Lo primero que vamos a hacer es Descargarnos los Botones que más nos gusten y alojarlos en hosting (hay muchos gratuitos), pero yo uso el Google Drive, que me parece más sencillo y más completo.
Una vez tengamos las imágenes subidas a Google Drive, tenemos que averiguar su URL, (si no sabes cómo hacerlo, te lo indico aquí): Tutorial URL Imágenes Google Drive
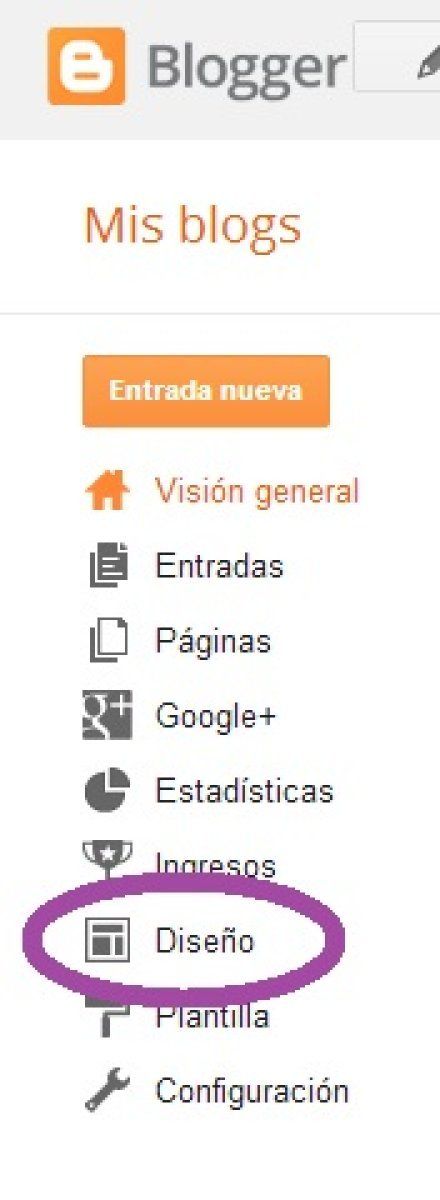
Una vez sepas ya cuáles son las URLs de las imágenes que vas a insertar para los botones, nos vamos al Blog y clicamos en Diseño:
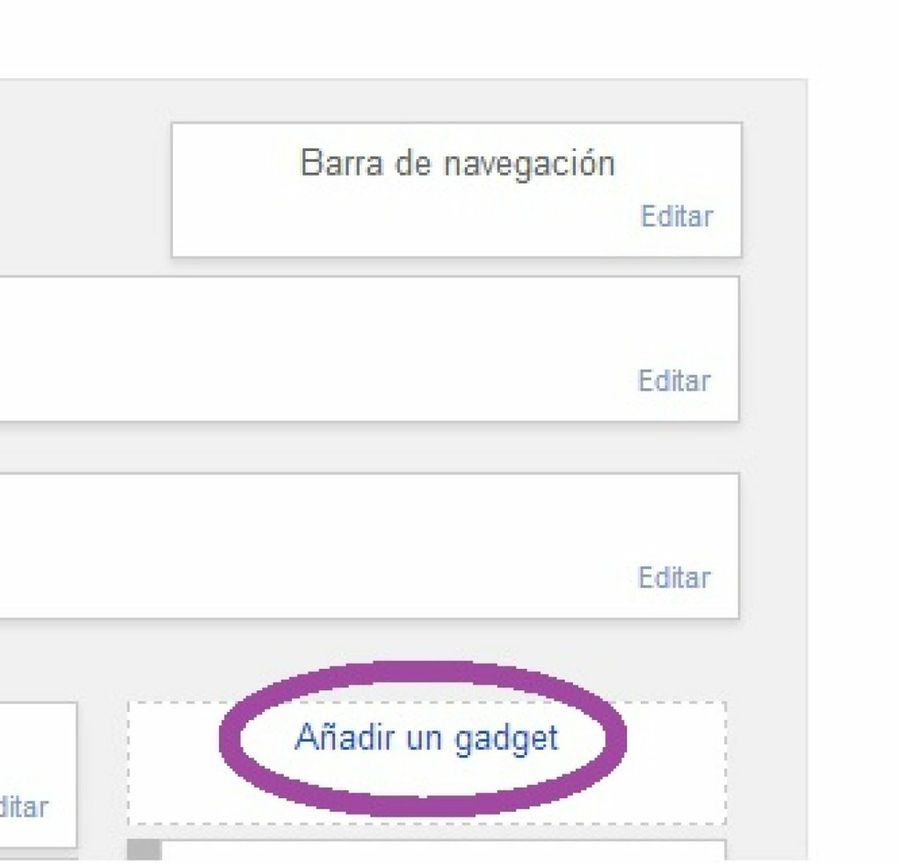
Luego clicamos en Añadir Gadget:
De la lista que nos aparece, elegimos HTML:
Copiamos este enlace:
<a href='DIRECCIÓN DE VUESTRA RED SOCIAL' target='_blank'><img alt=”NOMBRE DE LA RED SOCIAL” src='URL DE LA IMAGEN' title='NOMBRE DE LA RED SOCIAL' width="60" /></a>
(Tenemos que sustituir lo que está en Negrita por los datos nuestros)
Ejemplo el Facebook mio sería así:
<a href='https://www.facebook.com/Diydownloads' target='_blank'><img alt=”facebook” src='URL DE LA IMAGEN' title='Facebook' width="60" /></a>
Y tan sólo me quedaría poner la URL de mi imagen....
Cada Enlace pertenece a un sólo Botón y por tanto a una sola Red Social, si queréis poner varios botones seguidos, por ejemplo...facebook, twitter y Pinterest, el ejemplo sería el siguiente:
<a href='https://www.facebook.com/Diydownloads' target='_blank'><img alt=”facebook” src='URL DE LA IMAGEN' title='Facebook' width="60" /></a>
<a href='https://twitter.com/Diydownloads' target='_blank'><img alt=”twitter” src='URL DE LA IMAGEN' title='Twitter' width="60" /></a>
<a href='http://www.pinterest.com/diydownloads/' target='_blank'><img alt=”pinterest” src='URL DE LA IMAGEN' title='Pinterest' width="60" /></a>
Con lo cual tendríamos que copiar en Contenido los 3 enlaces:
(No os olvides que también hay que añadir las URLs de las imágenes....)
Una vez hayamos pegado todos los enlaces que queramos que nos salgan, le damos a Guardar.
Y luego clicamos en Guardar Disposición.
Le echamos un vistazo a nuestro blog y si vemos que los botones nos han quedado muy pequeños o muy grandes para nuestro gusto, sólo tenemos que volver al gadget que acabamos de crear y modificar los enlaces poniendo otro tamaño en dónde les he resaltado aquí en negrita:
<a href='https://www.facebook.com/Diydownloads' target='_blank'><img alt=”facebook” src='URL DE LA IMAGEN' title='Facebook' width="60" /></a>
<a href='https://twitter.com/Diydownloads' target='_blank'><img alt=”twitter” src='URL DE LA IMAGEN' title='Twitter' width="60" /></a>
<a href='http://www.pinterest.com/diydownloads/' target='_blank'><img alt=”pinterest” src='URL DE LA IMAGEN' title='Pinterest' width="60" /></a>
Y ya estarían los botones listos!!!
Cualquier duda comentadla que os ayudaré encantada!!!