Las imágenes que utilizas en tu Blog, en tu web, no son sólo un reclamo o un añadido decorativo para tus contenido. Pueden servir a los buscadores web para comprender mejor la información que proporcionas, estructurar con mayor precisión tus contenidos dentro de su índice y potenciar tu posicionamiento sobre una determinada temática.
Hay sitios web que basan la mayor parte de su contenido en imágenes: Tiendas online, webs de fotografía... pero no sólo éstas pueden obtener ventajas en las búsquedas cuando se trata de mostrar información.
Los buscadores hoy día tienen la capacidad de discernir con bastante exactitud la semántica y el contexto de las consultas que sus usuarios realizan a través de ellos. Parte del éxito de localización de los datos de una búsqueda puede provenir de las imágenes que acompañen a una determinada información. La aportación de datos extra relevantes a un contenido le pueden hacer optar a un puesto superior en los resultados de una búsqueda frente a otros.
Es por todo esto que las imágenes, que muchas veces descuidamos, también pueden ayudarte a optar a mejores posiciones en los resultados de las búsquedas que se realizan en Internet.
¿Qué es el SEO con imágenes?
Tal como hemos explicado múltiples veces en diferentes entradas de Diarios de la nube, el SEO (Search Engine Optimization, optimización para motores de búsqueda) es el conjunto de criterios, normas y reglas que permiten a un sitio web o Blog quedar correctamente almacenado en el "índice" de un buscador.
Erróneamente, se le suele tratar como una especie de "técnica", como si fuera "algo desconocido para muchos y conocido por pocos" que se explica para "mágicamente" obtener un mejor posicionamiento en los buscadores. Cuando en realidad, se trata simplemente de aplicar las directrices de Google para webmasters o cualquier otro buscador, para la correcta indexación de nuestro contenido.
Dentro de estas normas, que son de pura aplicación del sentido común para una correcta organización de contenidos masiva, hay un subconjunto de reglas que pertenecen a la utilización de imágenes que pueden ser de gran utilidad para tus contenidos.
Veamos paso a paso una serie de sencillos consejos que van a ayudarte a aprovechar mejor las imágenes de tu web y que además, te permitirán obtene optimizar tu posicionamiento, al quedar mejor indexados los datos sobre tus imágenes en el buscador,
Pasos previos necesarios para optar a un buen posicionamiento
Como mínimo, antes de comenzar con las optimizaciones para imágenes en los motores de búsqueda, es necesario que primero apliques lo básico para optimizar toda tu web para su correcta indexación en los buscadores.
Realiza los pasos que a continuación te enumero en los 5 pasos básicos para un buen posicionamiento web.
Una vez hayas realizado los pasos básicos para poder mantener tu contenido correctamente organizado en el buscador, ahora continúa aplicando los consejos que voy a darte en esta guía para tus imágenes.
Crea nuevo contenido, crea nuevas imágenes
Los buscadores web como Google, en general "adoran" la creación de nuevo contenido. Reutilizar imágenes de otros, a parte de poder ocasionar problemas de porpiedad intelectual o copiado ilegal, crea duplicados por todo Internet.
Siempre tiene mucho más valor utilizar imágenes propias o creadas por uno mismo antes que emplear imágenes de terceros.
Guarda tus imágenes con nombres sencillos y coherentes con su contenido
Si utilizas un móvil o cámara de fotos para almacenar la imagen, procura no utilizar en tu web el nombre por defecto que le asignan estos aparatos a los archivos que las contienen.
Utilizar el nombre preciso del contexto en el que se encuentra la imagen es fundamental para que pueda comprenderse su contenido. Piensa que el buscador, en gran medida no "ve" la imagen, es un programa que analiza datos sobre ella. Si en los datos de la misma, se puede desprender de su nombre que se trata de algo concreto, será más sencillo almacenarla y organizarla para ser mostrada en un resultado concreto que si su nombre no es descriptivo.
