Por esta razón es necesario que entendamos como se construyen y asignan estilos a tus Views y Layouts. Si sigues leyendo este articulo veras como crear archivos de estilos, los temas que maneja Android por defecto, como personalizar views y varios ejemplos prácticos.
Temas a tratar
¿Qué es un estilo?
Implementado estilos en archivos de recursos
Herencia de estilos
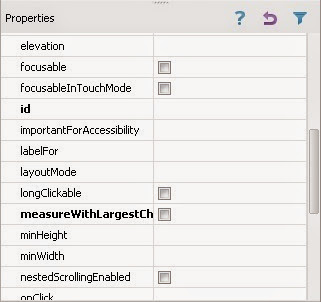
Propiedades de un estilo
¿Qué es un tema?
Temas y estilos del sistema
Crea tu propio tema
Usa un estilo según la versión de Android
Los archivos R.style y R.attr
Utilidades
Cambiar el fondo de nuestras actividades
Hacer transparente la Action Bar
Color de texto
App de ejemplo
Android Studio, podrás comprende mejor a que nos referimos con estilos. El color de fondo, cambiar el tamaño del texto, definir el alto y ancho, etc., son características que hacen parte de los estilos.
Aunque las propiedades se pueden especificar en nuestro mismo layout(como lo hemos hecho hasta ahora), es posible independizarlos del diseño a través de un archivo de recurso de estilos. Este concepto es muy similar cuando desarrollamos websites, separando los archivos html de los estilos css.
archivo XML que se albergue en la carpeta de recursos res/values/. Donde usaremos el nodo padre para los recursos <resource>.
Ahora, para definir un estilo usaremos el elemento <style> y le asignaremos un nombre único a través de su atributo name. Para definir las reglas que lo componen crearemos elementos <item> en su interior, detallando el nombre del atributo a modificar y su respectivo valor. Veamos un ejemplo:
<?xml version="1.0" encoding="utf-8"?>
<resource>
<style name="buttonStyle">
<item name="android:layout_width">wrap_content<item/>
<item name="android:layout_height">wrap_content<item/>
<item name="android:textColor">#AEC6CF<item/>
</style>
</resource>
Si deseáramos implementar este estilo en un botón dentro de un layout, entonces refernciamos un acceso a los recursos de estilos con la convención @style/nombreEstilo como se muestra a continuación:
<Button
style="@style/buttonStyle"
text="Clickeame"/>
sitio oficial de Android y revisar las referencias de cada clase.
articulos sobre desarrollo de apps Android, verás que nuestro Android Manifiest ha asignado siempre un tema que se encuentra en el namespace del sistema con la referencia @android/style/Theme.Holo.Light
Eso nos lleva a nuestro siguiente apartado.
