Muchos de nosotros que de una u otra manera tenemos relación con la programación, alguna vez nos hemos chocado con estos conceptos, sin tener la idea de que son y a que se dedican individualmente. Esto ocurre muy a menudo y nos hemos preguntado.
¿Cual es la diferencia entre html, css, Javascript?.
De una forma simple para resumir estos conceptos.
HTML: Es un lenguaje marcado de hipertexto
CSS: Hojas de estilo en cascada.
JavaScript: Lenguaje de programación interpretado
W3B-2.0 para principiantes con html ,js,css
E un programa que nos ayudara a poder estructurar una aplicación "app" web desde cero usando :
HTML: Es la forma como se organiza o se estructura la información en una página web. Es la que ordena todo el contenido desde la ubicación del título hasta los pié de página.
CSS: Es el lenguaje con el que puedes crear estilos al contenido de la página, de esta manera la página no se verá como letras una encima de la otra, sino con cuadros, estilos, diagramas y demás cosas agradables ante el ojo humano, que la hace ser atractiva.
JavaScript: Este lenguaje te permite crear una interactividad con el usuario que está visitando tu página, donde puedes pedir datos, vistas dinámicas, pregunta y respuesta y demás.
Aunque estos tres lenguajes se dedican a diferentes cosas, lo hacen para un fin común, el cual es crear una página web dinámica e interactiva.
Estos lenguajes pueden escribirse en un solo archivo y el navegador los interpretara cada uno por separado, uniendo e interpretándolo.
Comunidad amino hacking
Requisitos
Sistema operativo windows 7/10
Pendrive / usb "opcional"
Descargar web-2.0 github
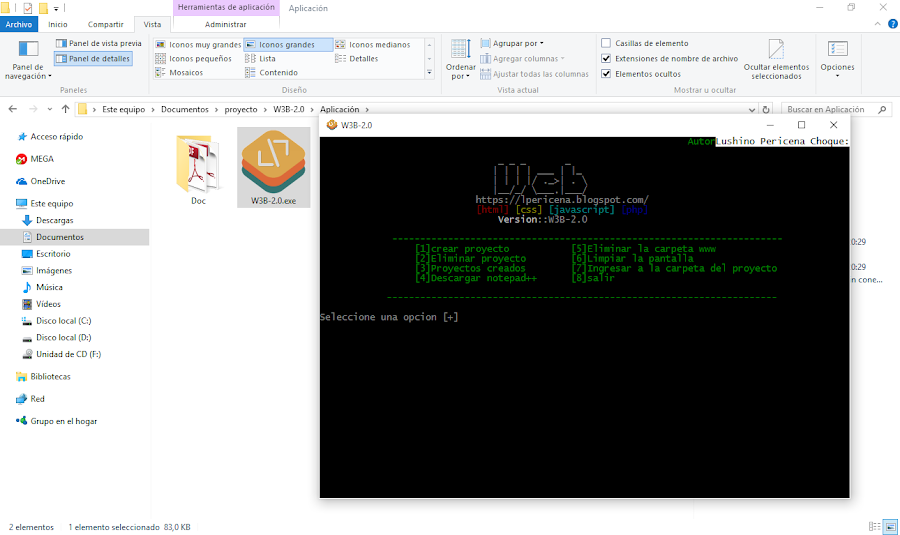
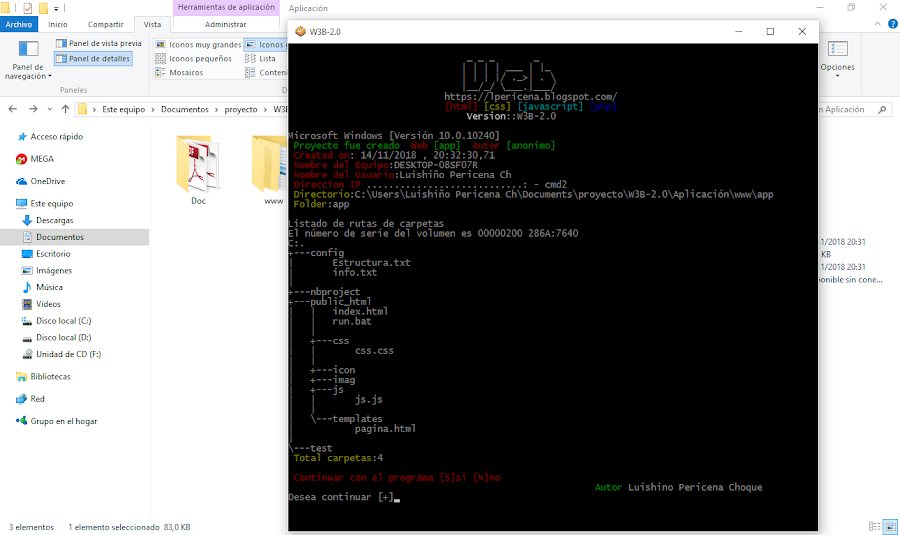
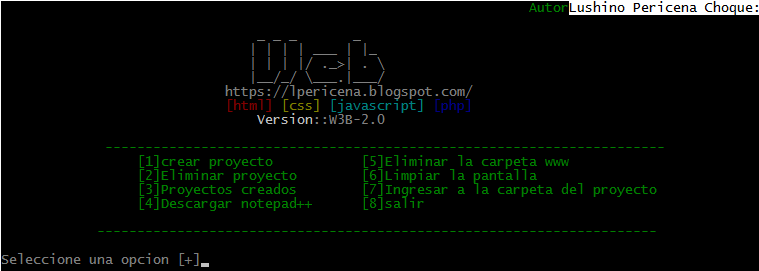
Ejecutar web-2.0
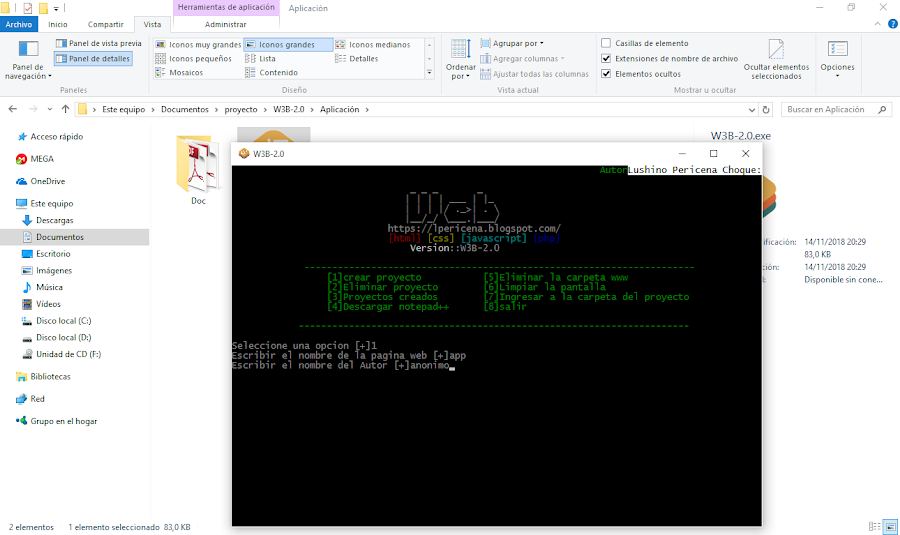
Ingresamos desde el tecleado la opción 1 "crear proyecto".
Ingresamos los datos de nuestra app web .