Por ejemplo, si tienes una web de cocina y haces una foto del plato para el que estás escribiendo una receta, si dejas por defecto el nombre del archivo que se creó en el móvil desde donde sacaste la imagen, ésta será irreconocible (aecr1234hhhae121r.jpeg). Mientras que si la renombras a "recetadepolloconpatatas.jpg" o "receta_pollo_patatas.jpg", el buscador tenga mucho más fácil indexarlas y categorizarlas para mostrarlas en los resultados de una búsqueda.
Utiliza imágenes no protegidas por derechos de autor
Si vas a emplear imágenes de otros, siempre trata de hacerlo utilizando las que pertenezcan a bancos de imágenes gratuitas o aquellas cuyo derechos de uso permitan ser reutilizadas.
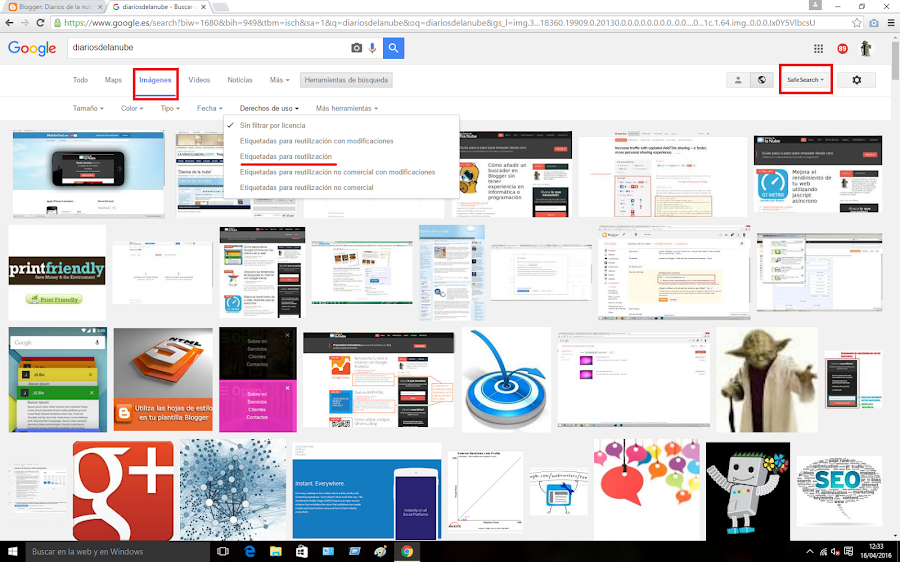
En Google, si tras realizar una búsqueda haces "clic" en "Imágenes" y después accedes a "Herramientas de búsqueda", verás que te se te ofrecerá la posibilidad de buscar aquellas que están "etiquetadas para reutilización" o incluso para modificación:
En caso de que necesites imágenes de calidad pero etiquetadas para reutilización, emplea imágenes que pertenezcan a bancos de imágenes. En Internet existen múltiples sitios web dedicados exclusivamente a la publicación de imágenes, entre ellos los hay incluso gratuitos:
Utiliza la propiedad ALT en HTML para describir la imagen
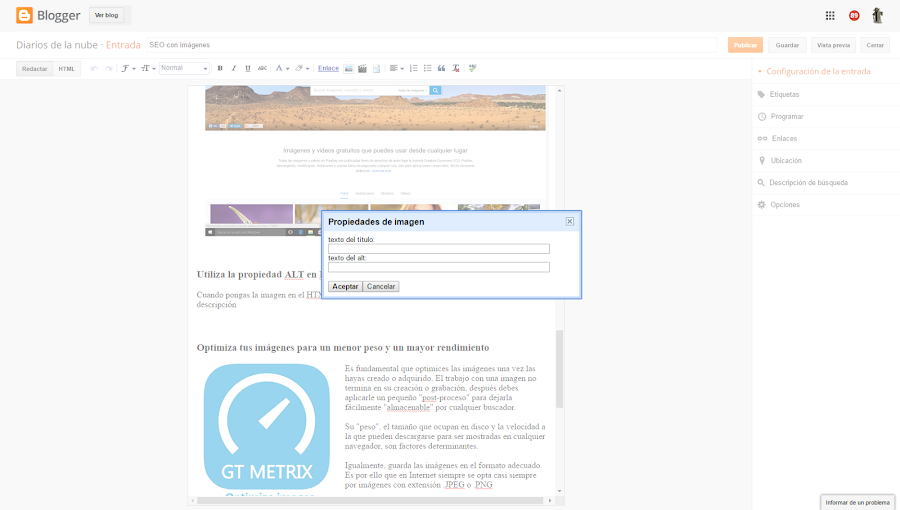
Cuando pongas la imagen en el HTML de tu página, recuerda siempre acompañarla de su descripción:
Nada proporciona más información a un buscador sobre una imagen que la propiedad ALT utilizada en el HTML. En la anterior pantalla de ejemplo, se puede ver cómo en Blogger, al hacer "clic" derecho sobre una imagen se puede añadir en sus propiedades el texto ALT (alternativo) y el título de la imagen.