Si deseas implementar estos temas en tu aplicación o actividad simplemente los referencias de la siguiente forma:
<application android:theme="@android/style/Theme.Holo">
<application android:theme="@android/style/Theme.Holo.Light">
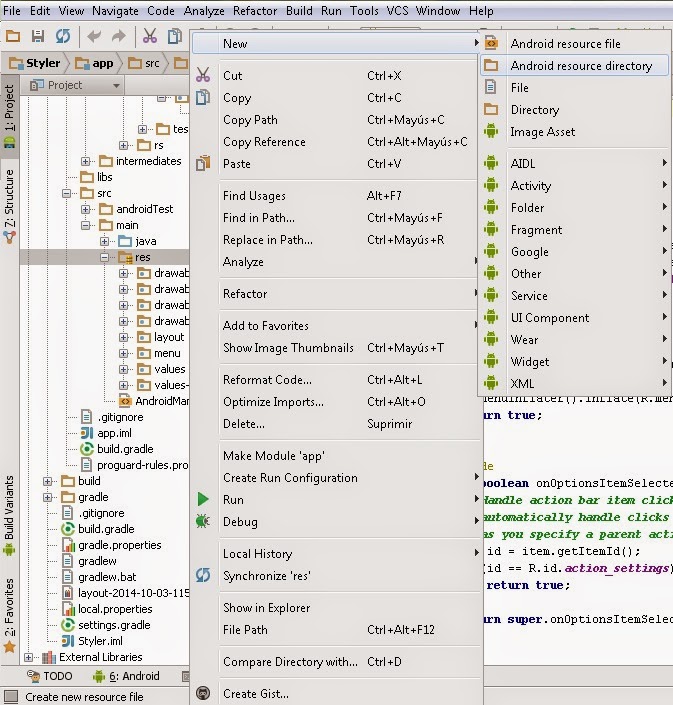
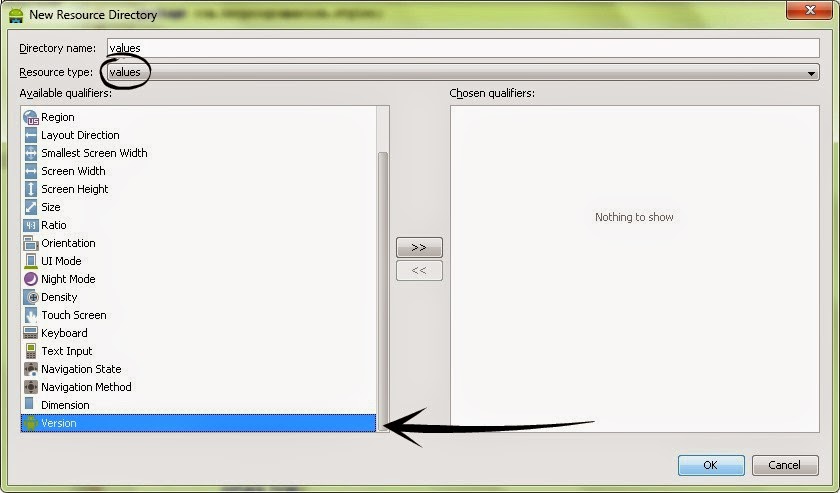
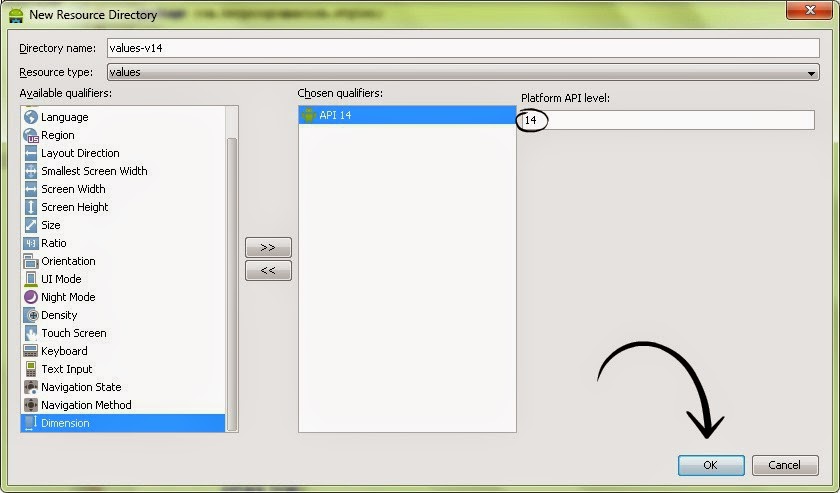
¿Se ha ejecutado un asistente?, ok, entonces lo que sigue es elegir el tipo de recurso que usaremos(Resource Type). En este caso elegiremos values, que es donde guardamos nuestros estilos. Luego en la lista del lado izquierdo (Avalaible qualifiers) selecciona el cualificador Version (tiene el loguito de Android).
Ahora selecciona con el botón que indica traslado a la derecha. Seguidamente aparecerá un espacio para que seleccionemos el numero mínimo de la versión del API a establecer. Habíamos dicho 14, así que digitamos ese número.
Presiona OK e inmediatamente estará creada nuetro nuevo directorio de recursos destinados solo para las versiones mayores o iguales a 14.
Ahora puedes ubicar tu archivo styles.xml en este directorio y automáticamente tu aplicación condicionará el recurso a ejecutarse cuando sea pertinente.
Los archivos R.style y R.attr
Al usar los estilos del sistema estamos haciendo referencia a los valores que poseen las clases R.style y R.attr.
Estas clases son la referencia programática de los recursos predefinidos por el sistema. En R.style podemos encontrar un sinnumero de estilos para nuestros views y en R.attr podemos referenciar los atributos actuales del tema que poseen los views.
Si deseas usar tu propio color hacer declaras tu item <color> y lo asignas:
<color name="yellowPastel">#FDFD96</color>
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<item name="android:colorBackground">@color/yellowPastel</item>
<item name="android:windowBackground">@color/yellowPastel</item>
</style>
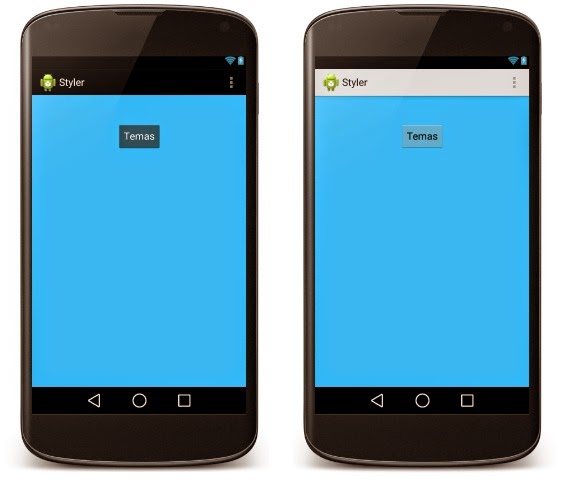
Ahora tendríamos el siguiente fondo:
Para setear una imagen simplemente usamos una referencia drawable como ya hemos hecho antes:
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<item name="android:windowBackground">@drawable/background</item>
</style>
La siguiente ilustración muestra una imagen de fondo:
ocultarla con el método hide(), podemos optar por otro camino al sobreponerla en el fondo de la actividad. Esto nos permitirá constrastarla de forma eficaz.
