Optimizar las imágenes, en términos de rendimiento web consiste en hacer que, sin perder su calidad, ocupen menos espacio en KB para que su descarga desde el servidor al navegador del cliente sea lo más rápida posible.
Analizaremos varias formas de optimización de imágenes.
En Diarios de la nube vamos a ir ayudándote a resolver distintos puntos importante para mejorar el rendimiento de tu sitio web por medio de GTMetrix.
GTMetrix es un servicio de análisis rendimiento de la compañía de hosting GT.net. Es capaz de realizar los test más exigentes para analizar la velocidad de carga de todos los recursos de un sitio web, indicando así su velocidad de carga y localizando posibles "cuellos de botella" que afecten a su rendimiento. Entre las pruebas que realiza para comprobar la velocidad de carga de una web se encuentra la conocida Google Pagespeed y Yahoo YSlow.
Veamos punto por punto, qué mejoras debes implementar en tu web para conseguir un buen rendimiento con la optimización de imágenes.
Comprueba el rendimiento de tu web con GTMetrix
Lo primero es realizar el análisis de rendimiento de GTMetrix para poder visualizar si tenemos algún aviso que nos indique la necesidad de utilizar la ejecución aplazada de Javascript.
Así pues, ejecuta primero esta guía que te explica cómo analizar el rendimiento de tu web con GTMetrix.
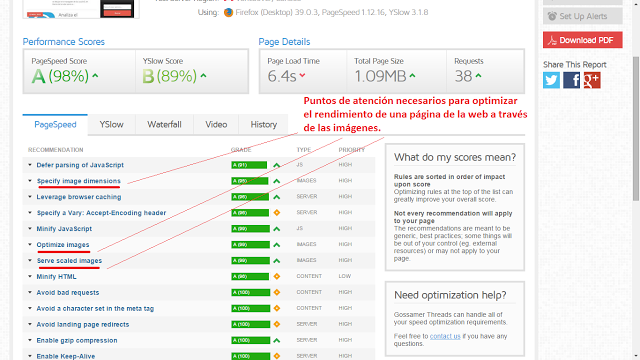
Si en el resultado del análisis de tu página te aparecen los siguientes avisos: "Specify image dimensions", "Optimize images", "Serve scaled images", lo mejor es que ejecutes los siguientes pasos que explico a continuación para mejorar el rendimiento de tu web.Cómo localizar las imágenes que no están optimizadas en tu web
Gracias a GTMetrix, en el análisis de Google Pagespeed, podréis ver los avisos de las imágenes que no tienen dimensiones especificadas, aquellas cuyo peso no ha sido optimizado y las que requieren escalado por parte del navegador.
De esta manera, puedes ver dentro del código de tus páginas, qué imágenes están afectando al rendimiento de la misma. A continuación te explico cómo solucionar cada problema.
Cómo optimizar imágenes en una web para mejorar el rendimiento
Aplicaremos tres pasos fundamentales que todas las imágenes de un sitio web deberían realizar para encontrarte plenamente optimizadas:
Especificar el tamaño exacto de las imágenes y evitar el escalado por navegador: las dimensiones en el código fuente son importantes. Es fundamental especificarlas con claridad para que el navegador no tenga que interpretar los tamaños a los que debe dibujar las imágenes. De esta manera se evita el escalado y otros problemas que pueden afectar al rendimiento.
Disminuir el peso de la imágenes sin perder calidad: el "peso" en Kilo Bytes de las imágenes de la página principal del Blog debe ser lo más reducido posible. Existen diversas utilidades de optimización sin pérdida de calidad apreciable que explicaremos a continuación.
Utiliza formatos de imagen correcto para almacenarla y mostrarla en una web. La extensión de la imagen es fundamental para que ésta se encuentre comprimida todo lo posible. No utilicéis .bmp jamás pues su compresión es bajísima y consumiréis ancho de banda innecesariamente. Siempre tratad de que las imágenes que se muestren en la página principal tengan extensión .jpeg y dentro de las entradas, si queréis más nivel de detalle utilizad .png.¿Qué se consigue con la optimización de rendimiento de las imágenes en una web?
