Hoy os voy a enseñar un pequeño truco de cómo cambiar una imagen por otra al pasar el ratón.
Es tan simple como añadir el siguiente código en un HTML/Javascript:
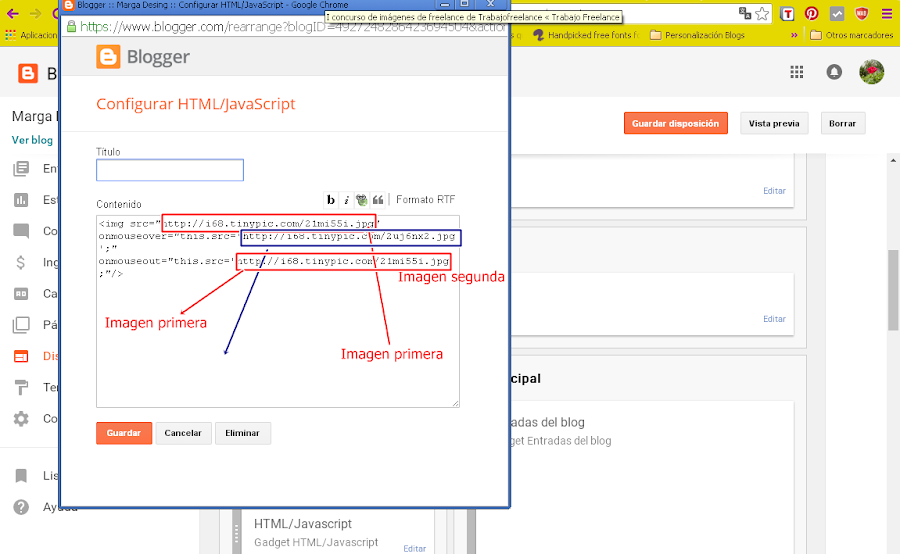
<img src="URL de la imagen UNO" onmouseover="this.src=URL de la imagen DOS;" onmouseout="this.src=URL de la imagen UNO;"/>
donde en la parte en rojo deberás colocar la URL de la primera imagen, y en la parte verde, la URL de la segunda imagen.
Es mejor que las dos imágenes tengan el mismo tamaño para conseguir un mejor efecto.
Es ideal para utilizarlo a la hora de crear un menú o para mostrar un "antes y después".
Y guardáis cambios.
Mirad, este es el que he hecho yo como prueba:
¿Habéis visto que fácil?