Pérdida vs. Sin pérdidas
Cada formato de imagen puede ser categorizado como «con o sin pérdida», y estos términos se explican por sí solos. La compresión con pérdida reduce el tamaño de los archivos al eliminar permanentemente la información sobre un archivo, haciéndolo más pequeño pero también degradando su calidad. La compresión sin pérdida sólo reorganiza los datos de tal manera que ocupan menos espacio, pero se pueden empaquetar y descomprimir (¡o descomprimir!) sin dañar el archivo.
Saltar
Raster vs. Vector
Cuando se piensa en el «formato de imagen», probablemente se está pensando en una trama. No tiene nada que ver con Bob Marley – sólo significa que el archivo es esencialmente una cuadrícula de píxeles de color que hacen una imagen. JPG, PNG, GIF, TIFF, y la mayoría de los otros archivos de fotos son rasters. La única información que tienen es el color de los píxeles, por lo que ampliarlos o estirarlos generalmente sólo resultará en una imagen más pixelada.
Los vectores, sin embargo, están diseñados para ser escalados para siempre. Los archivos SWF, EPS y PDF almacenan imágenes no como píxeles, sino como ecuaciones matemáticas que pueden representarse como puntos y líneas. La imagen puede llegar a ser tan grande o tan pequeña como se necesite sin que se produzca un golpe de calidad, pero estas extensiones no son tan comunes en la Web ya que los vectores no son tan fácilmente compatibles como las imágenes rasterizadas.
Grupo Mixto de Expertos Fotográficos (JPEG) – Lossy Raster
El archivo JPEG lleva el nombre del grupo que lo creó y domina el mundo de las imágenes web debido a su compatibilidad casi universal y su pequeño tamaño. Probablemente su ojo no podría distinguir un JPEG ligeramente comprimido de una imagen de mayor calidad sin unos segundos de escrutinio, y se carga rápidamente, por lo que es lo suficientemente bueno para la mayor parte de la Web.
JPEG-2000 es la versión actualizada que tiene algunas mejoras sobre el original, pero nunca ha despegado, por lo que es poco probable que vea este formato en muchos lugares.
Excelente para: poner fotos en la Web, guardar y enviar imágenes de pequeño tamaño, uso general, imprimir imágenes.
Gráficos de red portátiles (PNG) – Raster sin pérdidas
Este formato se ha convertido en el punto de partida para gráficos web de alta calidad, especialmente si necesita un fondo transparente. PNG fue diseñado originalmente como una alternativa GIF, pero soporta mucho más colores y es más flexible en cuanto a la configuración de la transparencia. El tamaño del archivo es generalmente mayor que GIF o JPEG, pero PNG conserva mejor la calidad y es más flexible,
También puede encontrarse con PNG-8 y PNG-24 en algunos programas. Éstos seguirán exportándose como PNG normales, pero el PNG-8 sólo admite 256 colores y no permite la transparencia parcial, lo que le permite obtener un tamaño de archivo más pequeño que el del PNG-24 con más funciones.
Excelente para: gráficos web, fotos de alta calidad donde el tamaño no es un problema, transparencia.
Formato de intercambio gráfico (GIF) – Raster sin pérdidas
El predecesor de PNG, el formato GIF, es ahora más famoso por permitir los bucles cortos de vídeo que no se puede dejar de ver en los medios de comunicación social. El debate sobre si pronunciarlo como » g si» o » j si» es bastante acalorado, pero si quieres enfadar a ambos lados, intenta pronunciarlo como «jeff».
Los GIF sólo admiten 256 colores, lo que los convierte en una mala elección para las fotos de alta calidad, pero su compresión es excelente, por lo que puede reducir el tamaño de las imágenes simples sin que se produzca un gran impacto en la calidad. Los píxeles también pueden hacerse transparentes, pero deben estar encendidos o apagados, no entre ellos.
Excelente para: gráficos simples, animaciones, iconos.
Formato de archivo de imagen etiquetado (TIFF) – Raster sin pérdidas
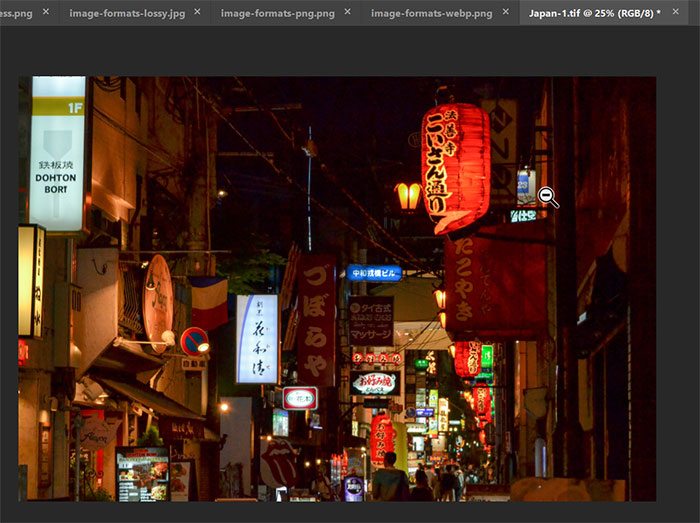
Puede que no te hayas topado con un TIFF personalmente, pero si te gusta la fotografía o trabajas mucho con medios impresos, puedes reconocerlos como el formato grande, pero de alta calidad, que a menudo prefieren los editores. Además, nadie discute sobre la pronunciación.
Excelente para: imprimir fotos de alta calidad, escanear imágenes de alta calidad, cualquier cosa donde el tamaño no sea un problema.
Gráficos vectoriales escalables (SVG) – Vector
Si alguna vez ha intentado guardar una imagen fuera de Internet y en su lugar ha obtenido la opción «guardar como página web», es posible que haya visto un SVG. Estos son posiblemente los gráficos vectoriales más ampliamente soportados que existen, y su capacidad para mantener una buena calidad y escalabilidad a bajos tamaños de archivo los hace populares para logotipos, gráficos de sitios y en cualquier otro lugar en el que un vector pueda resultar útil.
Excelente para: gráficos de presentación, gráficos escalables, logotipos.
Nuevos formatos
Puede que aún no haya visto estos formatos en la naturaleza, pero ofrecen algunas ventajas sobre los estándares actuales.Formato de imagen de alta eficiencia
HEIF es esencialmente JPEG pero con mayor calidad y tamaños de archivo más pequeños. Este es ahora el formato de imagen predeterminado en iOS 11 y posteriores.WebP
WebP es el formato de Google, y lo hace casi todo: mejor compresión que JPEG, mejores animaciones que GIF, y transparencia a la par con PNG. Es compatible con varios navegadores y actualmente es utilizado por YouTube, Facebook y algunos otros sitios si los visitas utilizando un navegador compatible.¿Por qué tantos formatos?
Es poco probable que haya un formato para gobernarlas todas, ya que los diferentes campos tienen diferentes necesidades de imagen. Los navegadores de Internet en general no necesitan pensar más allá de JPEG y PNG (y quizás WebP y HEIC en el futuro), pero para aplicaciones de negocio y publicación, tener opciones como TIFF y SVG hace la vida más fácil.Y, si aún no lo has hecho, deberías pensar en elegir un bando en el debate GIF antes de que desaparezca el formato. Sea parte de la historia.
Créditos de imagen: , Google Developers , W3C.org , It$0027s Easy Neon Animated Gif , JPEG JFIF y 2000 Comparison , Ejemplo de compresión JPEG