Si ajustas la imagen para que mida justamente el tamaño que tu código fuente ha asignado para dibujarla en el navegador, utilizas el formato adecuado para almacenarla y optimizas su "peso" final sin perder calidad:
El navegador de tu usuario no tendrá que realizar cálculos ni procesamientos "extra". No será necesario que reescale a menor tamaño o a mayor tamaño las imágenes que hayas ajustado. Es decir, si la imagen mide directamente un valor fijo, que no necesita ser reescalado, se dibujará más rápido al evitarse el procesado necesario para su adaptación a tal efecto.
Mejorarás considerablemente los tiempos de dibujado en dispositivos móviles y tabletas donde se dispone de menor potencia de procesamiento que en los ordenadores de escritorio para procesar el tratamiento de imágenes,
La descarga de las imágenes será más rápida porque ocuparán sólo el tamaño que deben ocupar, ni más ni menos. El navegador de tu usuario tardará menos en descargarla y conseguirá dibujar a mayor velocidad la imagen.
Para conseguir dejar optimizado el tamaño y la representación de la imagen debes:
1) Conocer lo que realmente va a medir la imagen donde la vas a dibujar.
2) Escribir su verdadero tamaño en el código fuente de tu HTML para que se "dibuje" con el verdadero tamaño que puede alcanzar.
3) optimiza el peso de la imagen para que ocupe menos espacio en KB o MB pero sin perder calidad en su presentación. Optimización paso a paso de una imagen en una web:
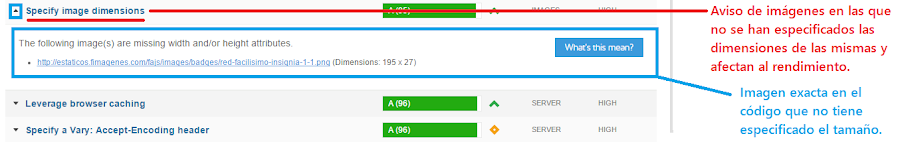
En primer lugar, vamos a tratar de ver el verdadero tamaño de aquellas imágenes que GTMetrix/Pagespeed están indicándonos que tenemos especificadas en el código sin indicar su tamaño:
1) Tomando datos de las imágenes que componen tu página
Cómo conocer el verdadero tamaño de tus imágenes
Breve resumen de la solución: Vamos a solucionar el problema de "escalado" (scale) de imagen y a conseguir saber su verdadero tamaño para escribirlo en el código HTML de las páginas. Recuerda que la imagen tiene un tamaño determinado, si el navegador tiene que "escalarla" para hacerla mayor o menor de su verdadero tamaño, perderá tiempo en aplicar dichos cambios. Por ello, la sugerencia de optimización de imágenes básica es conseguir que la imagen tenga el verdadero tamaño que va a mostrar en pantalla, de manera que el navegador no tenga que escalarla.
El "peso" de la imagen va muy relacionado con su "tamaño" o resolución. Cuantos más píxeles componen una imagen, más compleja es y más espacio ocupa. Voy a explicarte cómo descubrir el tamaño de una imagen ya insertada en tu Blog, dado que son las que vas a corregir. En un futuro, incluso antes de subirlas, podrás ya darles el tamaño adecuado.
Vamos a ver cómo poder medir el tamaño, una muy sencilla. Una alternativa por medición en el Blog utilizando las herramientas para desarrollo de Explorer o Chrome en cualquier punto del Blog y otra para medirlo directamente en en una imagen del Blog con Explorer.
1.1) Conocer el tamaño de una imagen sobre una página en concreto (la manera más sencilla de saber el tamaño de una imagen):
Haz "clic" derecho sobre la imagen que desees medir y a continuación del menú contextual que Explorer te muestra, selecciona propiedades. Te saldrá una pequeña ventana con el detalle de la imagen sobre la que te has puesto, en Dimensiones te vendrá el ancho y alto que deberías utilizar después al editarla para que no sea necesario que el navegador la reescale.
Clic derecho sobre la imagen, pulsamos propiedades y miramos Dimesiones en la ventana de información.
