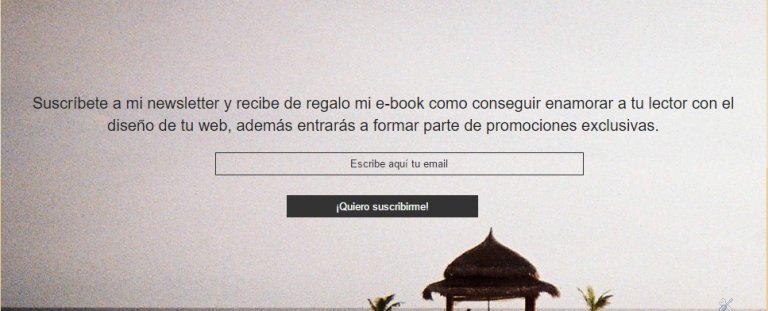
Puedes poner todo el testo y campos que queráis en vuestro formulario este simplemente es un ejemplo para que veas que la gran que hay diferencia entre el que viene por defecto y este.
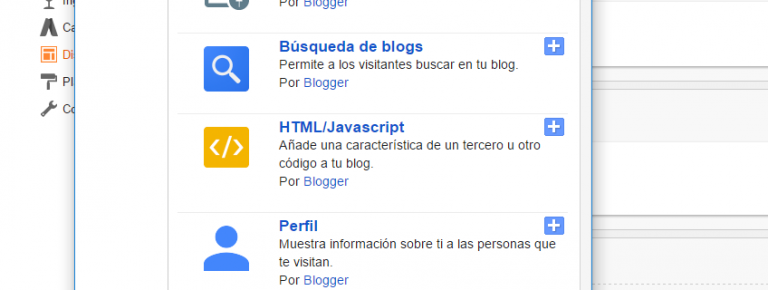
Para comenzar entras en tu Blogger y accedes al blog donde quieras poner este formulario. En la columna de la izquierda le das a “Diseño”, después presionas sobre añadir un gadget y en la ventana que se abre eliges HTML/JS:
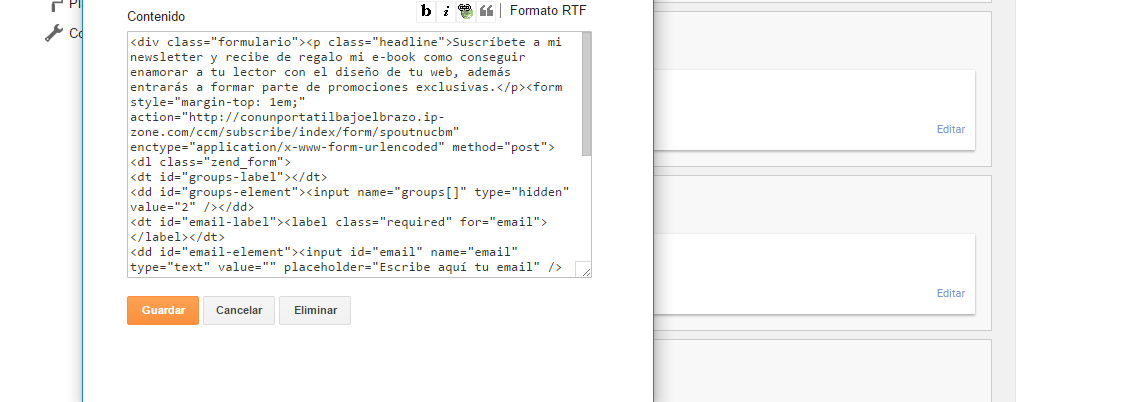
Una vez se carga la siguiente pantalla copias y pegas el formulario de suscripción, pero antes de guardar metes el formulario entre un div llamado formulario, es decir:
<div class=”formulario”>El código de tu formulario aquí.</div>
Una vez hecho eso último guardas todo y vas a tu blog.
