Además, ya os contaba que comienzo otro nuevo proyecto, y no sé si os he dicho o no, que estoy preparándoos otro curso (así que atentos al blog la semana que viene).
Pero eso, que de locos. Aun así, he querido sacar media hora para escribiros este tutorial, algo que nunca se me había ocurrido pero ahora que lo he necesitado, creo que es algo muy útil y que merecía la pena ser compartido :)
Imagino que sabréis que blogger nos da la oportunidad tanto de crear un blog con una columna lateral (o dos) o ninguna.
Lo tenéis en el diseñador de plantillas:
Un blog con columna, sería por ejemplo como este mío, que como veis, tiene una columna a la derecha de los posts y en la que puedo añadir cosas como el buscador, las categorías de mi blog, los seguidores, etc.
Y un blog sin columna, sería por ejemplo como el de mi curso de instagram, que como vereis si entráis, no tiene columna.
Por qué una sola página sin columna
En el caso del curso, genial que no tenga columna, pues no tengo necesidad de que sigáis el blog, ni nada más. Ahora bien, en un blog yo creo que es importante sí tenerla, para así tener a la vista las diferentes cosas que nos interese que el lector haga. Es decir, si no tenemos a la vista nuestros seguidores o nuestras redes, es probable que no nos sigan. Si no tenemos las categorías, es posible que lean un post y se vayan. Si no tenemos un anuncio o banner de algo (como yo del curso de ig), quizá ni sepan que lo tenemos.
Es decir, es muy útil.
Recuerdo que una vez me decía una clienta que tenía muchas visitas de google, pero que no tenía seguidores. ¡Claro! Tenía un blog sin columna lateral, y todas las opciones para seguirle, abajo del todo, al pie del blog... No estaban a la vista, y por tanto, la gente ni las veía.
Por otro lado, sin embargo, puede que tengamos algo que decir, en lo que queramos que al contrario, la gente no se nos desvíe de tema.
Os digo que lo he necesitado porque en el nuevo proyecto que estoy preparando, que tendré un blog con columna lateral, como este, tendré un programa a la venta de una cosa. Pero quiero que cuando la gente entre en la página explicativa o de venta de programa, no se me despiste yendo a otros posts y demás. Quiero despejarla y que así se centren en leer cómo funciona el programa.
Y por eso se me ha ocurrido que quizá vosotros podáis necesitarlo algún día.
El tutorial
He de decir que el tutorial lo he sacado de aquí. Ahora visto, obviamente, tiene sentido, pero supongo que me resultaba más fácil buscarlo en google y que me lo dieran hecho que pensar yo jajaj.
Las que habéis hecho el curso de html y css os daréis cuenta también de que hubieseis sabido hacerlo (pensando un poco), pero lo que no sabéis es usar el formato condicional, y que no es otra cosa que aplicar lo dicho en unos casos sí y en otros no.
Ejemplo:
Si... la página es "esta", quitarle la columna ;)
En cualquier caso y para que os resulte más sencillo a todos, yo creo que es más fácil, no ponerle un formato condicional en la plantilla, sino hacer el cambio directamente en la página en sí.
De ese modo y de su tutorial nos cargamos los condicionales y usamos solo lo que está entre las etiquetas de estilo. Vamos a nuestra página de blogger, lo pegamos en la zona de html antes de ponernos a escribir, y voilà :)
Paso a paso
Por si alguien está menos familiarizado con blogger o html o siguiendo tutoriales, hago un paso a paso muy fácil de seguir.
Paso 1.
