Hoy día una web o un Blog no sólo se visualiza en ordenadores, ahora es necesario cuidar también su presentación en dispositivos móviles. Los usuarios utilizan pantallas de toda clase y tamaño para adentrarse en nuestros contenidos, debemos cuidar la manera en que mostramos la información para que sea fácilmente accesible desde cualquier aparato.
Una parte fundamental de cualquier web o Blog son sus imágenes. Vamos a aprender en esta guía cómo prepararlas para que sean "responsive", es decir, para que se adapten a su presentación en cualquier pantalla donde queramos visualizarlas (móviles, tabletas, ordenadores, televisores, etc...).
En Diarios de la nube hemos tratado el tema del diseño adaptativo en múltipleas ocasiones. También denominado como "Responsive Design" es la técnica de diseño y desarrollo de páginas web que marcará la manera en que debe construirse cualquier contenido en Internet, tanto en el presente como en el futuro.
Puede ayudarte a entender mejor esta guía comprender qué son las CSS, el HTML y el Javascript.¿Qué es "Responsive Design"?
"Responsive Design" o "Diseño adaptativo", es una manera de diseñar y desarrollar páginas web para que estas se visualicen correctamente en cualquier dispositivo independientemente de las características técnicas que lo conformen.
Es decir, tanto si se trata de dispositivos con grandes pantallas como los televisores o monitores de ordenador o de "pequeños" aparatos como las Tablets o los móviles, el "diseño adaptativo" permite al usuario seguir visualizando la web sin problemas a pesar de las evidentes diferencias que todos estos dispositivos presentan entre sí.Conceptos básicos sobre Responsive Design
Pongamos algunos ejemplos que clarifiquen los conceptos básicos que engloban el diseño y desarrollo de páginas web con técnicas Responsive Design. A continuación explicaré unos cuantos ejemplos que nos van a permitir entendernos durante toda la guía: píxel, resolución, sistema operativo y navegador.
Los móviles y los ordenadores poseen pantallas de diferentes tamaños. No es lo mismo ver una pantalla en el ordenador que visualizarla en un móvil. Esto es porque al disponer de mayor tamaño los monitores de ordenador también la resolución a la que muestran los contenidos suele ser mayor que la de los móviles.
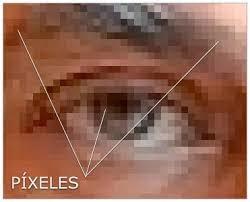
Para referirnos al tamaño de "cualquier cosa" que "dibujamos" en la pantalla de un ordenador, un móvil o una tableta solemos referirnos al espacio que ocupan en píxeles. Los píxeles son esos pequeños "puntitos" que sirven para conformar la imagen que vemos en las pantallas.
Imagen extraída de lohago.com
La cantidad de píxeles que una pantalla puede tener determina lo que se suele llamar "resolución". Normalmente, una pantalla de ordenador tendrá más píxeles de resolución que la pantalla de un móvil (aunque poco a poco esto está pasando a ser anecdótico).
Si tengo que mostrar el "ojo" que vemos a la izquierda formado por 250 píxeles de ancho por 202 de alto en un monitor con una resolución de 1920 píxeles de ancho por 1080 de alto, es muy posible que no tenga ningún problema en cómo aparece el ojo. Esto es porque la resolución del monitor es mucho mayor la de la imagen del ojo.
Ahora imaginemos que en lugar de hacerlo en el monitor del ordenador lo hacemos en un móvil que tiene como resolución 280 píxeles de ancho por 320 píxeles de alto si lo colocas en vertical o 320 píxeles de alto y 280 de ancho si lo pones horizontal. El ojo que prácticamente no ocupaba nada en el monitor del ordenador, en el móvil que tiene mucha menos resolución (menos píxeles para mostrar la imagen) ocupa toda la pantalla y no permite casi ver nada más.