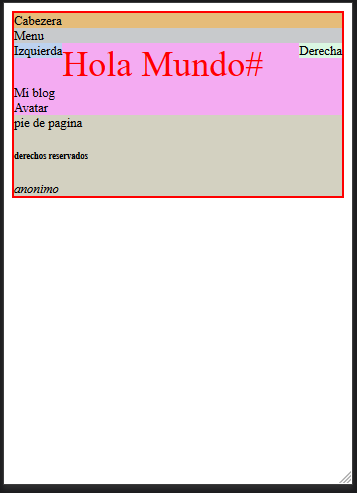
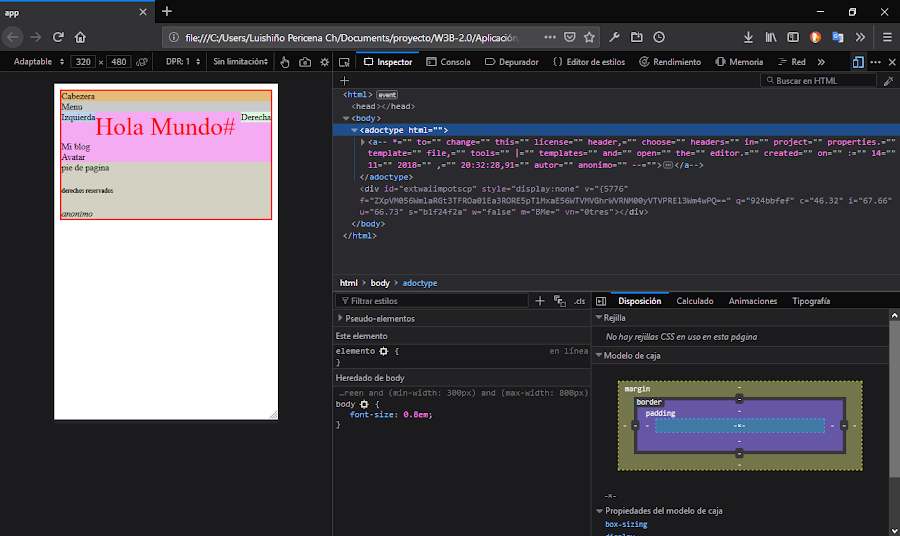
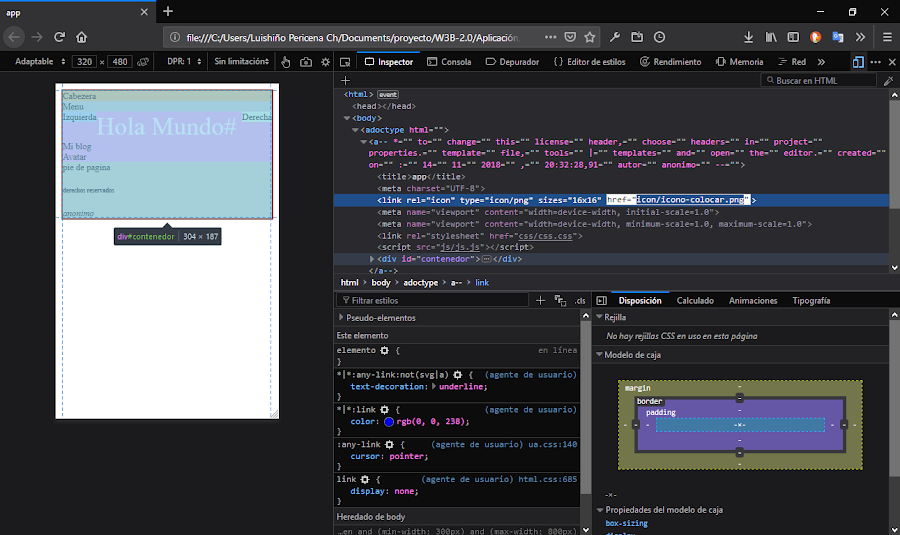
Observamos que fue creada la estructura de nuestro app web.
Las app creadas se guardan en la carpeta www.
---=
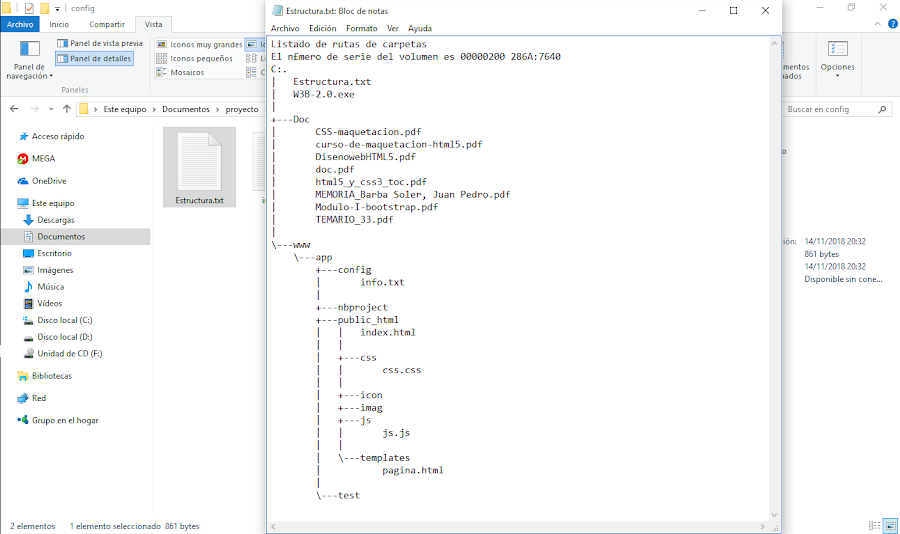
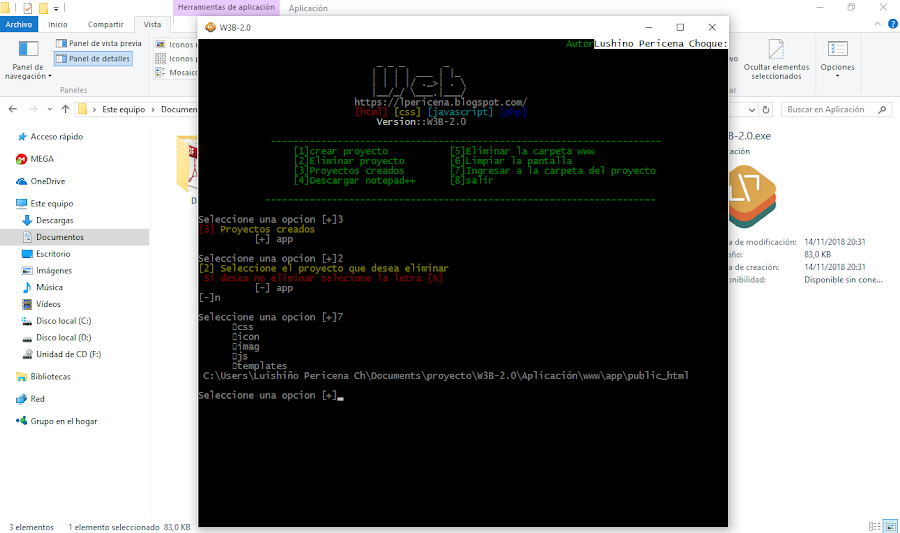