1.2) Conocer el tamaño de una imagen sobre una página en concreto, en cualquier punto del código (forma avanzada de detección de tamaños de imagen):
En primer lugar debemos conocer el tamaño del "marco" donde va la imagen. Es importante este paso porque dependiendo de lo que mida en píxeles (cada "cuadrito" que compone la imagen) la imagen, en pasos posteriores deberemos editarla para adptarla de manera que quede "encajada" en el cuadro.
Si quieres sigue el ejemplo que te hago con mi Blog para que te sea más sencillo. Está basado en el tutorial que hicimos para poner una imagen de fondo al título.
Para realizar la "medición" en píxeles del ancho y alto del "marco" de la imagen, abrid vuestro blog en Internet Explorer o Chorme (en Mozilla lo que voy a explicar requiere tener instalado "Firebug"). Una vez se muestre la pantalla principal pulsad F12 y se os abrirá el editor de desarrollo que Explorer o Chrome incorporan de serie:
En Explorer en el menú superior pulsa la opción "Buscar" y después "seleccionar elemento con un clic". Si es con Chorme pulsad el icono con forma de "lupa" que se encuentra en la parte inferior izquierda bajo el bloque de código que se ve de la página.
Acto seguido dirigid el cursor del ratón a la zona de título y procurad seleccionar el "marco" completo que engloba la imagen, observaréis que está en "<div id="header-inner". Apuntaros los valores que veis en "Height" (alto) y "Width" (ancho) que determinarán el tamaño final que tendrá que tener la imagen que pondremos de fondo del título.
Se aprecia en el código los textos width (ancho) y height (alto) del marco seleccionado de nuestro blog.
En mi caso, el tamaño del marco (del <div id="header-inner") es de 920 de ancho por 157 de largo.
Esto mismo se puede aplicar a las imágenes de resumen de las entradas, poneros encima de ellas con la lupa seleccionada y veréis el tamaño que tienen asignado.
En Chrome, podrás directamente hacer "clic" derecho sobre la imagen en cuestión y seleccionar "inspeccionar elemento"
Ponte sobre la imagen, haz "clic" derecho y selecciona "inspeccionar elemento"
Esto te abrirá las herramientas de desarrollador igualmente pero ya centrado sobre la imagen que quieres medir. 2) Aplicando los tamaños detectados de las imágenes de tus páginas en tu código HTML
Al aplicar los tamaños exactos detectados en el paso anterior, evitaremos el problema también del escalado. En este punto solucionaremos ambos avisos:
Para solucionar ambos problemas, en el código fuente de tu página puedes indicar los tamaños de las imágenes por dos sencillas vías, utilizando el marcado HTML o especificándolo en los estilos de la página (css):
Este es un ejemplo de cómo especificar el tamaño exacto de la imagen sin escalados dentro del código HTML:
<img alt="imagen portada" height="260" src="http://3.bp.blogspot.com/-SvMhFXxGKcw/Vls0rc1hFgI/AAAAAAAAQsA/gS2wqBQhIiM/s600/portada1.png" width="260">Expresando height="260" y width="260" indicas que la imagen debe medir exactamente ese tamaño. Aquí deberías meter los valores que descubriste en el paso 1), donde tomaste datos sobre sus dimensiones.
Especifica el tamaño exacto de la imagen sin escalados en la hoja de estilos:
#contenedor_imagen {
width: 300px;
height:300px;
}Expresando width:300px; y height:300pc indicas en la hoja de estilos que la imagen o su contenedor debe medir exactamente ese tamaño. Aquí deberías meter los valores que descubriste en el paso 1), donde tomaste datos sobre sus dimensiones.Como mínimo, especifica en el código HTML donde dibujas la imagen sus tamaños, esto es primordial para mejorar el rendimiento.3) Optimizando el peso de las imágenes para disminuir su tiempo de descarga
Dispones de diversas utilidades para optimizar las imágenes y conseguir que sin perder calidad, puedan ocupar menos espacio y cueste menos descargarlas.
En primer lugar dentro del aviso de GTMetrix/Pagespeed sobre falta de optimización de peso de imagen, verás que puedes localizar la imagen afectada:
Por cada imagen afectada por la falta de optimización, GTMetrix/Pagespeed te ofrecerán un enlace para la descarga de la misma pero ya optimizada. Esta solución es muy buena porque así no tendrás que utilizar programas adicionales para tratar dichas imágenes.