Imagen de ejemplo de Google+ Backup
Este es el "reto" o uno de los problemas al que tuvieron que enfrentarse los programadores y diseñadores web en el momento en el que dejaron de utilizarse sólo los ordenadores para mirar las páginas web en Internet. Conseguir que el ojo del ejemplo se vea correctamente en una pantalla con más resolución que en una pantalla con menos, en una pantalla más grande que en una menor.El problema del tamaño en píxeles:
Las imágenes en HTML, utilizan la etiqueta <img> . Cuando las utilizamos en nuestras páginas solemos nombrarlas de esta manera:
<img src="ruta donde reside la imagen" />
Antiguamente, cuando las imágenes se representaban siempre en pantallas con la misma resolución, en ordenadores, además se añadía el tamaño en ancho (width) y alto (height):
<img src="ruta donde reside la imagen" width="tamaño en píxeles para el ancho" height="tamaño en píxeles para el alto" />
Si tenías una pantalla con una resolución de 1024x768 (1024 píxeles de ancho por 768 de ancho), no podías mostrar dentro de ella correctamente imágenes mayores de ese tamaño. Mostrabas imágenes más pequeñas, por ejemplo de 800x600 (800 píxeles de ancho por 600 de alto):
De esta manera se presentaban las imágenes con valores fijos de tamaño para todas las pantallas, indistintamente de que estas pudieran tener más resolución (más píxeles en pantalla) o ser más grandes o pequeñas (con mayor o menor número de pulgadas.
Al pasar a dispositivos con pantallas más pequeñas y con menor resolución (por ejemplo móviles), esos valores que teníamos como fijos para un monitor, no se veían correctamente en la pantalla y el usuario tenía que ir tocando la pantalla para poder visualizar la imagen al completo:
Cómo solucionar el problema del tamaño variable de las imágenes en páginas web, los contenedores:
Como hemos visto, la representación de imágenes en distintas pantallas, de diferente tamaño (en pulgadas) e incluso de diferente resolución (cantidad de píxeles en pantalla), requiere que las imágenes que en las páginas web se muestran sean adaptables a los distintos formatos de presentación.
Para conseguir que la imagen sea adaptable, basta con que especifiquemos en nuestra web o blog que el tamaño de las imágenes no depende de valores fijos sino de porcentajes que se adaptan al tamaño de la pantalla:
img {
max-width:100%;height: auto;}De esta manera estamos indicando que la imagen se dibuje dentro del contenedor donde se encuentre al max-width:100%; Es decir, al 100% del tamaño máximo del ancho de la imagen con respecto al contenedor que la almacena.
El height: auto; indica que la altura de la imagen crece automáticamente con el tamaño del contenedor que la almacena.
Así, por medio de estas sencillas líneas en nuestras hojas de estilo, queda definido que nuestras imágenes se adapten a la presentación en cualquier dispositivo.¿Cómo pongo en Blogger este código para que las imágenes sean adaptables?
Blogger, al igual que cualquier otra creación web, trabaja con Hojas de estilo que residen en sus servidores web (predefinidas) que podemos sobreescribir para darles el formato que nosotros prefiramos. Vamos a ver dos formas de cambiar la representación de imágenes para hacerlas adaptables en toda la plantilla:
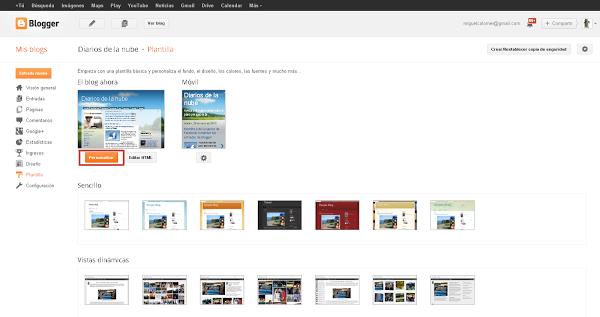
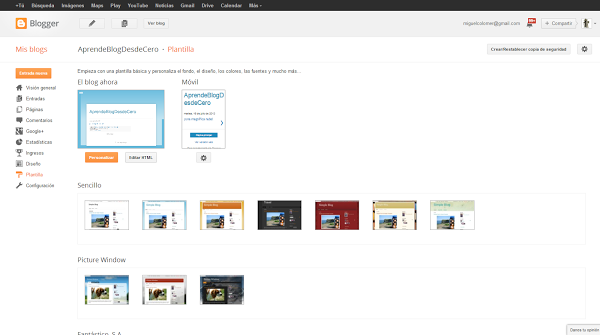
A) Sobreescribe el estilo localizado en Blogger:0) En primer lugar realiza una copia de seguridad de tu sitio. Aunque es realmente sencillo lo que vamos a hacer, recomiendo que previamente tengamos a buen recaudo nuestro código original, de manera que siempre podamos "volver atrás" ante cualquier error. No dejes de realizar esta guía paso a paso para salvaguardar tu blog.1) Dentro de Blogger, en el menú de la izquierda, dirígete a la opción "Plantilla" y selecciona el botón "Personalizar". He marcado con reborde rojo el botón para personalizar plantilla.