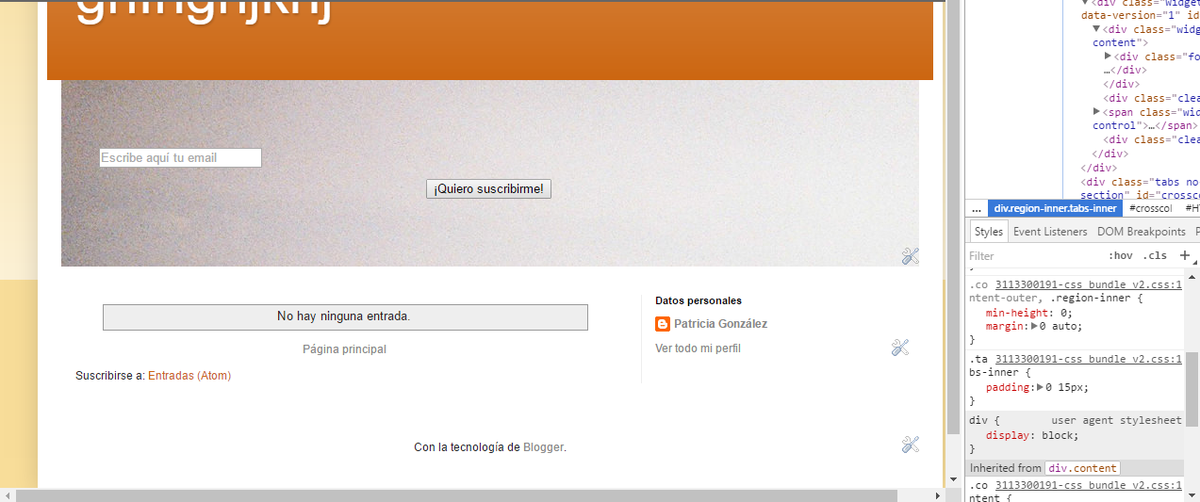
Como ves aparece toda la apariencia que le da el navegador por defecto y como eso es lo que estamos evitando, pasamos a la segunda parte de nuestro tutorial: el CSS, es decir, la hoja de estilos, donde vamos a decir a nuestra plantilla los estilos que queremos que tengan nuestros elementos.
Para ello en la barra lateral izquierda, donde antes seleccionamos “Diseño”, seleccionamos “Plantilla”, cargándose una página con las miniaturas de nuestra plantilla de escritorio y la de móvil, debajo de la de escritorio vemos dos opciones damos a la opción de “Personalizar”, ya que nos permite observar la vista previa de nuestros cambios antes de guardarlos.
Una vez dentro de personalizar en la barra lateral más a la izquierda buscamos Avanzado, donde se nos desplegarán varias opciones la que nos interesa está abajo del todo, “Añadir CSS”.
Primero vamos a añadir al div formulario una imagen de fondo, para ello escribimos en la zona de “Añadir CSS” lo siguiente:
.formulario{
background-image: url(‘http://65.media.tumblr.com/408fbfeae2d8590512b9fc9cc6207090/tumblr_mr807bH7hh1st5lhmo1_1280.jpg’);
}
En la url sitúas la imagen que tu quieras siempre y cuando lo hagas entre las comillas pues si no Blogger no te la leerá. Una vez te cargan los cambios en la vista previa verás que no te ocupa el 100% del blog el formulario con la imagen.
Esto es porque como dice el inspector (bloque que se encuentra a la derecha en la imagen) el gadget se encuentra metido en varios divs con sus propios padding, distancias entre los elementos, como una caja de matriuscas, pero esto se puede arreglar fácilmente jugando con las medidas.
Para ello vamos a añadir dos nuevas clases a .formulario, estas son margin-left y margin-right, es decir la distancia derecha e izquierda entre el div y lo que se encuentra fuera de él, como nosotros queremos acercarlo y no alejarlo vamos a jugar con valores negativos:
.formulario{
background-image: url(‘http://65.media.tumblr.com/408fbfeae2d8590512b9fc9cc6207090/tumblr_mr807bH7hh1st5lhmo1_1280.jpg’);
margin-left: -3.5em;
margin-right: -3.5em;
}
A mi poniendo -3.5 en ambos lados el div me ha encajado, sin embargo a veces los tamaños varían de un Blogger a otro por lo que a ti te puede encajar a -2.1 y a otro en -4em, por lo que lo único que tienes que hacer es probar e ir mirando en la vista previa a ver si encaja. Yo suelo empezar con un lado y una vez está encajado sigo con el otro, que normalmente lleva el mismo valor.
Ya casi hemos terminado con el div, no sé tú pero yo odio añadir cosas y que estás se peguen a todos lados, por ejemplo el formulario yo veo que roza por todos lados el final del gadget, para arreglar esto he añadido dos nuevas clases: padding-bottom y padding-top, que mide las distancias por lo bajo y lo alto de todo lo que se encuentra dentro del div.
