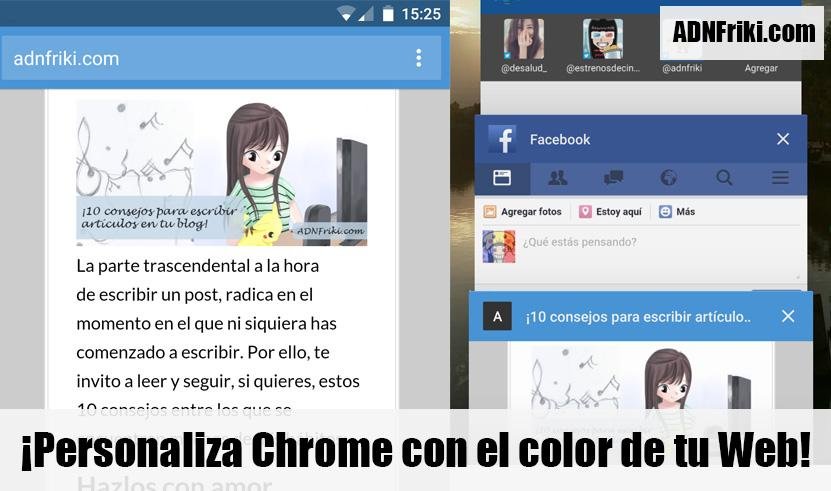
Si navegas por la red desde tu dispositivo Android y tienes una de sus últimas versiones, habrás visto que páginas como Facebook o Pinterest tienen la parte superior del navegador Google Chrome personalizada del color de su marca. ¿Sabes que tú también puedes hacer lo mismo con tu blog? Además, no necesitarás más de cinco minutos para ponerlo en marcha.
Este breve tutorial lo publiqué hace tiempo en uno de mis sitios, ADNFriki, pero a día de hoy todavía me encuentro con bloggers que desconocen esta posibilidad, así que seguro que por Red Facilísimo se encuentra algún otro rezagado. ¡Aprende a personalizar lo mencionado, en las siguientes líneas!
Te contaré como hacerlo en WordPress y Blogger, los dos CMS que creo más usuarios de esta plataforma usan.
1. Lo primero que has de hacer es ir a la edición HTML de tu sitio. En WordPress lo encontrarás en Apariencia / Editor mientras que en Blogger se encuentra en Plantilla / Editar HTML. En el primer caso tendrás que editar el archivo header.php, mientras que en el segundo has de buscar la etiqueta </head> (ya cerrada) dentro de toda la plantilla, con la ayuda del buscador de tu navegador.
2. El segundo paso es copiar y llevar hasta allí (justo encima del cierre de la etiqueta mencionada) esta línea donde #tucolor será sustituido por el color que corresponda:
<meta name=”theme-color” content=”#tucolor”/>
3. Ve a esta página y localiza el color que concuerde con tu sitio para cambiar el #tucolor mencionado, por el código oportuno.
4. ¡Guarda los cambios y comprueba que está funcionando! ¡Eso era todo!
Y ahora te dejo con otro artículo de este estilo, en el que te enseño a migrar de Blogger a WordPress.