Personalización de Plantilla
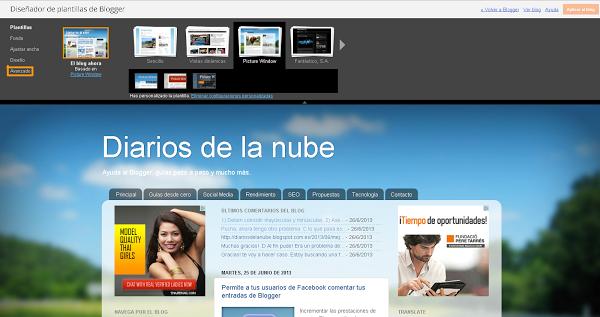
2) En la página de personalización de plantilla, en el menú superior izquierdo selecciona la opción "Avanzado". La he marcado en naranja en la pantalla inferior.
Pulsamos en Avanzado para editar css
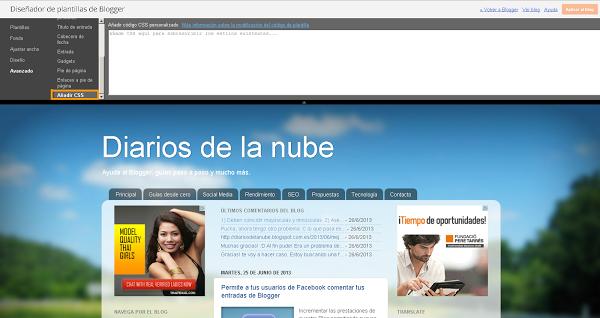
3) Al pulsar en avanzado nos aparece la página de personalización avanzada de plantilla. Si bajas el "scroll" del menú que ha salido tras pulsar "Avanzado" te aparecerá una última opción llamada "Añadir .css". Pulsa sobre dicha opción. En la pantalla inferior está marcada en naranja.
Sobreescritura de css
4) En la caja de texto grande en blanco sobreescribirás la clase o propiedad de la plantilla de Blogger del .css:
img {
max-width:100%;height: auto;} Así, todas las imágenes en tu Blog se dibujarán bajo el estilo que acabas de indicar.
B) Sobreescribe el estilo localizado en Blogger:1) Dirígete dentro de Blogger, en el menú de la izquierda a Plantilla y después al botón "Editar HTML" para introducir el código necesario en la plantilla para que se dibuje el menú.
2) Pulsa en Editar HTML y busca pulsando CONTROL + F las etiquetas <b:skin><![CDATA. En Blogger CDATA contendrá las hojas de estilo. Copia y pega el código CSS, asegúrate que termina antes de que cierres la etiqueta CDATA con ]]></b:skin>. Una vez localizado el código <b:skin><![CDATA[ ve justo antes de su cierre y añades el código para hacer adaptables las imágenes de tu blog, debería quedarte como te muestro a continuación:img {max-width:100%;height: auto;} ]]></b:skin>