En cualquier editor HTML y para cualquier sistema de publicación de contenidos (WordPress, Joomla, etc...), siempre dispondréis del atributos ALT y TITLE para acompañar a cualquier imagen que publiquéis en vuestra página:
<img alt="Como se usa el ALT en una imagen Blogger" border="0" height="362" src="imagen.jpg" title="Ejemplo de uso del ALT en una imagen" width="640" />
Siempre, como mínimo, hay que procurar añadir una descripción de la imagen utilizando la propiedad alt en el HTML de la página.
Optimiza tus imágenes para un menor peso y un mayor rendimiento
Es fundamental que optimices las imágenes una vez las hayas creado o adquirido. El trabajo con una imagen no termina en su creación o grabación, después debes aplicarle un pequeño "post-proceso" para dejarla fácilmente "almacenable" por cualquier buscador.
Su "peso", el tamaño que ocupan en disco y la velocidad a la que pueden descargarse para ser mostradas en cualquier navegador, son factores determinantes.
Igualmente, guarda las imágenes en el formato adecuado. Es por ello que en Internet siempre se opta casi siempre por imágenes con extensión .JPEG o .PNG
Una vez guardada la imagen:
Utiliza herramientas que disminuyen su peso sin pérdida de calidad, trata aplicación del tamaño exacto (jpegtran y optipng).
Reduce o amplía la imagen que utilices al tamaño exacto o más aproximado posible al que vayas a utilizar en tu web.
En el código HTML, escribe el tamaño al que deseas que la imagen se dibuje, incluso si después utilizas hojas de estilo para adaptarlas a otros dispositivos.
Para todo ello, dispones de esta guía paso a paso: Mejora el rendimiento de tu web optimizando sus imágenes.
Adapta tus imágenes para cualquier dispositivo
Hoy día, no basta con tener una web o un blog que se visualice en un navegador desde un ordenador de sobremesa. Es necesario que adaptes tu web a su utilización con dispositivos móviles y tabletas.
Utilizando el análisis avanzado de las visitas a tu web por medio de Google Analytics y sus informes de utilización por dispositivos, descubrirás que muchas de las búsquedas que han llevado a un buen porcentaje de visitas hasta tu web, han provenido de la utilización de móviles y tabletas.
Es por ello que es necesario que tu web sea "responsive" (adaptable a cualquier dispositivo) para que pueda presentar su información y sus imágenes correctamente en cualquier aparato donde quieran visualizarla tus usuarios.
Revisa tu web para comprobar que funcione correctamente en cualquier dispositivo y si ves que tus imágenes no se visualizan correctamente en todos los dispositivos, aquí tienes una guía para hacer tus imágenes adaptables.
En general, siempre procura no utilizar las imágenes directamente sobre tu web sin haberlas procesado un mínimo: optimizar su peso, adaptar su tamaño, utilizar las propiedades descriptivas que le permitan al buscador entender mejor su contenido y vigilar siempre su licencia de uso.