La semana pasada no me fue posible publicar nada. Estuve por tierras inglesas y me fue imposible encontrar un momento para sentarme a escribir. Sin embargo, si que encontré un montón de inspiración.
En total estuve cinco días, los primeros tres días los pasé en Reading, una ciudad a pocos minutos de Londres, y los dos últimos me alojé en Birmingham, la segunda ciudad más grande de Reino Unido, donde yo pensaba que habría un montón de monumentos y museos que ver. Mentira. Lo que había era un montón de tiendas y centros comerciales. Que es más o menos el panorama que nos vamos encontrando poco a poco en el mundo online, sobre todo en las búsquedas de Google. Y todo eso repercute al final en que poco a poco te va costando más y más vender. Así que si te encuentras en esta situación de ya no saber que más hacer para volver a tener ventas este es tu artículo.
Hoy voy a compartir contigo todo lo que aprendí de la super comercial ciudad de Birmingham y que tú puedes volcar en tu tienda online, tanto para mejorarla como para corregir fallos.
Y sí, como siempre te traigo un poco de código, pero esta vez no es para mejorar el diseño de tu página web y que quede más bonita, si no para que Google comience a ver con buenos ojos cada producto de tu tienda.
Quédate con un nicho. No hay nada que eche más para atrás a una persona a la hora de comer en un restaurante que que en este te sirvan desde pizza hasta comida turca, aunque últimamente se está imponiendo mucho el servir en un restaurante comida de varias culturas, sin embargo a día de hoy nos gusta mucho más ir a un restaurante y sentir que está “especializado” en el tipo de comida que sirven. Lo mismo pasa si trasladamos eso al mundo online, nadie se va a sentir cómodo si vendes ropa interior al mismo tiempo que utensilios para la cocina. Por lo que a la hora de construir tu tienda online hazlo en base a un nicho, no a un bazar.
No hay nada mejor que poder pagar sin necesidad de tener que andar pidiendo favores a familiares. Muchos contamos con cuenta bancaria pero carecemos de tarjeta y nos movemos por el mundo online con Paypal, porque, admítelo, al final es más cómodo que andar buscando la tarjeta por la cartera. Y si en todos los centros comerciales de Birmingham había un cajero para poder cambiar euros por libras, tú puedes tener tanto Paypal como tarjeta de crédito/débito como opciones de pago en tu tienda virtual, para ello si eres usuario de Woocommerce puedes utilizar el plugin de Paypal y el de Stripe for woocommerce, este último te permite el pago por tarjeta.
El diseño no lo es todo, pero es mucho. Por ello utiliza siempre colores claros de fondo y oscuros para el texto, hazte con una paleta de colores que transmita tu marca y vuelcala en el diseño de forma armoniosa y sin sobrecargar mucho; consolida las imágenes de tus productos, de forma que no tengas que poner una marca de agua en cada una de ellas para que sepan a quien pertenecen… El diseño final de una web es el resultado de mucho fallo y corrección, por lo que no te quedes con el primer resultado, sigue probando, cambiando y variando, siempre en base a crear un diseño limpio y sencillo para el usuario. Verás como el resultado final es mejor que los anteriores.
Apuesta siempre por la seguridad del cliente. A nadie le gusta estar en una tienda de ropa y tener que andar con todo al probador porque unos carteles pegados a lo largo y ancho de la tienda te avisan de que el establecimiento no se hace responsable del hurto de cosas. En el momento en el que lees el cartel te dejas de sentir seguro. El problema es que muchos pensamos que en el entorno online este cartel no existe porque Internet es un lugar seguro. Yo pensando eso hace dos años compré mi vestido de graduación de bachillerato en una tienda online. La tarjeta fue clonada y menos mal que el banco bloqueó las cuentas al ver gastos raros, si no el problema habría sido grave. Por ello, si vas a vender algo online, olvídate de ser quisquilloso y paga por un certificado de seguridad o pásate a un hosting que lo tenga gratuito, no solo por Google (¡A ver si dejamos de hacer todo en base a él!) sino principalmente por el usuario y su seguridad; cambia las contraseñas a unas más fuertes, tanto del correo como de la tienda; utiliza los plugins justos y necesarios y temas que no sean piratas y estén desarrollados con código limpio.
Indica bien qué es qué. A mi y a ti nos gusta ver un producto y en un vistazo poder saber para que sirve, cuantos usos tiene y su precio, por eso a la hora de desarrollar la ficha de producto realiza una buena descripción del producto, adjunta una buena imagen principal y varias secundarias y ubica el precio de forma que se encuentre bien visible.
Al igual que a mi y a ti nos gusta esto a Google le vuelve loco también que le indiques estás cosas sin necesidad de tener que andar pensando mucho. Para facilitar esta comunicación Google creó las Rich snippet, que existen tanto para reseñas de libros, como para eventos, cursos… Sin embargo, la que hoy nos interesa y de la que vamos a hablar es la de productos. Los rich snippet se pueden poner de tres formas en tu web, a través de Microdata, de RDFa y de JSON-LD, un lenguaje para describir datos que se utiliza fácilmente a través de JavaScript (otro lenguaje). Esta última forma es la que nos interesa y la que vamos a utilizar siempre para nuestros productos.
