el paquete por defecto. En mi caso es "com.herprogramacion.petmotion". Luego presionamos "Finish" y nuestra nueva clase será creada.
Si te fijas en el archivo Android Manifiest verás la nueva actividad agregada:<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="TUPAQUETE.petmotion" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".Main"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".Visor"
android:label="@string/title_activity_visor"
android:parentActivityName=".Main" >
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="TUPAQUETE.petmotion.Main" />
</activity>
</application>
</manifest>
Como ves, la actividad Visor tiene un nuevo atributo llamado android:parentActivityName , el cual contiene el nombre de la actividad padre. Que para nosotros será ".Main". Esta relación se concluye añadiendo un elemento <meta-data> a la actividad y especificar el nombre de la acción PARENT_ACTIVITY y el paquete donde se encuentra la clase "com.herprogramacion.petmotion.Main".Diseñando las actividades
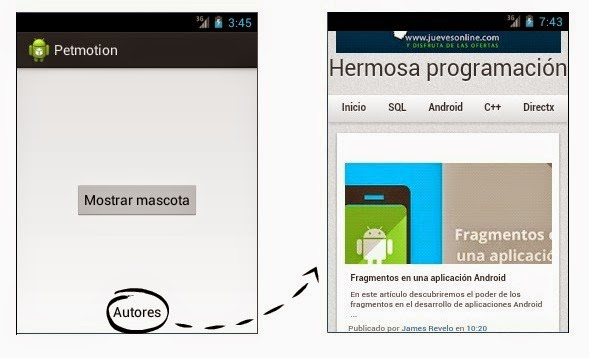
Nuestro siguiente paso es diseñar los layouts de ambas actividades. Para la actividad principal agregaremos un botón con el identificador show_pet_button y el texto "Mostrar mascota".
Su layout activity_main.xml obtendría el siguiente aspecto:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".Main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/show_pet_button"
android:id="@+id/show_pet_button"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
No hay nada de extraño en el código, ya antes hemos agregado un Button.
A continuación pasamos a agregar un ImageView en Visor. Mmm mejor no, primero te explico que propósito tiene este View y luego si vemos paso a paso como añadirlo... ¿Qué es un ImageView?
Un ImageView es un componente que permite visualizar las imágenes que tenemos dentro de nuestros recursos, como iconos, fotografías y demás. Permite controlar el tamaño de la imagen, la escala, filtros, transparencia, etc.
El objetivo de usar este componente se debe a que deseamos añadir una foto de una mascota en la actividad Visor. La idea es que el usuario presione el botón show_pet_button de Main y sea dirigido a Visor para visualizar la imagen.
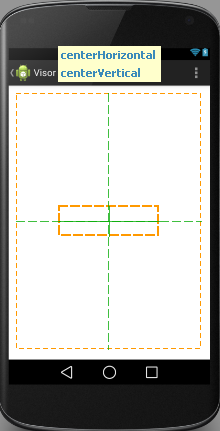
Para añadir un ImageView primero nos dirigiremos a la paleta y lo arrastraremos al centro del RelativeLayout:
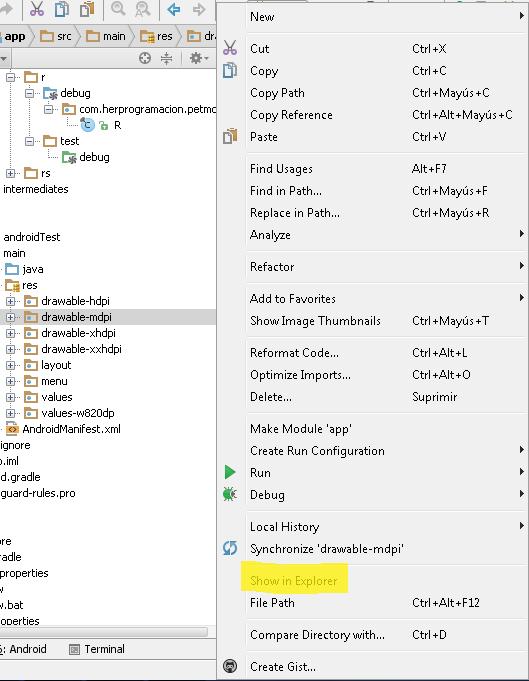
Ahora ubícate en la carpeta "drawable-mdpi" y presiona click derecho. Elige la opción "Show in Explorer":
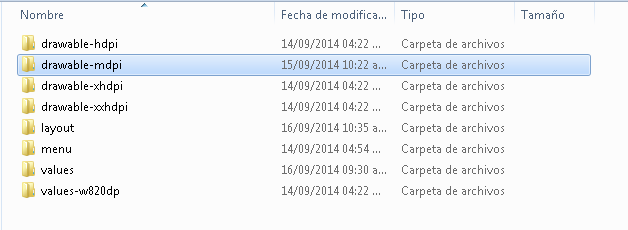
Una vez hecho esto, aparecerá la carpeta de los recursos (res) del proyecto.
