¿Eres de los que tienes bloggers invitados que de vez en cuando postean en tu blog? Si estas asintiendo con la cabeza entonces sabrás la importancia que tiene para ese blogger sentirse como en casa, hay que hacerle sentir que es importante para ti y para tu publico, que no le quieres perder y que a su vez el se sienta cómodo, único e irreemplazable, pues el aparte de darte un post, ha hecho un trabajo grande detrás de una pantalla escribiendo y planificando ese post que te esta regalando, puede que ese blogger invitado haya dedicado media hora en hacer esa entrada para ti o se haya tirado varias horas investigando, capturando imágenes, escribiendo y dejando todo lindo para darte ese post que te sera útil, sino fuera así ¿no lo tendrías como invitado verdad?.
Ser blogger invitado puede tener detras dos intensiones:
Que le encante hacer articulos sin retribucion alguna
Que lo haga con una estrategia detras para que lo conozcan.Yo soy de las que uso la segunda, (Ya se que suena muy interesado y poco refinado) pero así soy no lo niego, mi blog tiene un objetivo "Pasarla rico y tener ganancias de él" para que negarlo, ya lo he dicho en anteriores post que aunque me divierta mucho tambien necesito mi retribucion economica, y si, como no lo estoy logrando ¡Gracias por ello!.
Por lo anterior es que me gusta cuando soy blogger invitada y siento que me tratan como en el alfombra roja jajajaja bueno tanto así no, pero me gusta sentirme querida, valorada, que lo aporto es importante tanto para el que me recibe en su casa como para los que están tocando a la puerta.
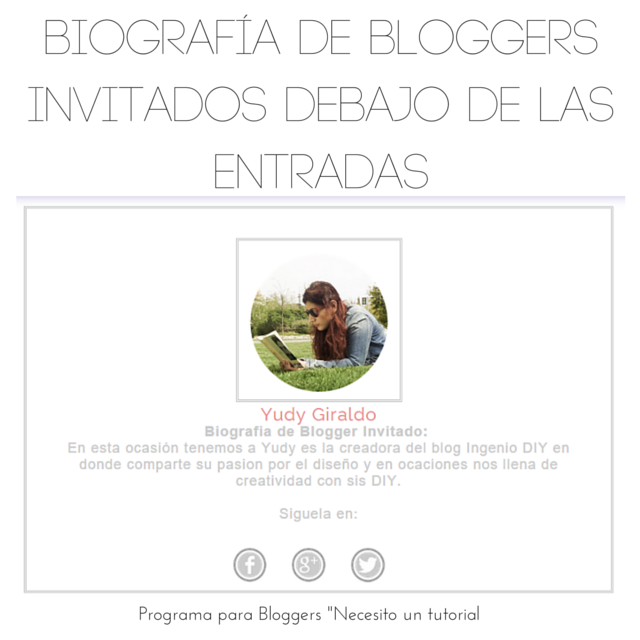
Una chica Blogger a la que admiro mucho me pidió mediante mi Programa para blogger "Ayúdame, necesito un tutorial" me pidió que hiciera un tutorial de poner el autor invitado debajo de cada post. No fue nada fácil, no encontraba mucha información que digamos, así que en casi el 100% cree una caja en donde se destaca el autor, se le puede hacer una pequeña biografía y ademas de eso con los iconos sociales básicos para que los lectores se enteren de quien es.
ya les he dicho que cuando hago tutoriales no me gusta extenderme tanto, entonces vamos a por ello.
Tutorial como poner la Biografia de Bloggers Invitado debajo de los post
Vamos a Plantilla <> Editar HTML <> Abrimos ventana de artilugios CTRL+F y buscamos este linea.
]]>
</b:skin>
Antes de ello pegamos el siguiente codigo:
---Blogger invitado
------------------------------- --------
.btt-gp img {
margin:0;
border:3px #ccc double; el borde de la imagen
image-rendering: auto; la calidad de la imagen
}
.btt-gp-about {
font-size:15px; Tamaño de la letra
margin:0 auto;
padding:20px; el espacio entre el contenido y el borde
width:560px; Tamaño del ancho de la caja
background:#fff; color del cuerpo de la caja
border:#ccc double 3px; borde de a caja
min-height:350px; Tamaño del alto de la caja
}
.btt-gp {
padding-top:10px;
margin:0;
font-size:18px;Tamaño de la letra del nombre del autor
float:none;
width:100%;
text-align:center;
color: #ea8888; color del nombre del autor
}
.btt-gp-text {
float:left;
width: 100%;
padding:5px;
text-align:left;
color: #ccc; color de la letra del contenido
font:14px arial,sans-serif;Tamaño y tipo de letra del contenido
text-align:center;
margin:0;
padding:0;
}
Te puse al lado lo basico que le puedes modificar a la caja.
Luego cada vez que tengamos un blogger invitado lo que haremos sera pegar el siguiente codigo en la entrada dándole el Formato HTML
<div class="btt-gp-about">
<div class="btt-gp">
<img height="140" src="URL de la imagen del blogger invitado" width="150" /><br />
Yudy Giraldo</div>
<div class="btt-gp-text">
<strong>Biografia de Blogger Invitado:</strong>
<br />
En esta ocasión tenemos a Yudy es la creadora del blog Ingenio DIY en donde comparte su pasión por el diseño y en ocasiones nos llena de creatividad con sis DIY.<br />
<br />
Siguela en:<br />
<br />
<a href="http://3.bp.blogspot.com/-5gFfB9nuoY0/VGxyQRAlRDI/AAAAAAAAJeE/daIY5F-pd54/s600/facebook_32x32.png" imageanchor="1" ><img border="0" src="http://3.bp.blogspot.com/-5gFfB9nuoY0/VGxyQRAlRDI/AAAAAAAAJeE/daIY5F-pd54/s600/facebook_32x32.png" /></a><a href="http://2.bp.blogspot.com/-eygZQ5qTfj8/VGxyQVG5CyI/AAAAAAAAJec/4SNY2cw_5q8/s600/google%252B_32x32.png" imageanchor="1" ><img border="0" src="http://2.bp.blogspot.com/-eygZQ5qTfj8/VGxyQVG5CyI/AAAAAAAAJec/4SNY2cw_5q8/s600/google%252B_32x32.png" /></a><a href="http://2.bp.blogspot.com/-jZ0VsS6TtlM/VGxyRIqzqRI/AAAAAAAAJeY/Lz-6fA9pe_s/s600/twitter_32x32.png" imageanchor="1" ><img border="0" src="http://2.bp.blogspot.com/-jZ0VsS6TtlM/VGxyRIqzqRI/AAAAAAAAJeY/Lz-6fA9pe_s/s600/twitter_32x32.png" /></a></div>
</div>
Lo que esta en rojo: Tienes que poner la URL de la imagen de perfil del autor invitado.
Lo que esta en verde: Haz una breve biografía de tu autor invitado trata de no ser tan extens@ de lo contrario tendrás que varias las medidas del CSS.
Lo que esta en Rosa: Tienes que poner la URL de la imagen del icono de la red social, deje unas grises que se ajustan a cualquier blog por si las quieres dejar sin complicarte.
Cuando ya tengas todo hecho si pasas del tablero HTML a REDACTAR veras que no queda bien y quedara todo al lado derecho pero si le das a vista previa notaras que todo esta perfecto.
Es todo, como siempre espero que sea de ayuda tanto para la chica que me pidió el tutorial como para el resto.
Recuerda ser feliz y si este post te hizo feliz a que esperas ¡Compártelo!