Una de las partes que considere importantes en cuanto al diseño y la estructura de mi blog, fueron las imágenes.
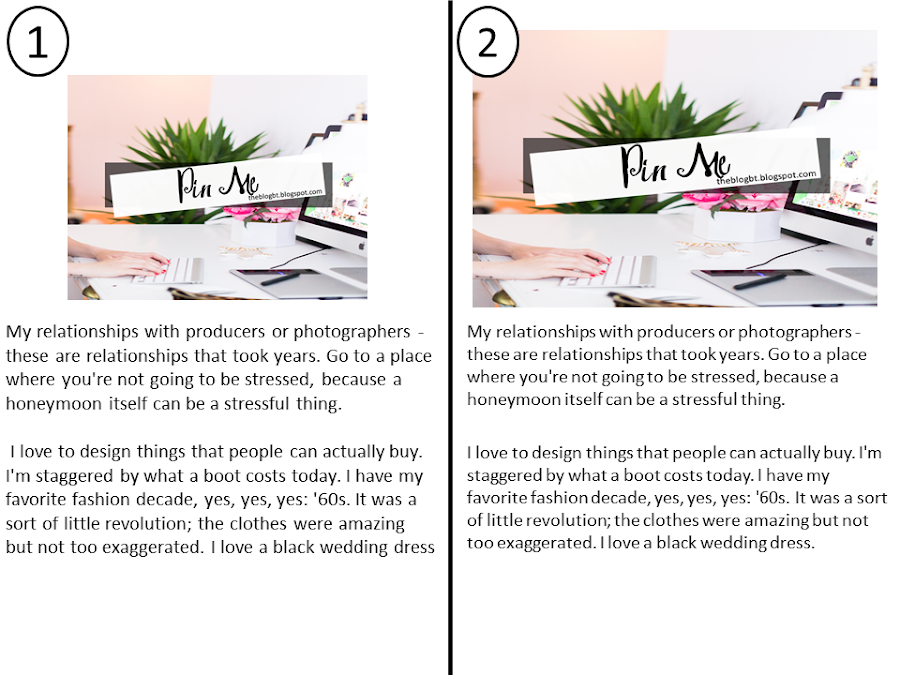
En la imagen de arriba puedes observar dos ejemplos de lo que quiero mostrarte hoy, #1 vemos como la imagen es mucho mas pequeña que la entrada/post, cuando insertamos varias imágenes todas con una medida diferente, nuestras entradas y por lo tanto el mismo blog tendrá un aspecto desequilibrado, eso sin contar que habrá algunas imágenes tan pequeñas que no podremos ver claramente y otras tan grandes que quedaran demasiado pixeladas.
En la parte #2 vemos como la imagen queda con todo el ancho de nuestro post, de esta manera nuestras entradas tendrán un aspecto equilibrado, dando una apariencia limpia y con una mejor estructura.
Que puedes hacer, simple, vamos a añadir un código CSS a nuestra plantilla, recuerda antes hacer una copia de seguridad.
Vamos a Plantilla -> Personalizar -> Opciones avanzadas -> Agregar CSS -> y aqui pegamos el codigo.
CODIGO.
.post-body img { width:750px; height:auto; }
Lo marcado en amarillo es la medida de nuestras imagenes, yo lo tengo en 750px, puedes modificar para dar la medida exacta que tu quieras en tus entradas.
Pero ahora surge un problema, si tienes agregada alguna firma o botón Pin it en formato de imagen, estas también cambiaran de tamaño y como no queremos tener una firma del tamaño de nuestro post ni un botón Pin it del mismo size que la misma imagen, vamos a agregar otro pequeño pedazo de código a nuestro CSS anterior, esto solo es asumiendo que tienes una firma y botón pin it, de lo contrario no necesitas agregarlo.
CODIGO DE FIRMA Y PIN IT.
.pinimg { width: 95px !important; }
.signature { width: 20px !important; } #Image1{margin-top:-30px;}
De nuevo lo marcado en amarillo son los valores que puedes modificar.
Con este pequeño cambio vas un paso mas adelante para mejorar tu blog este 2016
Que te parece, fácil y rápido, cierto? Te pido un favor comparte esta entrada, para ayudar a nuestros amigos bloggers a tunear y poner mas lindos sus blogs.