Google ha incorporado interesantes novedades para la presentación de nuestras Webs y Blogs en su navegador Chrome para móviles y tabletas.
Podemos cambiar el color de todo el navegador para móviles y adaptarlo a la presentación de nuestra web, dándole un toque mucho más fresco e innovador.
En general estos cambios dotan de una presentación mucho más profesional a nuestros contenidos para vestirlos de largo y mostrarlos de una manera diferente en nuestros móviles. Verás lo sencillo que es y cómo conseguirlo en muy pocos pasos.
¿En qué consiste la personalización de colores en el navegador Google Chrome para Android?
Desde la aparición de Google Chrome 39 Beta para Android 5.0 Lollipop, se ofrecía la posibilidad a los desarrolladores de cambiar los colores del navegador con respecto a la web que se visita, para darle un aspecto más fresco y distintivo. Este efecto se encuentra ya disponible en todas las versiones actualizadas de Chrome para móviles y tabletas.
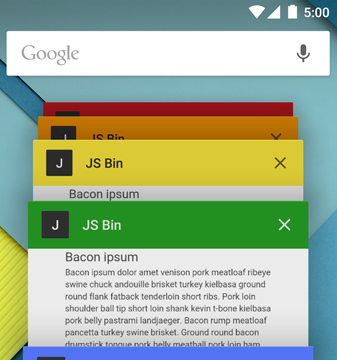
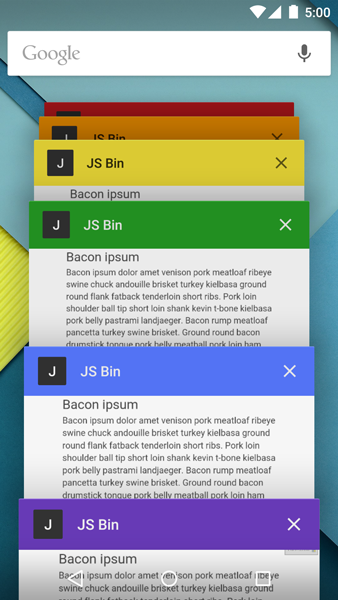
Tanto la barra de direcciones como las pestañas que identifican cada web en el navegador pueden cambiar el color, en la web para desarrolladores de Google nos muestran un ejemplo:
Ejemplo extraído de Google Developers
No es un efecto único de Android Lollipop, ahora funciona en Android 4.x también y el aspecto es excelente. Poco a poco irás notando que algunos diarios online y bastantes páginas de Internet en general ya comienzan a utilizar esta novedad.
¿Cómo puedo personalizar el color de Chrome para Android con mi web?
Es extremadamente sencillo, lo único que tienes que hacer en Wordpress, Joomla o en cualquier editor de HTML con el que hayas construido tu web es escribir directamente dentro de la etiqueta head de tu web la siguiente línea:
<meta name="theme-color" content="#color_deseado">
Donde <meta name="theme-color" indica que vas a cambiar el color del "theme" del Chrome donde se muestre tu web y content="#color_deseado"> el color que deseas aplicar al navegador para móviles y tabletas.
Colócalo dentro de la etiqueta <head> de tu web:
<head> <meta name="theme-color" content="#db5945"> </head>
Para buscar el color que prefieras, dado que hay que escribirlo con los códigos de color que utiliza el HTML, te recomiendo buscar en html color codes:
Puedes seleccionar el color que prefieres y después pegar el código resultante. No olvides chequear tu web con el móvil para ver los cambios.
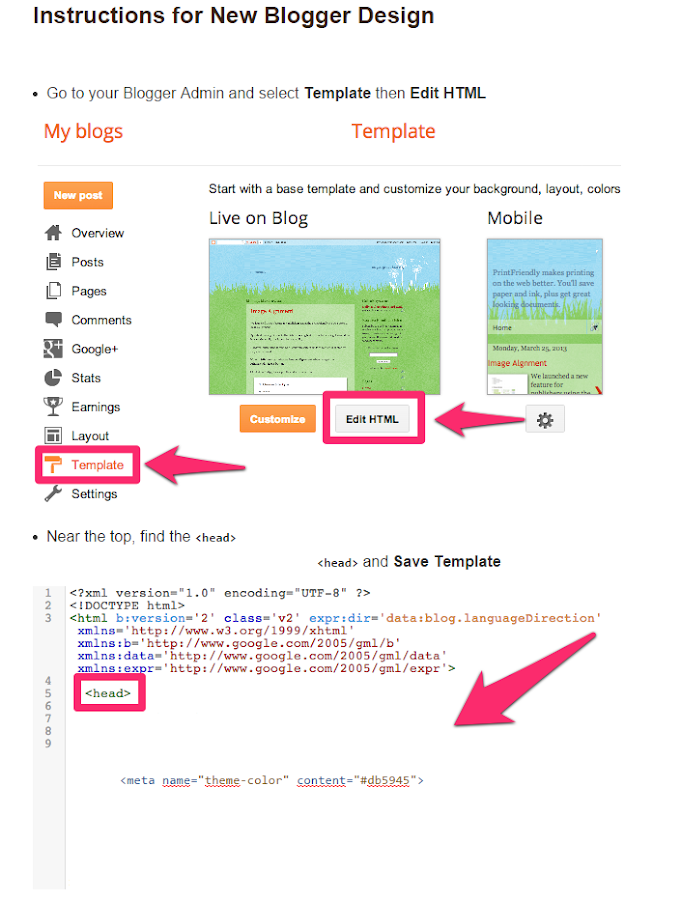
Como ves es muy fácil. Si tienes Blogger, puedes hacerlo siguiendo estos pasos:
Simplemente entra en la edición de plantilla, después en Editar HTML y por último, justo después de la etiqueta <head> añades la línea de código que antes expliqué: <meta name="theme-color" content="#color">
Eso es todo, cualquier duda me tienes en los comentarios.