Podemos ver que la app creada nos genera diversas carpetas donde la carpeta public_html es donde se gurda los archivos para comenzar a desarrollar nuestro primera app.
Estructura de nuestro app
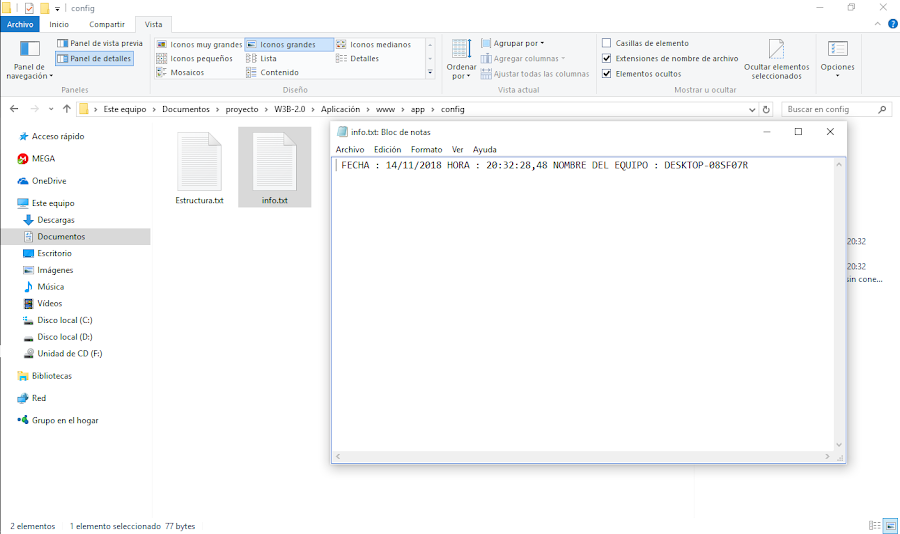
Fecha/Hora de la creación de la app
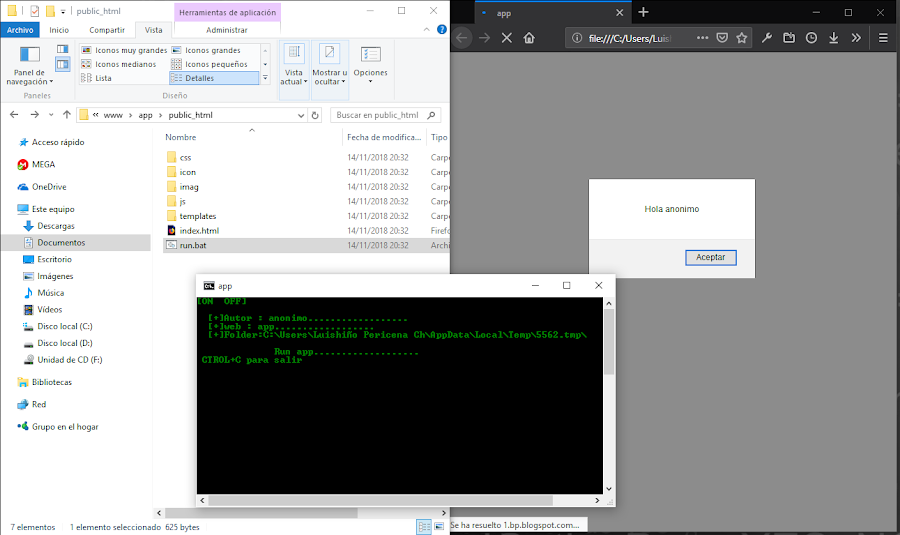
Carpetas generada para comenzar a desarrollar nuestra app.
