Hola guapuras!
Hoy os traigo otro descargable para vosotras, una laminita para que seáis la mar de happis!! Pero no sólo os traigo la lámina, sino que también un tutorial.
Hacía ya tiempo que no preparaba un tutorial de los míos, y al intentar hacer la laminita se me ocurrió que os podía explicar cómo había hecho las letras doraditas que aparecen en el... así que me puse manos a la obra a redactarlo todo y aquí tenéis, un tuto para que podáis usar también el efecto oro en photoshop.
Es muy sencillito, así que no tendréis problema alguno en seguirlo, y si os surge alguna duda, pues siempre me lo podéis dejar en los comentarios!
1. Primero que nada, necesitaremos una textura como base, así pues... tendremos que buscar una imagen que recree una textura dorada, ¿vamos?
2. Una vez descargada, la tenemos que abrir la textura en photoshop y así poder trabajar con ella.
3. El paso siguiente es crear el texto, así que buscamos la herramienta texto y escribimos el texto que queremos, eligiendo también la tipografía que queramos y adecuamos el tamaño.
La tipografía que yo he elegido es la Minty, del bundle que compré en Octubre. Si has llegado tarde al bundle, tienes una nueva oportunidad comprando el de Noviembre, que vienen un montón de tipografías chulis y muchísimos recursos gráficos, puedes cotillear aquí.
4. Se nos habrá creado una capa de texto nueva en el panel de capas, pues bien, si hacemos clic con el botón derecho se nos deplegará un menú y en él buscaremos la opción rasterizar texto. ¿Y que significa esto? Pues que el texto pasará a ser imagen y no será tan editable como lo era con anterioridad, así que antes de rasterizar la capa tendremos que estar seguros de que el texto está tal y como lo queremos, en tamaño y tipografía ¿si?
5. Una vez rasterizada la capa tendremos que seleccionar el texto, para ello necesitamos la ayuda de la varita mágica. Seleccionamos encima de texto y nos saldrá un contorno de lineas discontinuas. Ahora con el botón derecho haremos clic y seleccionaremos la opción seleccionar inverso.
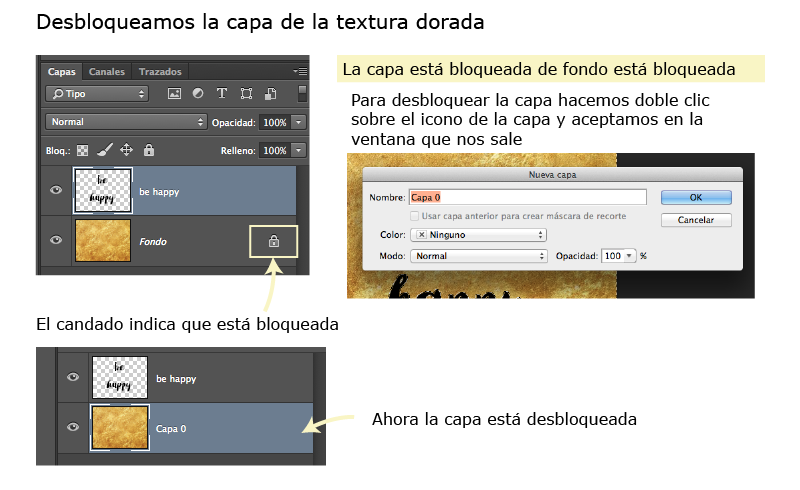
6. Antes de continuar hay que desbloquear la capa dorada para poder trabajar con ella, ya que nos saldrá un candadito al lado de la miniatura de la capa. Para desbloquearla bastará con hacer doble clic sobre la misma y darle al ok de la ventana que nos saldrá.
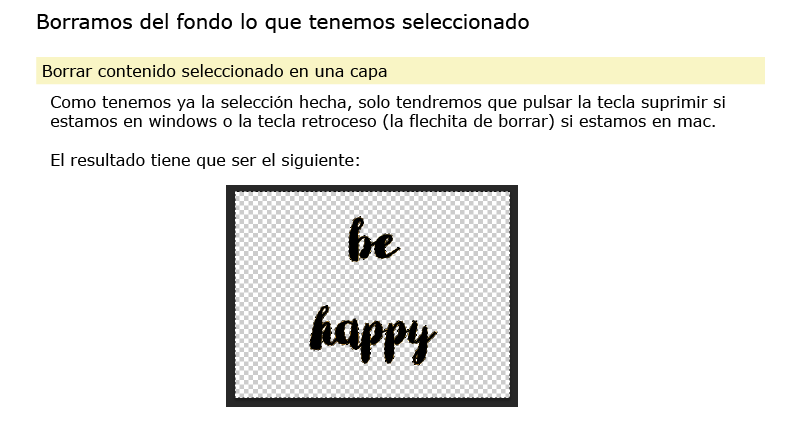
7. Ya desbloqueada la capa, y seleccionada, tendremos que tener aún activa la selección (las lineas discontinuas). Ahora lo que hay que hacer es borrar ese contenido, si, borrar, y con la tecla de retroceso o suprimir borraremos toooodo el contenido seleccionado previamente, que será el inverso al texto que hemos escrito.
8. Ahora, para ver el texto dorado, sólo tendremos que eliminar la capa de texto original, así veremos en la capa de abajo, en la que estaba la imagen de la textura dorada, el texto en esa textura. Sólo quedará quitar la selección, así pues, haciendo clic con el botón derecho le daremos a la opción de deseleccionar.
¿Veis? Al final hemos conseguido nuestro texto en dorado. Es aplicable a cualquier textura que queramos, sólo hay que aplicar este sencillo procedimiento y obtendremos textos con efectos muy diversos.
¿Lo vas a poner en práctica? Espero que me enseñes los resultados.
Y ahora si quieres, puedes descargar la lámina que he hecho con esta técnica.
¡QUIERO LA LÁMINA!
Y antes de despedirme os quería contar una cosita... Mi querida Alba de Niña Bonita está de cumpleblog, si si, cumple ya 7 añazos en este mundo 2.0 y para celebrarlo ha organizado un sorteo de los molones, con muchos regalos y colaboradores.
Como es de esperar, yo no podía faltar a la fiesta y he colaborado con uno de mis collares, más concretamente el Florencia. Así que si lo quieres, corre a apuntarte al sorteo.
Si al final no tienes la suerte de ganarlo, sabes que puedes ir a la shop y pedir el tuyo personalizado a tu gusto!
¡Con esto ya me despido por hoy!
Un besazo!
Facebook | Twitter | Instagram