.formulario{
background-image: url(‘http://65.media.tumblr.com/408fbfeae2d8590512b9fc9cc6207090/tumblr_mr807bH7hh1st5lhmo1_1280.jpg’);
margin-left: -3.5em;
margin-right: -3.5em;
padding-top: 8em;
padding-bottom: 8em;
}
Puedes poner y quitar todo el padding que desees, ya que este es una forma para separar elementos pero también para que se vea más cantidad de foto. Y con esto último ya habríamos terminado de estilizar el div, pero nos falta todo lo de dentro.
Vamos a seguir por el formulario y ya más tarde terminaremos con el texto que queramos añadir a nuestro formulario. Primero vamos a empezar a dar forma a los campos que se deben rellenar, para ello vamos a hacer uso del “input[type=”text”]”.
input[type=”text”]{
width: 50%; Ancho de los campos
border: 1px solid #333;Borde
height: 25px;Altura
background-color: transparent!important;Fondo
color: #333;Color de las letras al escribir
font-family: ‘Arial’; Tipografía al escribir
font-size: 15px; Tamaño de la fuente al escribir
}
Algunos formularios tienen dentro del campo un pequeño texto, como el mio en la foto del resultado final, para añadirlo en tu formulario solo tienes que dar con este trozo de código dentro de tu formulario:
<input id=”email” name=”email” type=”text” value=””>
Y añadirle este pequeña “frase”:
<input id=”email” name=”email” type=”text” value=”” placeholder=”Escribe aquí tu email“>
Apareciendo automáticamente en el campo donde lo hayas situado, puedes poner la frase que desees en el placeholder mientras esté entre comillas. Sin embargo, verás que el placeholder no comparte ninguno de los estilos que has predeterminado y es que él va a su propio aire y para darle estilos necesitas hacer uso del “placeholder” más los prefijos para hacerlo compatible a todos los navegadores y que no se vea un Miró en el Exploter, un Picasso en el Opera…
::-webkit-input-placeholder { Chrome/Opera/Safari
color: #333; color del texto del placeholder
text-align: center;alineación
}
::-moz-placeholder { Firefox 19+
color: #333;
text-align: center;
}
:-ms-input-placeholder { IE 10+
color: #333;
text-align: center;
}
:-moz-placeholder { Firefox 18-
color: #333;
text-align: center;
}
Puedes añadir tantos estilos como quieras al placeholder, yo he añadido los básicos, pero acúerdate de que tienen que ser comunes a todos los navegadores.
Tras editar los campos de formulario pasamos al botón de enviar, el más importante y el que por defecto es más feo, para ello vamos a hacernos uso de “input[type=”submit”]” y ya verás que bonito lo vamos a dejar:
input[type=”submit”]{
background-color: #333; color de fondo del botón
color: #fff;color del texto en él
width: 25%;tamaño del botón
height: 28px;altura del botón
border: none;borde, poner ninguno para quitar el de defecto
margin: 1em;margenes, distancia entre el resto de elementos
font-size: 12px; tamaño del botón
font-family: ‘Arial’;
}
Pero yo creo que el botón solamente así pierde un poco de salero, ¿no crees? Por eso escribimos otra vez “input[type=”submit”] pero esta vez vamos a añadirle un :hover al final y así cuando el usuario pase el ratón por el botón este de verdad parezca lo que es cambiando su color de letra y/o su fondo:
input[type=”submit”]:hover{
background-color: transparent;color de fondo
border: 1px solid #333;color del borde
color: #333;color del texto
}
Normalmente con la suscripción a tu lista se suele regalar algo o sueles contar al futuro suscriptor a que tendrá acceso, que recibirá… Para ello guardamos todo lo que hayamos avanzado en el css y vamos a añadir un párrafo con la clase headline entre el div y el principio del formulario. Para ello volvemos a “Diseño” y editamos el gadget donde tenemos todo nuestro formulario.
Dentro del párrafo, antes de guardar, escribimos lo que queramos y ahora si que guardamos volviendo al css, donde vamos a editar el aspecto de este último párrafo.
.headline{
font-size: 20px;tamaño del texto
font-family: ‘Arial’;tipografía
margin: 1em;margenes
text-align: center;alineación
}
Y ahora si que sí ya hemos conseguido un formulario de suscripción bonito, que multiplique el número de altas, y totalmente de nuestra web: con sus colores, sus tipografías… Por lo que si te ha sido de ayuda este tutorial te animo a suscribirte a mi newsletter, pues pienso seguir compartiendo este tipo de contenido.