Optimizar las hojas de estilo mejora considerablemente el rendimiento del dibujado de una página web.
Las hojas de estilo de tu sitio web o blog son las encargadas de darle presentación a los componentes que sirven para formar tu página web.
El cuidado y optimización de las mismas suele ser pasado por alto con frecuencia, normalmente nos basta con que "funcione la presentación" pero no nos damos cuenta de los problemas que conlleva un incorrecto uso de las hojas de estilo.
En Diarios de la nube vamos a ir ayudándote a resolver distintos puntos importante para mejorar el rendimiento de tu sitio web por medio de GTMetrix.
GTMetrix es un servicio de análisis rendimiento de la compañía de hosting GT.net. Es capaz de realizar los test más exigentes para analizar la velocidad de carga de todos los recursos de un sitio web, indicando así su velocidad de carga y localizando posibles "cuellos de botella" que afecten a su rendimiento. Entre las pruebas que realiza para comprobar la velocidad de carga de una web se encuentra la conocida Google Pagespeed y Yahoo YSlow.
Veamos punto por punto, qué mejoras debes implementar en tu web para conseguir un buen rendimiento con las hojas de estilo.
Optimiza el rendimiento de tu web paso a paso con GTMetrix: Google Pagespeed y YSlow:
Este artículo es parte de una guía que te ayudará a optimizar al completo el rendimiento neto de tu web, mejorando así su ejecución en cualquier dispositivo (móviles, tabletas, ordenadores) y permitiéndote una mejora en tu posicionamiento en buscadores.
La guía consta de los siguientes capítulos:
Analiza el rendimiento integral de tu web con GTMetrix.
Mejora el rendimiento de tu web aplazando la ejecución de javascript
Mejora el rendimiento de tu web optimizando sus imágenes
[El que estás viendo] Mejora el rendimiento de tu web optimizando sus hojas de estilo.
Puedes ejecutar cada entrega por separado, es recomendable seguir el orden planteado para una mejor comprensión.Comprueba el rendimiento de tu web con GTMetrix
Lo primero es realizar el análisis de rendimiento de GTMetrix para poder visualizar si tenemos algún aviso que nos indique la necesidad de optimizar las hojas de estilo en nuestra web.
Así pues, ejecuta primero esta guía que te explica cómo analizar el rendimiento de tu web con GTMetrix.
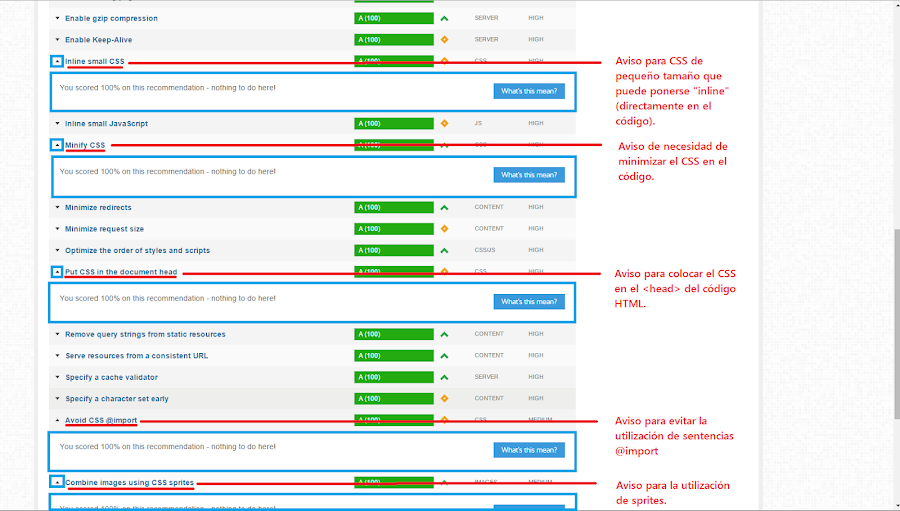
Si en el resultado del análisis de tu página te aparecen los siguientes avisos: "Inline small CSS", "Minify CSS", "Put CSS in the document head", "avoid using @import css" o "use css sprites" lo mejor es que ejecutes los siguientes pasos que explico a continuación para mejorar el rendimiento de tu web.Cómo localizar las hojas de estilo que no están optimizadas en tu web
Gracias a GTMetrix, en el análisis de Google Pagespeed, podréis ver los avisos de las hojas de estilo que requieren optimización y qué clase de actuación requieren al respecto para mejorarlas.
