Al navegar por Internet con nuestro móvil, muchas veces nos encontramos con pequeños bloqueos, interrupciones en el dibujado de la página porque se están cargando anuncios, o imágenes... en diversas ocasiones percibimos la navegación como algo poco fluido o inmediato.
La iniciativa de código abierto AMP (Accelerated Mobile Pages) viene a crear un nuevo "ecosistema" de programación que permitirá ofrecer una navegación por Internet o por cualquier aplicación móvil prácticamente instantánea.
Se trata de algo revolucionario porque en mucho tiempo a lo largo de la corta vida de Internet pocas veces editores y publicadores de contenidos se habían puesto de acuerdo con las compañías de tecnología en algo. Es la creación de un nuevo estándar de programación que va a cambiar drásticamente la experiencia de uso de Internet, permitiendo el "dibujado" instantáneo de páginas web y aplicaciones en dispositivos móviles.
AMP consigue en estos momentos ejecutar páginas web bajo su estándar, incluso con conexiones móviles 3G entre un 15% y un 85% en simulaciones realizadas de un Nexus 5 con Speed Index.
Ahora mismo es un proyecto en pleno desarrollo y evolución, la comunidad de software libre está trabajando "a destajo" para implantarlo como un nuevo estándar de programación y las compañías tecnológicas lo esperan como agua de Mayo para mejorar la experiencia y el rendimiento de navegación de sus usuarios.
Ha nacido un nuevo estándar de programación, una nueva forma de construir aplicaciones páginas web y aplicaciones para moviles, ¿quieres conocer un poco más cómo funciona?.
¿Qué es AMP Project ?
AMP Project (Accelerated Mobile Pages) es una iniciativa de software libre basada en diversos acuerdos entre editores de contenidos y compañías tecnológicas para mejorar el ecosistema de contenidos móviles para todo el mundo.
Se encuentra respaldado por toda la comunidad de software libre mundial y además por las principales marcas tecnológicas de contenidos en Internet del mundo:
Compañías Tecnológicas que utilizando AMP HTML:No sólo Google está dando soporte a esta nueva tecnología, compañías como Twitter, Linkedin, Pinterest y muchas más, van acompañando a su lanzamiento:
Editores de contenidos que utilizando AMP HTML:Los editores están muy interesados en una manera de programar la exposición de sus contenidos que proporcione una experiencia fluida y de calidad para sus usuarios. Encontrarás diarios digitales como El País, The Guardian, Financial Times... y van en aumento.
Esta lista va aumentando, si quieres saber todos los que están apoyando visita Ampproject.org¿Cómo se hace un HTML en AMP?
Como muchos proyectos de software libre, tienes toda la documentación necesaria y ejemplos prácticos en Github, en la sección dedicada a AMPHTML.
En Github colaboran millones de programadores de todo el mundo desarrollando software libre. Han dedicado un apartado específico (repositorio) para AMPHTML y responden todas las dudas o incidencias que puedas encontrar mientas estás programando, verás que es una comunidad altamente eficiente que da soporte a todo el que lo necesita.Cómo crear un AMPHTML
La construcción de un HTML código AMP está en construcción, no obstante ya puedes empezar a desarrollar tus propios ejemplos e incluso utilizarlo en tus propios proyectos.
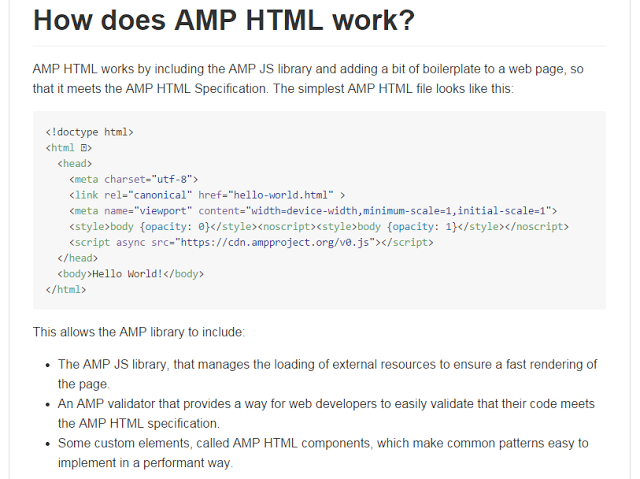
El primer ejemplo lo tienes aquí, avanza por la página hasta que localices el título "How does AMP HTML work?":
1) Crea un HTML estándar y añádele las etiquetas que te voy a marcar en pantalla, de esa manera comenzarás a utilizar AMP de inmediato con el ejemplo que proponen en Github:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html" >
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Si te fijas, no hay prácticamente nada nuevo en lo que hemos hecho pero te he marcado en rojo aquello que especifica el uso de AMP en un HTML y que es necesario para que funcione correctamente su implementación:
<html ⚡> La utilización del símbolo ⚡ indica que es un AMPHTML. Puedes poner igualmente amp directamente.