Si abres "drawable-mdpi" encontrarás el archivo "ic_launcher.png" que representa al icono de la aplicación. Junto a él pega la siguiente imagen de nuestra mascota.
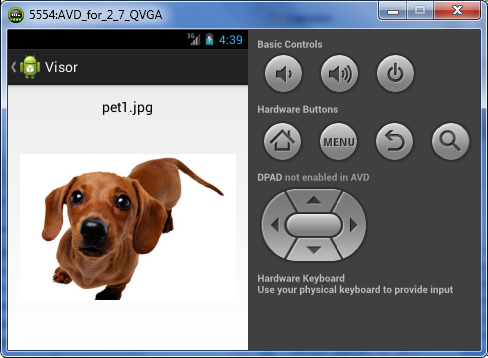
Automáticamente Android Studio refrescará nuestro proyecto y mostrará el archivo pet1.jpg en la carpeta de recursos:
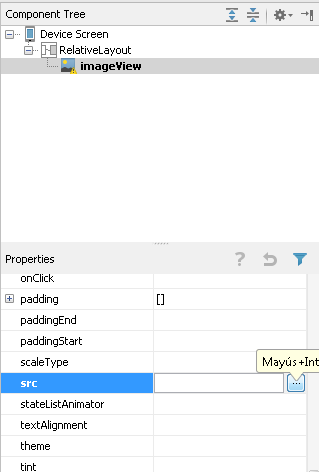
Una vez ubicada la imagen, nos situaremos en su atributo src en el panel de propiedades. src representa la dirección del recurso(source) o imagen que usaremos para visualizar en el ImageView. Por lo que presionaremos el botón "...".
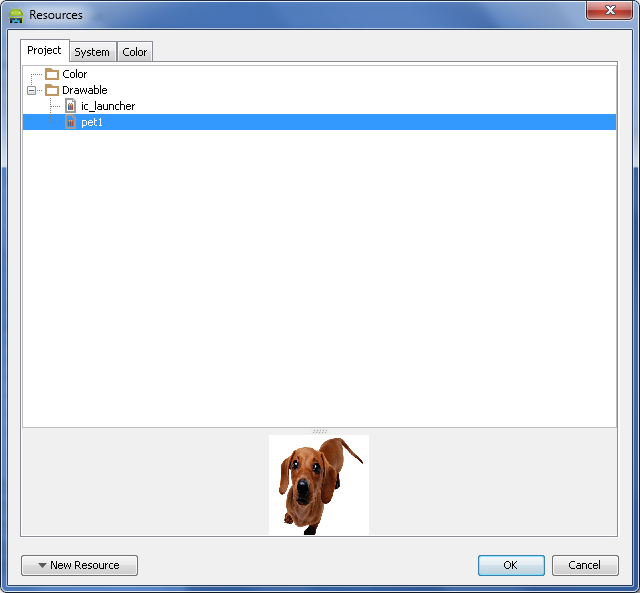
En seguida se mostrará un asistente para pickear la imagen que necesitamos ubicada en el proyecto. Rápidamente escogeremos a nuestro perrito lindo y presionaremos "OK".