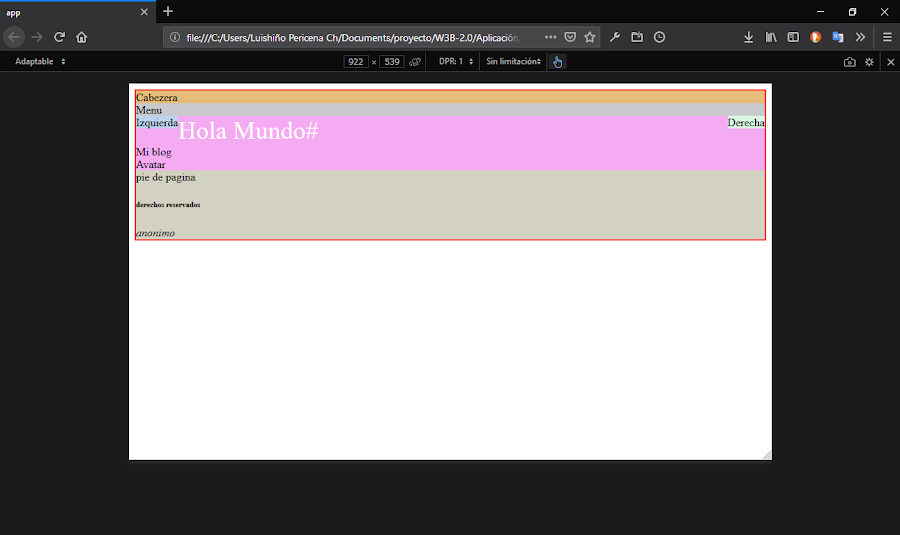
El archivo run.bat ejecutara nuestra app que observaremos en nuestro navegador web predeterminado.
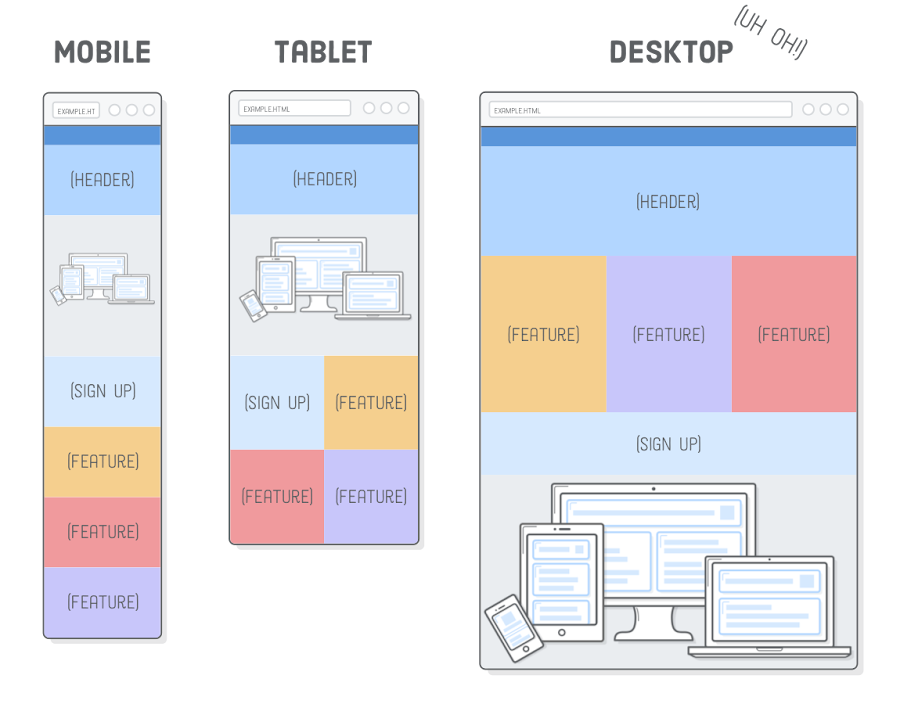
Nuestra app es adaptable a los dispositivos móviles como a los ordenadores "pc".