De esta manera, puedes ver dentro del código de tus páginas, qué hojas de estilo están afectando al rendimiento de la misma. A continuación te explico cómo solucionar cada problema.Conceptos previos:
Si estás familiarizado con la utilización de hojas de estilo puedes saltarte esta parte de la entrada y pasar directamente a la guía.Las hojas de estilo (.css)Con cualquier publicación web, las páginas web basan su presentación fundamentalmente en hojas de estilo. Esta clase de archivos tienen la extensión .css: Hojas_de_estilo_en_cascada. Contienen la información semánticamente construida de los elementos que en la página HTML constituirán el aspecto y el formato de los componentes que integran dicha página. Es decir, son archivos externos que le dicen a cada componente que utilizamos en nuestra página web (cajas de texto, títulos, comentarios, etc...) qué formato deben tener para darle un "estilo", una presentación. Establecen, por citar ejemplos simples que puedan comprenderse al instante, el espaciado entre caracteres, el margen entre un marco y el texto, el color que se va a utilizar en las letras...En cualquier publicación web se incluyen primero, antes del cierre de la etiqueta </head> para que luego el resto del código pueda referenciarlas. Se pueden ver en el HTML de cualquier sitio web porque quedan declaradas de la siguiente forma: <link href=URL_A_LA_CSS rel=stylesheet type=text/css/>.Donde URL_A_LA_CSS es la dirección donde se encuentra almacenada la hoja de estilos que estamos utilizando.
Optimización de las hojas de estilo:
Los siguientes pasos que a continuación se enumeran son obligatorios dada su importancia para mejorar el rendimiento neto de una página web.
1) Escribir "Inline" la hoja de estilo CSS pequeña:
Inline se trata de realizar la menor cantidad de accesos al servidor posible. Para ello, cuando el navegador interpreta nuestra página web, si tiene que solicitarle al servidor que descargue un archivo .css de alguna URL, estamos "perdiendo" tiempo d ejecución hasta que se va a por el .css, se descarga y entonces se aplica. Con el CSS inline, el contenido del propio archivo .css se encuentra ya metido antes de la etiqueta </head> en el código HTML de nuestra página. De esa manera, el navegador ya cuenta con el código que necesita sin realizar solicitudes de descarga al servidor.¿Cómo se hace?:
En lugar de realizar la llamada referenciada: <link href=URL_A_LA_CSS rel=stylesheet type=text/css/>
Se escribe directamente el contenido del .css en la propia HTML entre las etiquetas <style type=text/css> y </style>.
Instalación de tu CSS depurada y optimizada:
Para instalar tu código CSS como INLINE en una página web estándar, simplemente introduce antes del </head> las etiquetas <style type=text/css> y </style> con el código css en su interior:
<style type=text/css>#ArchiveList .toggle{cursor:pointer;font-family:Arial,sans-serif}#ArchiveList .toggle-open{line-height:.6em}#ArchiveList{text-align:left}</style>
2) Minimizar las hojas de estilo:
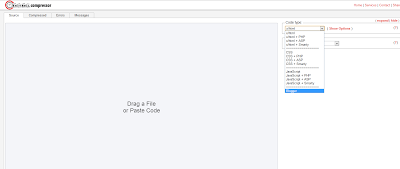
Vamos a optimizar el espacio y el tamaño que ocupa en nuestro código HTML o servidor. Conseguiremos minimizar los tiempos de acceso e interpretación del código eliminando texto y caracteres innecesarios:Debemos "comprimir" el tamaño del .CSS que estamos utilizando, de manera que cuando el navegador tenga que interpretarlo, el código no cuente con espacios en blanco o comentarios (entre otros detalles) que pueda ralentizar su lectura e interpretación por parte edl navegador de nuestros usuarios.En Internet existen múltiples compresores o minimizadores de recursos para CSS, Javascript o HTML. El que yo he utilizado para mi Blog es http://htmlcompressor.com/compressor/. Excelente por su facilidad de uso, su efectividad, eficiencia y enorme facilidad de uso:2.1) Para realizar la compresión con Blogger o cualquier página web, se puede copiar y pegar todo el código del CSS y soltarlo en HTML COMPRESSOR en la pestaña inicial "Source", donde pone "DRAG A FILE OR PASTE CODE".
2.2) En la parte superior derecha, abre el desplegable "Code type" y selecciona la opcion: CSS.
2.3) Ya sólo queda que pulses el botón verde "COMPRESS" de la parte inferior de la pantalla del HTML COMPRESSOR y tendrás listo para copiar en tu archivo .css final.
El código "minimizado" o "comprimido" lo puedes ya copiar y pegar directamente e el código fuente de tu web. Es especialmente importante minimizar el tamaño del código cuando éste se aplica "inline" en el HTML.
3) Minimizar las hojas de estilo:
Evita en líneas generales la utilización de la sentencia @import para cargar hojas de estilo en las páginas de tu web.
Si utilizas imágenes que van seguidas, en forma de iconos, utiliza css sprites.
No utilices código css en el <BODY> de tu páginas web, trata de que siempre esté por encima de la etiqueta </head>.
Con estos pasos realizados por cada hoja de estilo afectada, verás que el rendimiento neto de tu web mejora notablemente, la nota media de la misma en GTMetrix verás que se incrementará y optarás a una ligera mejora en el posicionamiento.
Cualquier duda me tienes en los comentarios.