En la página del producto situamos arriba del todo, en la versión HTML, el siguiente código. (En el caso de tener una plantilla que tenga una zona en el post que nos permita situar scripts, como la Genesis, situaremos el código ahí)
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Pack senderista",
"image": "http://www.conunportatilbajoelbrazo.com/pack-senderista.jpg",
"description": "Pack de diseño web enfocado a esas personas que quieren crear la casa 2.0 de su negocio en Internet",
"brand": {
"@type": "Thing",
"name": "Con un portátil bajo el brazo"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.0",
"reviewCount": "50"
},
"offers": {
"@type": "Offer",
"priceCurrency": "EUR",
"price": "400.00",
"priceValidUntil": "2020-11-05",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Con un portátil bajo el brazo"
}
}
}
</script>
Cambiando lo del “Pack senderista” cambiarás el título de producto que aparecerá en la tarjeta de Google, el enlace que sigue a lo anterior te permitirá cambiar la imagen, yo te recomiendo colocar el enlace de la imagen que has establecido como “Imagen destacada” del producto; el texto de “Pack de diseño web enfocado a esas personas que quieren crear la casa 2.0 de su negocio en Internet” es la descripción del producto que mostrará Google en la tarjeta. Como puedes ver toda esa primera parte equivale al título, imagen y descripción de la tarjeta. Lo siguiente que podemos encontrar es el nombre de la compañía o empresa, yo he puesto Con un portátil bajo el brazo, tú debes poner la tuya. Después de eso encontramos en negrita una parte muy interesante, equivale a las estrellas que salen en la tarjetita, lo primero en negrita es el número de estrellas, como puedes ver se pueden poner decimales, lo segundo equivale al número de reseñas, por favor, rellena esta última parte con cabeza, no te pongas 5 estrellas gracias a 1.000 reseñas, porque vas a perder credibilidad. Lo último que encontramos en negrita es el precio del producto, que se pone en euros; la fecha hasta la que ese precio va a seguir así, esto hará que en la tarjeta el producto aparezca como en stock, si no quieres que aparezca así simplemente borra las líneas de “priceValidUntil” y “availability”; y, el nombre de la organización, donde yo he vuelto a poner “Con un portátil bajo el brazo”.
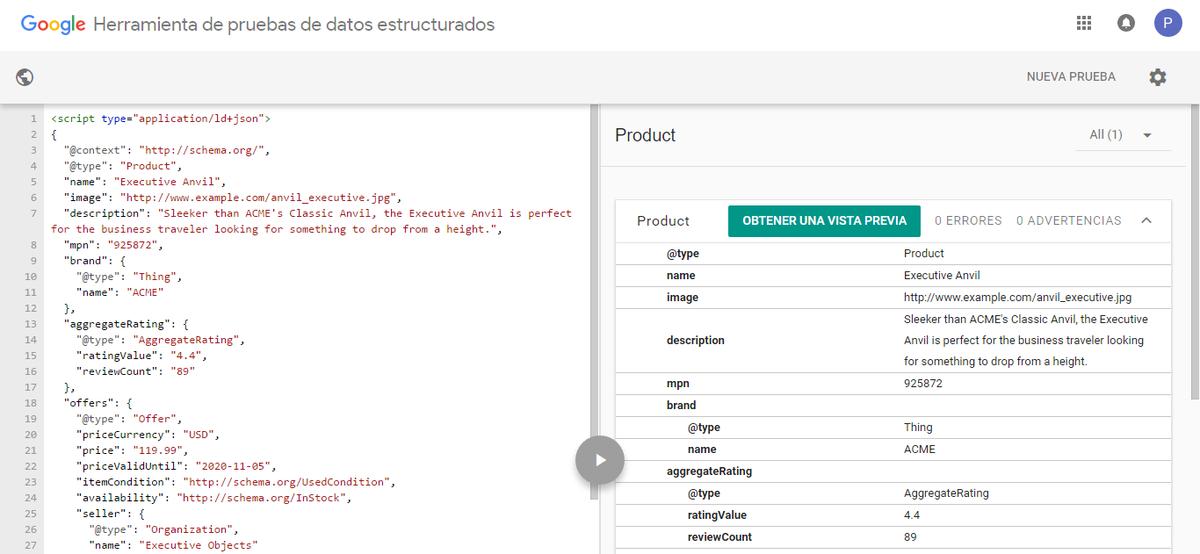
Una vez hayas escrito vuestra versión del Rich snippet puedes probar si está bien introduciéndolo en la herramienta de pruebas de datos estructurados. Allí copias el rich snippet en la columna de la izquierda, sustituyendo el texto que ya se encuentra, y luego le das a la flechita que se encuentra en el medio de ambas columnas. Eso te generará un informe que te avisará de algún error o advertencia.
Si no nos da ningún error podemos guardar ya la página del producto con el código situado al principio de ella y dejar que obre su magia. Después de unas semanas tendrás que ver la tarjeta de Google con los datos enriquecidos.
Como ya te habrás dado cuenta va apareciendo gradualmente, así que no te preocupes si no aparece toda la información inmediatamente, y esto no es solo útil para Google, también es útil para el usuario, que puede valorar antes de entrar en tu página si “le merece la pena”, ya que puede ver el precio, la descripción del artículo y si hay disponibilidad de este.
Como puedes ver se trata de cosas sencillas, que a nosotros como usuarios nos encanta encontrar en los sitios a los que accedemos, pero que en muchas ocasiones no nos molestamos en cuidar esos aspectos en nuestras propias tiendas. Yo ya te he dado las pistas ahora te toca a ti seguirlas y comenzar a cuidar tanto a Google como al usuario en tu tienda online.