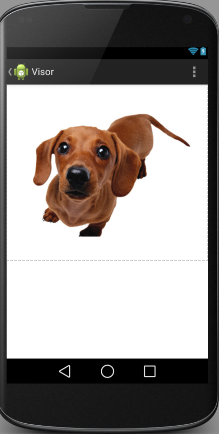
Veamos como quedó el diseño:
¡Hermoso!, ¿cierto?
El código XML del layout de la actividad Visor tendría la siguiente estructura:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="TUPAQUETE.petmotion.Visor">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:src="@drawable/pet1" />
</RelativeLayout>
Iniciar una actividad
El paso final es iniciar nuestra actividad Visor una vez sea presionado el botón show_pet_button. Para ello simplemente usaremos el método startActivity() de la clase Activity. Este método recibe como parámetro de entrada un Intent. Este intent será el encargado de portar el mensaje para ejecutar la acción, que en este caso es iniciar una actividad.import android.content.Intent; //No olvides importar la dependencia
...
//Crear un nuevo intent
Intent intent = new Intent(this,Visor.class);
//Iniciar actividad
startActivity(intent);
El constructor de intent recibe dos parámetros. El primero es el contexto desde deseamos enviar el mensaje, en este caso es nuestra propia actividad. El segundo hace referencia a la clase del componente receptor del mensaje de inicio, será nuestra clase Visor.
El código final de la actividad Main sería el siguiente:package TUPAQUETE.petmotion;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class Main extends Activity implements OnClickListener {
private Button show_pet_button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Obteniendo una instancia del boton show_pet_button
show_pet_button = (Button)findViewById(R.id.show_pet_button);
//Registrando la escucha sobre la actividad Main
show_pet_button.setOnClickListener(this);
}
@Override
public void onClick(View v){
//Iniciando la actividad Visor
Intent intent = new Intent(this,Visor.class);
startActivity(intent);
}
}
Home de Hermosa Programación.
Para este cometido usaremos un intent implícito. Fíjate como lo haremos:Uri webpage = Uri.parse("http://hermosaprogramacion.blogspot.com");
Intent webIntent = new Intent(Intent.ACTION_VIEW, webpage);
startActivity(webIntent);
¿Se ve sencillo de entender, no?
Y lo es!...en estas lineas se encuentra uno de los poderes mas maravillosos del desarrollo Android.
En la primera línea vemos el uso de la clase Uri del paquete import android.net.Uri. Este nueva instancia es clave para especificar el sitio web que deseamos visualizar. Si recuerdas el concepto de URI sabrás que debemos incluir un identificador con un formato esquematizado.
Obtendremos un nuevo objeto Uri a través de la URL de nuestro home(una URL es una URI, recuerdalo).
El método parse() solo traduce el formato, interpreta el esquema y produce los datos necesarios para el Intent.
Luego se crea una nueva instancia de nuestro intent llamado webIntent y esta vez inicializamos en linea con un constructor nuevo. Su primer parámetro es una constate que indica la acción genérica que deseamos realizar. El segundo parámetro es la URI que representa el mensaje a interpretar.
