Feliz miércoles ! Se siente bien estar de regreso después de varios días de tener completamente abandonado el blog. Mi familia y yo estuvimos de paseo y pudimos conocer algunos lugares que nos encantaron y nos dejaron con deseos de quedarnos más días, pero nimodo, teníamos que regresar.
Me muero de ganas de compartir con ustedes todas las imágenes que tome por donde andaba. Pero hoy vengo a otra cosa, desde hace ya algunas semanas he recibido una pregunta, Como puedo poner una biografías debajo de las entradas?
Esta es una entrada que tenía pendiente, y por varios motivos no había podido terminar, pero por suerte hoy aquí esta.
Son 2 estilos diferentes, pero que puedes modificar para darle tu estilo personal.
Antes de iniciar, te explico un poco más sobre los diferentes colores que vez en los códigos.
El Color Verde es para cualquier texto, ejem; La descripción de tu biografía y o nombres.
Lo marcado en Amarillo es para modificar las URLs de las imágenes de perfil o avatar.
Lo marcado en Azul es para modificar las medidas de imágenes, fuentes y o bordes.
Lo marcado en Morado es para modificar las URLs de tus redes sociales.
Lo marcado en Naranja son los colores de fondos y o bordes que puedes modificar.
Vamos a tocar un poco la plantilla HTML y CSS, pero prometo que no es nada difícil.
Nota: Recuerda hacer siempre una copia de seguridad antes de realizar cualquier cambio.
Vamos a Plantilla > Editar HTML > Busca el siguiente codigo en tu plantilla HTML.
<b:if cond=data:post.hasJumpLink> Te va a salir un código como el siguiente
<div class=jump-link>
<a expr:href=data:post.url + "#more" expr:title=data:post.title><data:post.jumpText/></a>
</div>
</b:if>
Justo debajo de </b:if> pega cualquiera de los siguientes códigos.
(De acuerdo con la biografía quieras).
Biografía #1
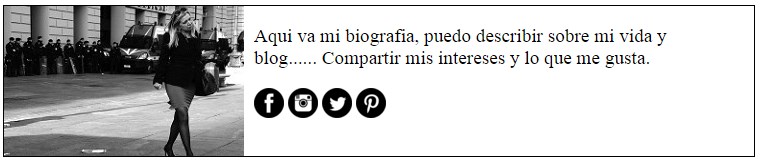
Aquí puedes ver un ejemplo de como quedaría la biografía. EJEMPLO.
<b:if cond=data:blog.pageType == "item">
<div class=biografia>
<p class=bio-content>Aqui va mi biografia, puedo describir sobre mi vida y blog...... Compartir mis intereses y lo que me gusta.</p>
<a class=social href=URL DE TU RED SOCIAL target=_blank><img title=”Facebook” src="URL de tu imagen" width= 30px /></a>
<a href=URL DE TU RED SOCIAL target=_blank><img title=”Instagram” src="URL imagen red social" width= 30px /></a>
<a href=URL DE TU RED SOCIAL target=_blank><img title=”Twitter” src="URL imagen red social" width= 30px /></a>
<a href=URL DE TU RED SOCIAL target=_blank><img title=”Pinterest” src="URl imagen red social" width= 30px /></a>
</div>
</b:if>
CSS
.biografia {
background: url(URL de tu imagen de perfil) left no-repeat;
width: 650px;
height: 150px;
border: 1px solid black;
}
.bio-content {
width: 375px;
font-size: 1.2em;
padding-left: 250px;
padding-top: em;
position: relative;
color: black;
}
.bio-content a {
color: white;
text-decoration: underline;
}
.social {
padding-left: 250px; }
Biografia #2
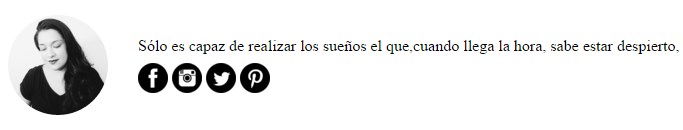
Aquí puedes ver un ejemplo de como quedaría la biografía. EJEMPLO.
<!--author biography start-->
<div class=post-author>
<div class=author-img>
<!-- avatar of author here-->
<img alt= class=avatar avatar-100 photo height=100 src=URL de tu imagen de perfil width=100/>
</div>
<div class=author-content>
<h5><a href= rel=author title=Posts by solopine><data:post.author/></a></h5>
<p> Sólo es capaz de realizar los sueños el que,cuando llega la hora, sabe estar despierto, porque donde termina el esfuerzo, comienza el fracaso</p>
<a class=social href=URL DE TU RED SOCIAL target=_blank><img title=”Facebook” src="URL imagen red social" width= 30px /></a>
<a href=URL DE TU RED SOCIAL target=_blank><img title=”Instagram” src="URL imagen red social" width= 30px /></a>
<a href=URL DE TU RED SOCIAL target=_blank><img title=”Twitter” src="URL imagen red social" width= 30px /></a>
<a href=URL DE TU RED SOCIAL target=_blank><img title=”Pinterest” src="URL imagen red social" width= 30px /></a>
</div>
</div>
<!--author biography end -->
CSS
** Post author **
.post-author {
margin-bottom:80px;
margin-top:70px;
overflow:hidden;
border-bottom: 1px solid rgba(34,34,34,0.1);
padding-bottom: 40px;
margin-bottom: 40px;
}
.author-img {
float:left;
margin-right:30px;
}
.author-img img {
border-radius:50%;
}
.author-content h5 a {
font-size:14px;
letter-spacing:2px;
text-transform:uppercase;
margin-bottom:8px;
color:#000;
display:block;
}
.author-content p {
margin-bottom:8px;
}
.author-content .author-social {
font-size:14px;
color:#bbb;
margin-right:8px;
}
Si tienes cualquier duda o pregunta, puedes dejarme un comentario, trataré de ayudarte lo mas pronto posible.
PS. Dejame tu Blog (link) para visitar tu blog y ver como queda tu biografia.