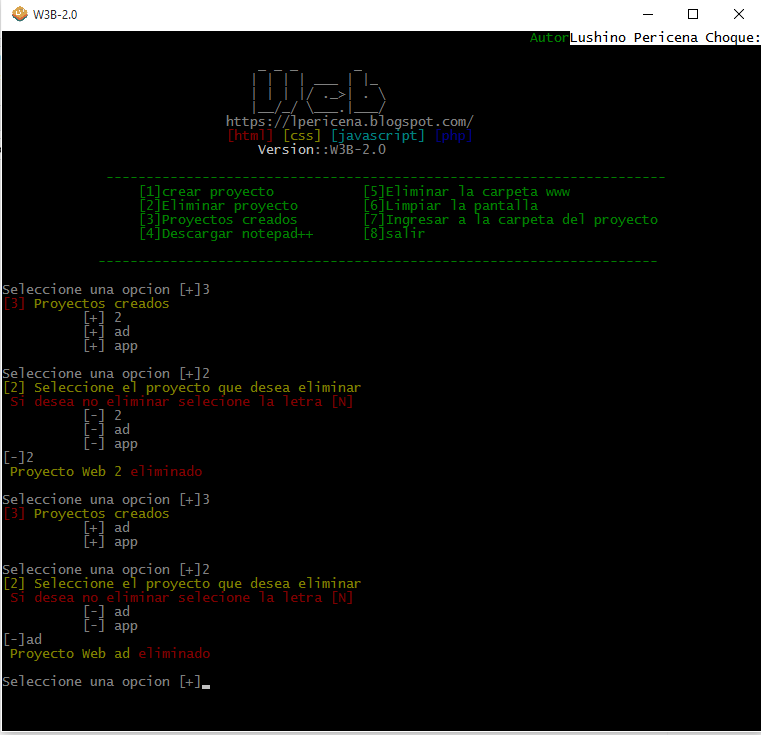
Para ver los proyectos creados tecleamos la opción 3
Para eliminar los proyectos ingresamos la opción 2 .
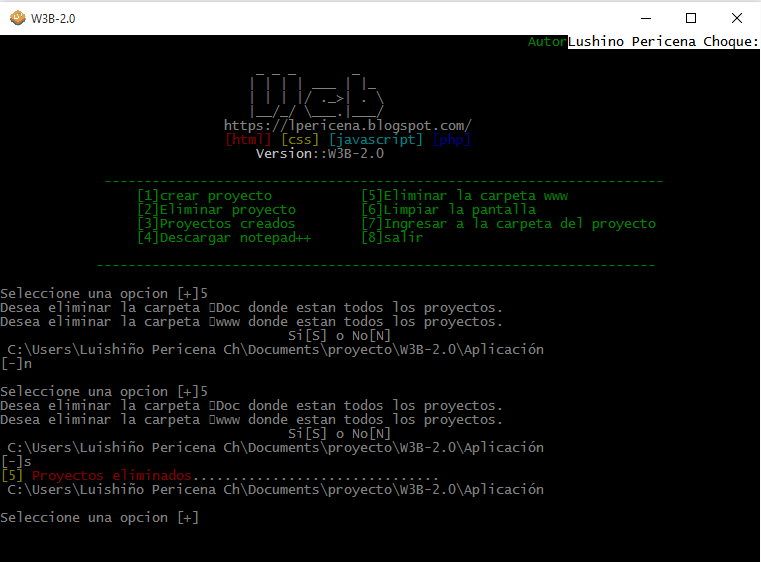
Eliminar todas nuestra app web ingresamos la opción 5.
Descargar
Github