Informática
Visual Studio Code se ha convertido en uno de los editores de texto más completos y con razón. En este artículo vamos a ver algunos consejos y trucos para configurarlo de manera inteligente y sacarle el mayor partido posible. De esta manera, en cuanto nos acostumbremos a usarlos, aumentaremos nuestra productividad de manera muy fácil.
Material Icon Theme
Se trata de un tema que incluye un montón de iconos que nos facilitará mucho la tarea de identificar cada tipo de fichero gracias a los iconos fácilmente diferenciables. Además, son bonitos y se ven con bien.
Desde aquí lo puedes descargar y aprender a configurar.
Otras extensiones interesantes:
GitLens: herramientas para Git
Markdown All in One: atajos de teclado para markdown
Rainbow CSV: facilita el uso de tablas en csv
WordCounter: contador de palabras
Code Snippets
Los snippets son fragmentos o trozos de texto que se expanden gracias a plantillas y pueden generar un texto mucho mayor. Por ejemplo, podemos escribir una serie de letras que se pueden convertir en la plantilla para un bucle. Así nos ahorramos un montón de tiempo al ahorrar tecleo y reducir los errores. Como es lógico, los snippets son especialmente útiles con fragmentos de texto que utilicemos a menudo.En VS Code podemos utilizar los snippets gracias IntelliSense al presionar Ctrl + Espacio cuando tenemos el cursor en una palabra. También podemos acceder a ellos en la paleta de comandos Ctrl + Shift + P escribiendo Insert Snippet.
Para que nos aparezcan los snippets de manera automática dependiendo del lenguaje que estemos usando (sin tener que presionar nada, como un autocompletado) debemos configurar el parámetro editor.quickSuggestions a true. Suele estar activado por defecto en muchos lenguajes, pero no en markdown, por ejemplo.
Cómo crear nuestro propios snippets
A los snippets propios de cada lenguaje les podemos añadir los que nosotros queramos. Para crearlos debemos ejecutar Preferences: Configure User Snippets en la paleta de comandos.Nombre del snippet: nos aparecerá luego en el IntelliSense
Scope: a qué lenguajes quieres que afecte
Prefix: el propio snippet
Body: lo que queremos que se escriba
Description: puede proporcionar más info sobre el snippet. Es opcional
Vista de Modo Zen
Se trata de una vista sin distracciones donde se elimina todo (excepto el código) para que te concentres con más facilidad. Por supuesto, luego puedes variar la anchura de la página para que se adapte a tus necesidades.Se activa puede activar:
Presionando a la vez Ctrl + K, las soltamos, y presionamos Z
Ver > Apariencia > Cambiar modo Zen (View > Appearance > Toggle Zen Mode)
Escribiendo en la paleta de comandos zen
Para salir, la forma más cómoda es presionando dos veces la tecla Escape.
Personalización de la barra de título
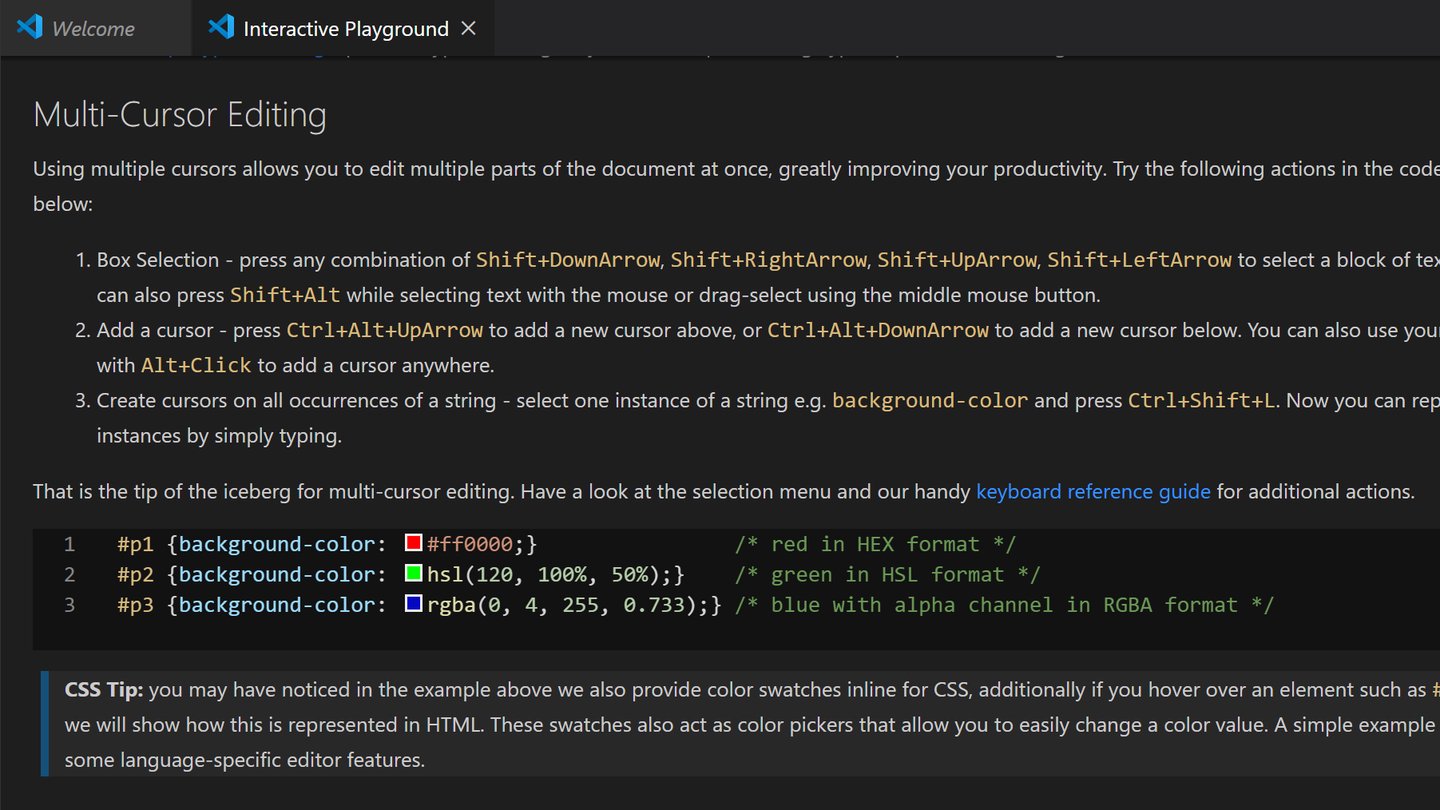
Edición multilínea
Con VS Code podemos editar varias líneas a la vez, es algo habitual en muchos editores, pero hay gente que aún no lo conoce. Para emplear la edición de líneas múltiples debemos utilizar:Windows: Ctrl + Alt + Teclas de flecha
Linux: Mayúsculas + Alt + Teclas de flecha
Otros ejemplos:
Te puede interesar...
Qué significa cada grado de protección IP (IP rating)
Screen tearing ¿qué es? ¿cómo solucionarlo?
Qué es el CCX en los procesadores AMD Ryzen
Xiao Ai: el asistente virtual de Xiaomi orientado al mercado chino
El cine: 24 vs 23,976 fotogramas por segundo
¿Qué conexión necesitaremos para jugar a Google Stadia?
Cómo formatear un pendrive USB en Windows 10 de forma facil y rápida
Cómo desactivar la barra de tareas en un monitor secundario - Windows 10