Para ello solo debemos asignar true a un atributo especial llamado windowActionBarOverlay, el cual permite habilitar la superposición de la Action Bar. Cabe aclarar que esta efecto se aplica solo a los temas que se heredan de Theme.Holo.
Veamos:
<style name="AppTheme" parent="android:Theme.Holo">
<item name="android:windowActionBarOverlay">true</item>
</style>
La anterior descripción produciría un efecto similar al siguiente:
Si deseas que la Action Bar se vea translucida puedes aplicar el siguiente truco:
Crea un estilo propio para la Action Bar y extiendelo del estilo Widget.Holo.Light.ActionBar.Solid.Inverse. Este permite obtener las caracteristicas de la Action Bar del Holo.Light con colores inversos, para el constraste correcto entre el background.
Luego cambia el background del estilo y asignale el siguiente drawable(Click derecho guardar):
A este tipo de imágenes se les llaman Nine Patch. Son imágenes PNG con una descripción gráfica especial, que posibilitan su expasión dependiendo del tamaño. Se les diferencia por su extension ".9.png". Luego veremos mas sobre ellos.
Ahora, si aplicaramos este truco sobre el estilo con la barra de acción obscura, el código que tendríamos sería el siguiente:
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<item name="android:windowBackground">@drawable/fondo</item>
<item name="android:actionBarStyle">@style/ActionBar.Overlay</item>
<item name="android:windowActionBarOverlay">true</item>
</style>
...
<style name="ActionBar.Overlay"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_translucent</item>
</style>
El resultado:
Veamos como hacerlo:
Paso 1
Crea un nuevo proyecto en Android Studio con el nombre de "Styler" y añadele una actividad en blanco llamada "Main".
Paso 2
Abre el archivo de diseño activity_main.xml y crea el siguiente diseño:
<resources>
<!--Tema para el formulario-->
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<!-- Estilos para Edit Texts-->
<item name="android:editTextStyle">@style/EditTextStyle</item>
<!--Estilos de ventana-->
<item name="android:windowFullscreen">true</item>
</style>
<!--Estilos personalizados para los componentes del formulario-->
<style name="Header" parent="@android:style/Widget.Holo.Light.TextView">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textAppearance">?android:attr/textAppearanceMedium</item>
<item name="android:textColor">@android:color/holo_blue_bright</item>
<item name="android:layout_marginTop">10dp</item>
</style>
<style name="Message" parent="@android:style/Widget.Holo.Light.TextView">
<item name="android:textStyle">italic</item>
<item name="android:textColor">@android:color/darker_gray</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
</style>
<style name="Separator">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">1dp</item>
<item name="android:background">@android:color/holo_blue_bright</item>
<item name="android:layout_marginBottom">@dimen/activity_vertical_margin</item>
</style>
<style name="EditTextStyle" parent="@android:style/Widget.Holo.Light.EditText">
<item name="android:background">@drawable/rectangle</item>
<item name="android:padding">10dp</item>
</style>
</resources>
Comprendamos cada estilo establecido:
AppTheme: Es el tema general de la aplicación y hereda sus atributos del tema Theme.Holo.Ligth.DarkActionBar. Atributos nuevos:
android:editTextStyle: Estilo visual de los Edit Texts. Aquó hicimos referencia al estilo EditTextStyle creado mas abajo.
windowFullScreen: ¿Deseas que las actividades de la aplicación se ejecuten en pantalla completa?, elegimos true, ya que es un hecho.Header: Representa una cabecera o titulo en nuestro formulario. Este hereda las características de un Text View Holo.Light. Atributos nuevos:
textAppearance: Tamaño de la fuente del view. Normalmente nos referiremos a tres tamaños: Small(Pequeño), Medium(Mediano) y Large(Grande).
layoutMarginTop: Se refiere a la margen superior del textview con respecto a los elementos dentro del layout.Message: Este estilo representa el cuerpo de un mensaje dirigido al usuario. Hereda del mismo padre de Header. Atributos nuevos:
textStyle: Representa la modalidad de texto, cuyo valor puede ser italic, bold o normal.Separator: Este elemento es un separador entre las secciones de nuestro layout. Representa una linea horizontal de 1dp de grosor y un largo ajustado al LinearLayout. Aunque parece un truco raro, es muy útil y sencillo para representar una linea flexible. Atributos nuevos:
background: Es el color, forma o imagen que un view tiene de fondo.
layout_marginBottom: Margen inferior de un view con respecto a un layoutEditTextStyle: Contiene el estilo de los edit texts de nuestro formulario. Atributos nuevos:
padding: Se refiere al espaciado que hay entre todas las margenes del view y su contenido.Hago un paréntesis para señalar el recurso que hemos usado en el background de los edit texts. Se trata de una forma creada manualmente para representar el contenido del fondo.