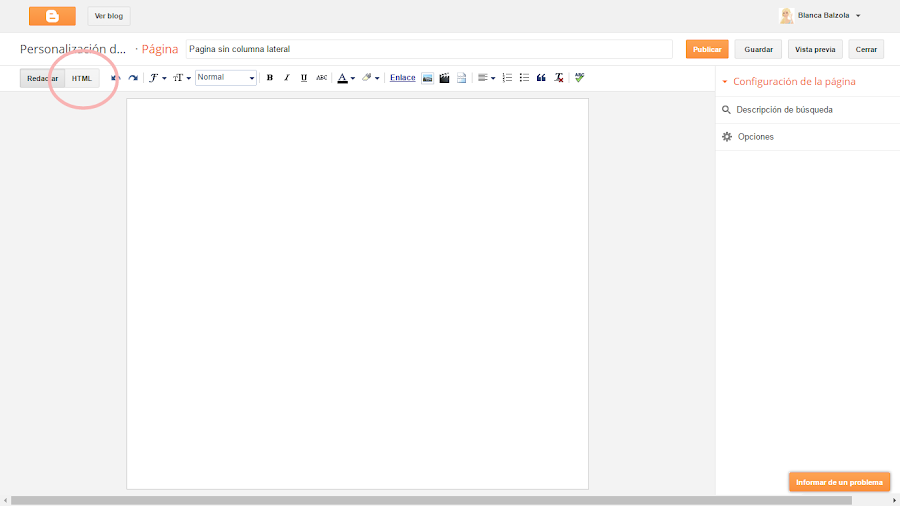
Vais a la página que queráis poner a tamaño completo, y cambiais la vista a html
Paso 2.
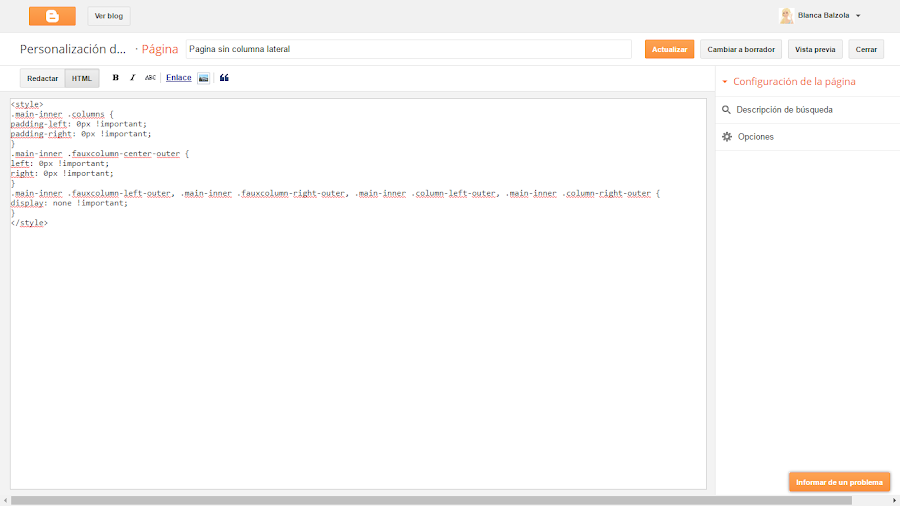
Una vez en la vista html, copiáis el siguiente código:
<style>
.main-inner .columns {
padding-left: 0px !important;
padding-right: 0px !important;
}
.main-inner .fauxcolumn-center-outer {
left: 0px !important;
right: 0px !important;
}
.main-inner .fauxcolumn-left-outer, .main-inner .fauxcolumn-right-outer, .main-inner .column-left-outer, .main-inner .column-right-outer {
display: none !important;
}
</style>
Así:
Paso 3.
Comenzáis a escribir debajo de eso.
Para no tener dudas, podéis escribir a primera palabra de vuestro post aun en la vista html (justo debajo de </style) y luego ya cambiar la vista a Redactar.
Una vez en redactar, escribís como de costumbre.
Paso 4.
Ya está, le dais a Publicar como siempre y ya.
Mirad, aquí podéis ver mi página de cursos original.
Y aquí podéis ver una página de cursos que he creado habiéndole quitado la columna.
--
Espero que os sea útil. Ahora o en el futuro.
De hecho, podéis pinearlo aquí para tenerlo a mano siempre → http://bit.ly/2ekj5Mv
Y recordad estad atentos en estos días que viene, que saco curso. Y ya sabéis que sule haber premios para los seguidores más fieles ;)
Voy a seguir.
Besotes
Blogger | Email | RSS | Bloglovin | Feedly