Las imágenes que descargues de GTMetrix/Pagespeed optimizadas, luego puedes volverlas a subir a tu servidor y volverlas a referenciar desde el código de tu página para comenzar a utilizarla. Verás que la segunda que pases GTMetrix habrás mejorado la puntuación y te desaparecerá el aviso.
¿Qué programas puedo utilizar para optimizar las imágenes de una web?
Si no vas a utilizar las imágenes automáticamente optimizadas por GTMetrix, estas son las dos utilidades que puedes manejar. Son un poco complejas de utilizar porque funcionan por comandos del sistema, no son programas que se ejecuten en ventanas. Funcionan en windows pero por la ventana de comandos:
Optipng: Programa de código libre alojado en sourceforge.net que se encarga de la optimización total de la compresión para imágenes .png.
jpegtran: Programa de código linre alojado en jpegclub.org que se encarga de la optimización total de la compresión de imágenes .jpg.
Cómo utilizar Optipng paso a paso: 3.1) Conéctate a la web de Optipng para descargarte su programa aquí
3.2) Descomprime en tu disco duro el .zip descargado que contiene el programa Optipng.
3.3) Coloca el .optipng.exe en una carpeta de tu disco duro. Para que sea más sencillo, ponlo en c:\OptimizarPNG y mete en dicha carpeta las imágenes que desees optimizar.
3.4) Abre un comando MS-DOS. Desde Windows, dale al botón de Inicio, después la opción "Ejecutar" y por último escribe CMD.
3.5) Dirígete a la carpeta donde pusiste las imágenes .ong a optimizar escribiendo en la linea de comandos "cd OptimizarPNG" o el nombre de la carpeta donde metieras las imágenes.
3.6) Una vez dentro escribe "optipng.exe -o7 *.png" y pulsa enter.
Un ejemplo de utilización sería: optipng -o7 imagen_a_optimizar.png
3.7) Se comenzará a ejecutar el programa de optimización, al finalizar dejará las imágenes arregladas con el mismo nombre que tenían.
3.8) Sube las imágenes a Blogger de nuevo y vuelvelas a colocar en la entrada donde se encontraran (imágenes o iconos, lo que fuera).
3.9) Ejecuta Pagespeed y comprueba que ya no hay más optimización que realizar para las imágenes que has arreglado.
Eso es todo con los .PNG. Hazlo con los de la página principal, con los que se dibujan cuando el usuario accede al Blog y comprueba la mejora. Luego, una vez que lo hagas por rutina verás que mejora claramente la velocidad de dibujado en los navegadores.Cómo utilizar Jpegtran paso a paso:
3.1) Conéctate a la web de jpegclub para descargarte JPEGTRAN aquí
3.2) Coloca el jpegtran.exe en una carpeta de tu disco duro. Para que sea más sencillo, ponlo en c:\Optimizarjpg y mete en dicha carpeta la imagen que desees optimizar.
3.3) Abre un comando MS-DOS. Desde Windows, dale al botón de Inicio, después la opción "Ejecutar" y por último escribe CMD.
3.4) Ve a la carpeta donde metiste el jpegtran.exe escribiendo " cd Optimizarjpg" o el nombre de la carpeta donde lo introdujeras.
3.5) Ejecuta el comando "jpegtran -optimize NOMBRE_IMAGEN_ORIGINAL.jpg NOMBRE_IMAGEN_OPTIMIZADA.jpg
3.6) Sube a Blogger la imagen JPEG optimizada.
Eso es todo con los .JPG. Hazlo con las de la página principal, con las que se dibujan cuando el usuario accede al Blog y comprueba la mejora. Luego, una vez que lo hagas por rutina verás que mejora claramente la velocidad de dibujado en los navegadores.
Con estos pasos realizados por cada imagen afectada, verás que el rendimiento neto de tu web mejora notablemente, la nota media de la misma en GTMetrix verás que se incrementará y optarás a una ligera mejora en el posicionamiento.
Cualquier duda me tienes en los comentarios.