Para ello se creó un nuevo recurso drawable llamado rectangle.xml con la siguiente descripción:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:top="1dp" android:bottom="1dp">
<shape
android:shape="rectangle">
<stroke
android:width="1dp"
android:color="@android:color/holo_blue_bright" />
<solid android:color="#ffffffff" />
<corners
android:radius="10dp"/>
</shape>
</item>
</layer-list>
No entraremos en detalles sobre estos elementos, ya que es un tema de renderizado 2D con la API gráfica. Pero en resumen se puede observar que usamos un nodo <shape>, el cual representa un forma primitiva en el lienzo de dibujo. Para este caso es un rectángulo, el cual tiene un recubrimiento(<stroke>) con nuestro azul predilecto y ademas un objeto <corner> que permite redondear las esquinas de nuestro rectángulo.
Paso 3
Ahora diseñaremos el layout de nuestra actividad Main con la siguiente descripción:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".Main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
style="@style/Header"
android:text="@string/dataHeader"
android:id="@+id/dataHeader"/>
<View style="@style/Separator" />
<EditText
android:inputType="textPersonName"
android:ems="10"
android:id="@+id/nameField"
android:layout_gravity="center_horizontal"
android:hint="@string/nameField"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:inputType="phone"
android:ems="10"
android:id="@+id/phoneField"
android:layout_gravity="center_horizontal"
android:hint="@string/phoneField"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
<EditText
android:inputType="textEmailAddress"
android:ems="10"
android:id="@+id/emailField"
android:layout_gravity="center_horizontal"
android:hint="@string/emailField"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="@string/optionsHeader"
android:id="@+id/optionsHeader"
style="@style/Header" />
<View style="@style/Separator" />
<TextView
android:text="@string/newsletterText"
android:id="@+id/newsletterText"
android:layout_gravity="center_horizontal"
style="@style/Message" />
<CheckBox
android:id="@+id/confirmBox"
android:layout_gravity="center_horizontal"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
<Button
android:text="@string/sendButton"
android:id="@+id/sendButton"
android:layout_gravity="center_horizontal"
android:layout_marginTop="41dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
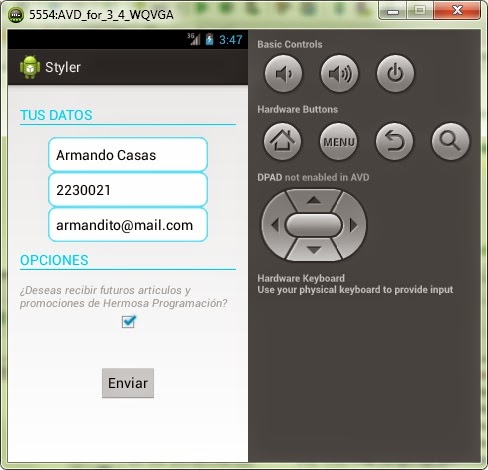
Como ves, hemos asignado al atributo style los estilos correspondientes. En los datos del suscriptor tenemos un textview con estilo de titulo y el texto "TUS DATOS". Mas abajo hay otro titulo donde añadimos las opciones adicionales relacionadas a las suscripción, este tiene el texto "OPCIONES". Las secciones están separadas por nuestros objetos Separators y el mensaje dirigido a nuestros usuarios tiene asignado el estilo Message.
Los Text Fields no tienen asignado ningun estilo, ya que su forma es heredada del tema de la aplicación.
Nota: No olvides añadir todos los textos representativos a tu archivo strings.xml. Te dejo las definiciones aquí abajo:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Styler</string>
<string name="action_settings">Settings</string>
<string name="dataHeader">TUS DATOS</string>
<string name="nameField">Nombre</string>
<string name="phoneField">Teléfono</string>
<string name="emailField">Email</string>
<string name="optionsHeader">OPCIONES</string>
<string name="newsletterText">¿Deseas recibir futuros articulos y promociones de Hermosa Programación?</string>
<string name="sendButton">Enviar</string>
</resources>
Paso 4
Y por ultimo ejecutamos el proyecto para visualizar que se hayan aplicado el tema y los estilos particulares. En caso de que tu proyecto no tenga asignado el tema al elemento de la aplicación en el archivo AndroidManifiest.xml, recuerda modificar el atributo theme:
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
...
James Revelo Urrea - Desarrollador independiente