En el primer parámetro usamos la constante Intent.ACTION_VIEW. Esta representa la visualización de contenido, en este caso una página web asociada a un esquema de datos URI. Sin embargo hay muchas mas constantes asignadas a otras acciones estándar de Android. A continuación te presento una tabla descriptiva sobre cada acción para que las tengas en cuenta:
Empieza la actividad de una aplicación con el punto principal de entrada ACTION_MAIN
Muestra información al usuario ACTION_VIEW
Indica que cierta informacion debe ser añadida en una parte especifica ACTION_ATTACH_DATA
Obtiene un acceso a la edicion de alguna informacion ACTION_EDIT
Selecciona un item de un conjunto de datos y retorna en él ACTION_PICK
Visualiza una actividad con opciones para el usuario. ACTION_CHOOSER
Permite seleccionar un tipo de informacion y retornarla ACTION_GET_CONTENT
Marca un numero para iniciar una llamada ACTION_DIAL
Realiza una llamada a un numero especificado ACTION_CALL
Inicia una accion de envio de datos a alguien que aun no se ha especificado ACTION_SEND
Inicia una accion de envio de datos para alguien en especifico ACTION_SENDTO
Gestiona una llamada entrante ACTION_ANSWER
Crea un objeto vacio que se añadirá a un contenedor ACTION_INSERT
Elimina informacion seleccionada de su ubicación ACTION_DELETE
Ejecuta cualquier tipo de dato ACTION_RUN
Inicia una sincronizacion de datos ACTION_SYNC
Retorna en el nombre de la clase seleccionada ACTION_PICK_ACTIVITY
Realiza una busqueda ACTION_SEARCH
Realiza una busqueda web ACTION_WEB_SEARCH
Ejecuta un punto de entrada principal para un teste en modo "test de fabrica" ACTION_FACTORY_TEST
Todas estas acciones difieren en su forma de ejecución. No todas requieren que usemos URIs para activarlas, hay otras que necesitan que usemos el método putExtra() para ingresar parámetros necesarios para el funcionamiento. En otros artículos podremos ver mas sobre estas acciones y detallar su funcionamiento con ejemplos.
Retomando con nuestro tema, la ultima parte es iniciar la actividad de la aplicación externa con el método startActivity(). Solo se pasa como parámetro el intent recién creado y corremos nuestra aplicación.
Al ejecutar nuestra aplicación y hacer click en nuestro TextView se ejecutará el Navegador de Android.
Es posible que en el dispositivo que ejecutemos este intent no hayan aplicaciones que muestren contenido web. Si es así, la aplicación presentaría un error en tiempo de ejecución. Para evitar esta situación podemos usar el siguiente código:// Verificar si hay aplicaciones disponibles
PackageManager packageManager = getPackageManager();
List activities = packageManager.queryIntentActivities(webIntent, 0);
boolean isIntentSafe = activities.size() > 0;
// Si hay, entonces ejecutamos la actividad
if (isIntentSafe) {
startActivity(webIntent);
}
No entraremos en detalle sobre esta implementación, pero a simple vista podemos notar que estamos llamando a PackageManager. Esta entidad puede proporcionarnos aquellos elementos que respondieron al intent con el método queryIntentActivities(). Luego comprobamos si al menos uno fue retornado, si fue así entonces iniciamos la actividad.
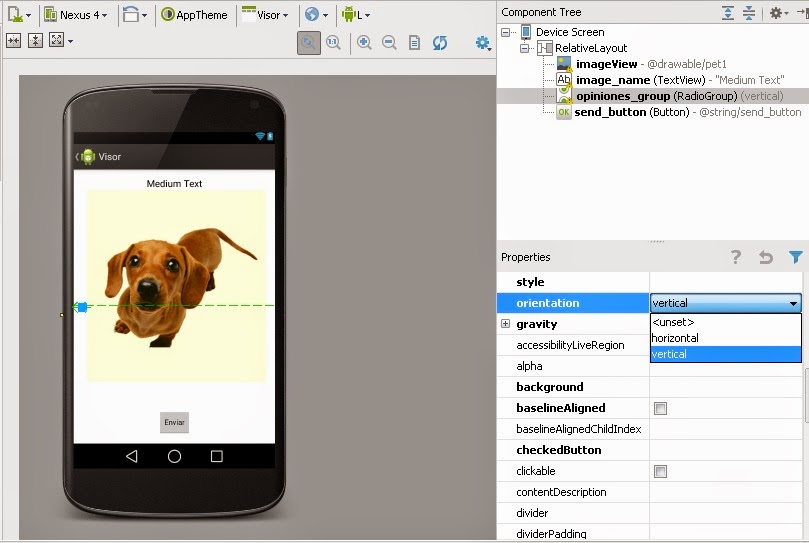
Al insertarlo en el Layout pondremos sus dimensiones en match_parent, a su id le asignaremos "opiniones_group" y le cambiaremos su atributo orientation a vertical. orientation controla la orientación que tendrá los radios cuando los insertemos como hijos.