<meta charset="utf-8"> dentro del <head> en AMPHTML es necesario expresar que trabajarás con UTF 8 para tu juego de caracteres.
<link rel="canonical" href="hello-world.html" > dentro del <head> en AMPHTML es necesario expresar la URL canónica de la página.
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> Como AMPHTML es Resposive y funcionará en móviles especialmente, dentro del <head> es necesario marcar el viewport de esta manera.
<style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript> Al indicar este código, activas la función de uso de GPU en el móvil, mejora el rendimiento en esta clase de dispositivos.
<script async src="https://cdn.ampproject.org/v0.js"></script> Es fundamental incluir el cdn.ampproject.org/v0.js que lleva el javascript por medio del cual se está construyendo AMP. Este .js es particularmente necesario dado que lleva todo el código necesario para que AMP funcione y además incorpora el validador que te permite saber si estás implementándolo correcta o incorrectamente.2) Puedes probar AMPHTML con el validador activado. Es decir, si quieres ver si la implementación que estas haciendo es correcta y no tiene errores, activa la función del validador para el javascript que incorpora AMPHTML y podrás ver en la consola del navegador los resultados. Puedes activar la función del validador si pones development en el momento en que declares en tu código el js de AMPHMTL tal como te muestro a continuación:
<script async src="https://cdn.ampproject.org/v0.js" development></script>
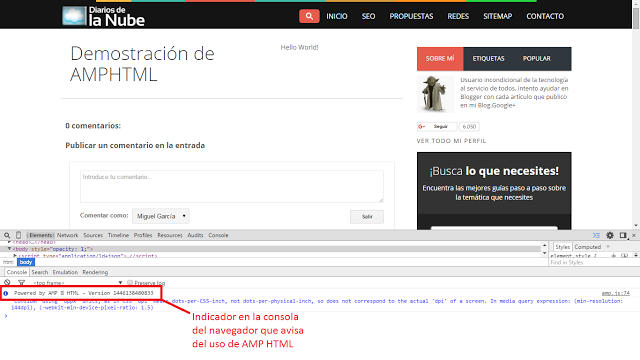
Al activar el modo desarrollador podrás ver en pantalla por la consola del navegador la información como te muestro en el pantallazo a continuación:
Al presionar F12 en cualquier navegador que utilices, verás que en la consola te comienza a avisar del uso de AMPHTML.
Cómo añadir una imagen AMP
1) Una vez tienes tu AMPHTML escrito, añadirle una imagen es bastante sencillo, simplemente tienes que añadir la etiqueta AMP-IMG con las especificaciones que aquí te explican Github: AMP-IMG.
Observa el código con el añadido de la imagen:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html" >
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!
<amp-img alt="Diarios de la nube AMPHTML" src="http://1.bp.blogspot.com/-Df4TGR8Fa5s/VUftNcmaEzI/AAAAAAAAQJU/De2X74Pru2E/s600/Logo_pruebas5.png" width=180 height=42 layout=responsive></amp-img>
</body>
</html>
Se utiliza igual que la etiqueta IMG de HTML pero añadiendo siempre ancho y alto (width y height), así como layout=responsive para hacer la imagen responsive directamente y que encaje perfectamente en el móvil.Cómo añadir anuncios en AMPHTML
Tienes muy buenos ejemplos ya montados para las principales compañías de anuncios en este ejemplo: AMPHTML ADs.
Verás que incorporarlo a tu página es muy sencillo, la etiqueta es amp-ad.
Cómo añadir controles de Twitter, Instagram, etc...
Puedes añadir componentes ya hechos en AMP de Twitter, Instagram, etc... Puedes ver ejemplos con Twitter aquí: AMPHTML Twitter o con Instagram aquí: AMPHTML Instagram.
Son muy parecidos a los controles que utilizas ya de estas compañías pero añadiendo los javascripts propios de AMP.
Un ejemplo de AMPHTML funcionando
Además de los ejemplos que encontrarás en AMPHTML Samples, puedes ver un ejemplo en Diarios de la nube haciendo "clic" en: AMPHTML Diarios de la nube.