Ahora insertaremos dentro del RadioGroup cuatro RadioButtons. Arrastra los radios desde la categoría Widgets hasta el interior del opiniones_group:
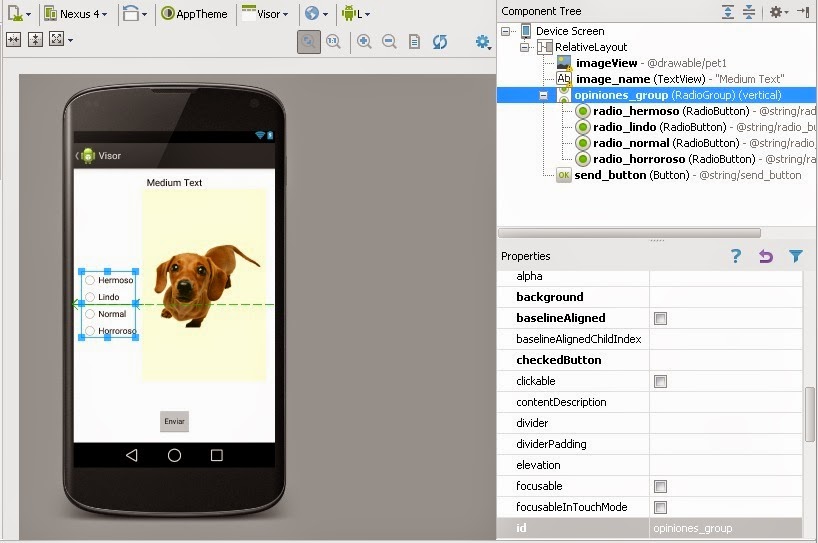
Una vez terminada esta tarea deberíamos tener algo como esto:
Si observas el Component Tree verás nuestro RadioGroup como padre de 4 radios. En este caso usaremos cuatro distintos de belleza: "Hermoso", "Lindo", "Normal" y "Horroroso". Cada texto podemos implementarlo en el atributo text de los radiobuttons.
En cuanto a la ubicación del grupo, puedes elegirla a tu preferencia, en mi caso ubique el borde izquierdo del ImageView alineado al borde derecho del grupo. También lo centre verticalmente y alineado a la izquierda del RelativeLayout.
Adicionalmente usaremos un botón en la parte inferior llamado "send_button". Al presionarlo enviaremos de regreso la opinión que elegimos en el radiogroup.
Mira mi archivo de diseño:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="TUPAQUETE.petmotion.Visor">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/pet1"
android:layout_alignParentRight="true"
android:layout_toRightOf="@+id/opiniones_group"
android:layout_below="@+id/image_name"
android:layout_centerVertical="true"
android:layout_above="@+id/send_button"
android:layout_marginLeft="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Medium Text"
android:id="@+id/image_name"
android:layout_centerHorizontal="true"
android:layout_alignParentTop="true" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/opiniones_group"
android:orientation="vertical"
android:layout_marginTop="75dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radio_button1"
android:id="@+id/radio_hermoso" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radio_button2"
android:id="@+id/radio_lindo" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radio_button3"
android:id="@+id/radio_normal" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radio_button4"
android:id="@+id/radio_horroroso" />
</RadioGroup>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_conte